- 分享一下css图像拼合技术 2018-06-26 点击:60 评论:0
- SublIMeCodeIntel插件的安装和配置教程 2018-06-26 点击:122 评论:0
- vue路由学习介绍:什么是路由? 2018-06-26 点击:40 评论:0
- 纯CSS实现瀑布流布局(代码教程) 2018-06-12 点击:46 评论:0
- vue动画切换出现白屏问题的解决办法 2018-06-11 点击:86 评论:0
- Kotlin创建实体类的过程分享 2018-06-07 点击:39 评论:0
- 使用react框架项目做一个购物车(代码教程) 2018-06-07 点击:43 评论:0
- Angular PrIMeNG制作的提示框Dialog效果实现 2018-06-07 点击:89 评论:0
- 前端基础学习之基本语法举例说明 2018-06-07 点击:26 评论:0
- String()与.toString()与toLocalString()的对比详解 2018-06-02 点击:70 评论:0
图像拼合就是单个图像的集合。有许多图像的网页可能需要很长的时间来加载和生成多个服务器的请求。使用图像拼合会降低服务器的请求数量,并节省带宽。img.home{width:46px;...
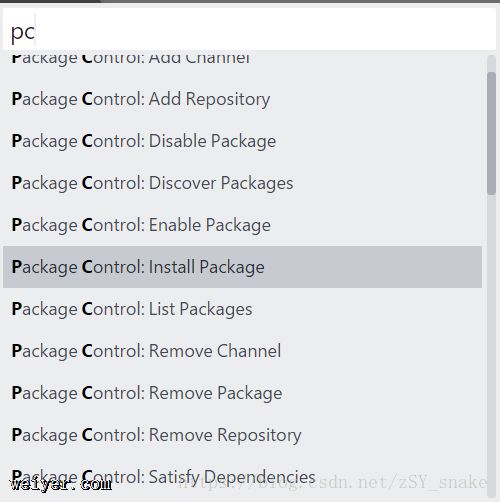
SublimeCodeIntel是Sublime Text的一款全功能代码智能自动完成插件安装:方法1:安装SublimeCodeIntel最简单的方法是通过Package Con...
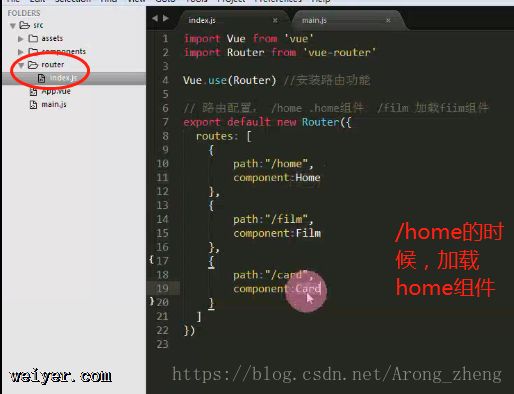
什么是路由?根据不同的组件显示不同的内容、页面。(做单页面应用)1.路由的安装npm install vue-router2. import Vue form vue impor...
首先一个页面的布局p id=container-prop class=waterfall p class=itemimg src=img/1.jpg/p p class=itemi...
使用animate.css的一些动画的时候,会出现白屏效果,比如bounceInRight这些原因是因为这些效果的作用是,先设置元素偏移到很远的地方,比如transform: tr...
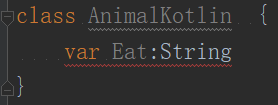
说起Kotlin创建实体类,我们首先对比一下java创建类的过程 Kotlin代码java代码public class Animal {String Eat;}感觉世界这么好的语言...
这是使用react框架项目做得购物车import React, { Component } from react;import {Tabs} from ./Tabsimport w...
前言在项目组自己真得是接触了不少东西,今天就来说一说里面的带有PrimeNG制作出来的提示框效果吧。一、PrimeNG它是Angular2的一个客户端组件,可以独立于Bootstr...
基本语法:h1我是标题/h1,对应为:开始标签 内容主体 结束标签,这三部分组成了一个元素。但,并不是所有元素都有结束标签,如:img src=demo.jpg alt=demo,...
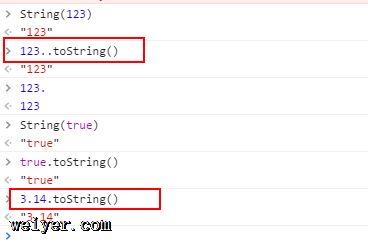
1.string()和.toString()都可以将数据转换成字符串类型[toString() 方法可把一个逻辑值转换为字符串,并返回结果]image.pngbut--------...