- CSS中给表格的第一列以及最后一列设置不同的样式讲解 2018-04-20 点击:48 评论:0
- 页面表单样式介绍 2018-04-17 点击:99 评论:0
- 弹幕效果的实现(代码教程) 2018-04-16 点击:47 评论:0
- webpack打包图片时遇到的问题(代码实例) 2018-04-12 点击:41 评论:0
- webpack系类之抽离公共模块实例讲解 2018-04-11 点击:41 评论:0
- jQuery伪类选择器代码实例 2018-04-08 点击:34 评论:0
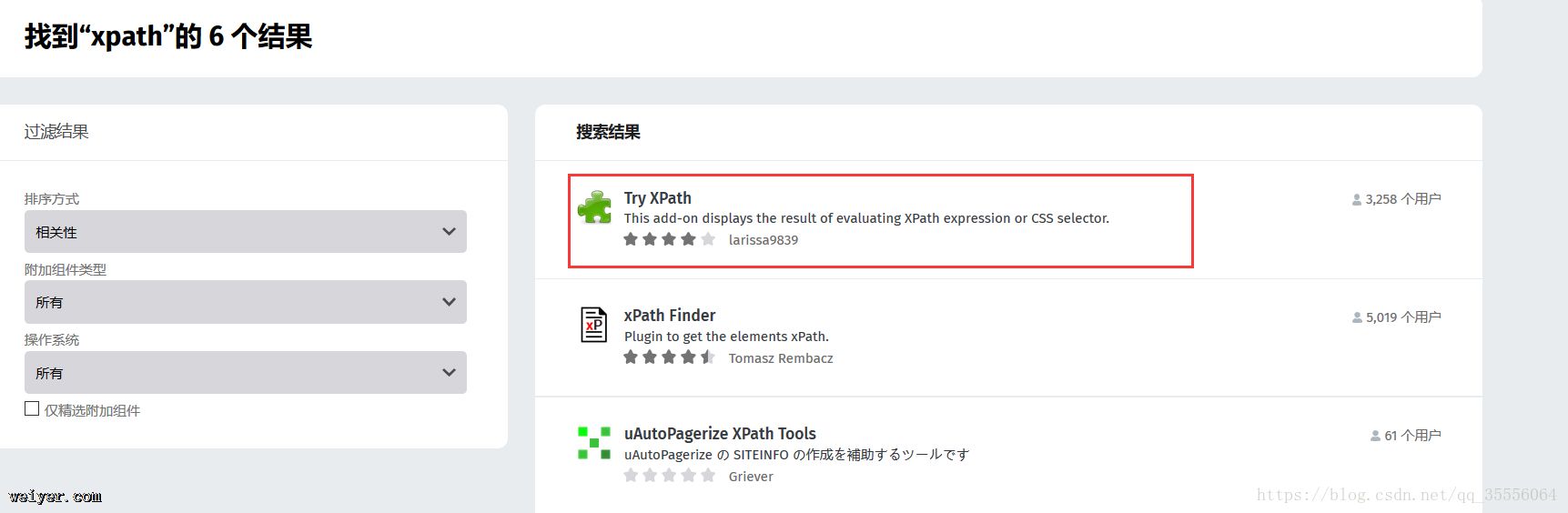
- 新版火狐浏览器如何使用Xpath语法来解析网页元素? 2018-03-31 点击:78 评论:0
- Three.js使用第一视角控制器FIRstPersonControls控制相机(代码教程) 2018-03-30 点击:111 评论:0
- antdpro的使用教程 2018-03-30 点击:70 评论:0
- vue懒加载在开发环境不适用,只有生产环境才适用 2018-03-30 点击:47 评论:0
1、设置表格的第一列样式:table tr td:first-child{ 样式代码.... }2、设置表格的最后一列样式:table tr td:last-child{ ...
页面表单样式介绍tr表示表单中的一行 td表示表单中单元格 th表示表单中起始单元格 Firstname Lastname Age Jill Smith 50 ...
基本语法marquee ... /marqueemarquee啦啦啦,我会移动耶!/marquee啦啦啦,我会移动耶!+文字移动属性的设置方向 direction=# #=left...
webpack打包图片时遇到的问题(代码实例)const path = require(path);const uglify = require(uglifyjs-webpack-...
1.在项目里安装局部 webpacknpm install webpack@3.10.0 --save-devwebpack.config.js:var webpack=requi...
//伪类选择器: 特定位置的选择器:jQuery(selector:first)//第一个jQuery(selector:last)//最后一个jQuery(selector:eq...
最近在学习Xpath语法,想使用火狐浏览器试试有没有专门的工具,搜了一下,发现网上都是什么FireBug和FireXpath什么的。但是新版火狐浏览器(58版)之后都不支持这些工具...
简介顾名思义,通过第一视角控制器你可以像第一视角射击游戏那样控制摄像机。鼠标用于控制视角,键盘用于控制移动角色。本人感觉最类似的效果就是cs游戏死亡后,能够随意漂浮的感觉。案例实现...
1.使用集成化的命令行工具 ant-design-pro-cli。npm install ant-design-pro-cli -gmkdir my-projectcd my-pr...
router.jsimport Vue from vueimport Router from vue-router//开发环境不适用懒加载const _import = requi...