- 如何用CSS实现图片幻灯片式的切换?所有图片轮流显示,每次显示一张 2018-04-11 点击:45 评论:0
- HTML中tIMe元素的使用介绍 2018-04-09 点击:54 评论:0
- CSS引入的方式,link和@IMprot的相同和不同之处对比介绍 2018-04-08 点击:36 评论:0
- webstorm的安装教程 2018-04-03 点击:77 评论:0
- SublIMeCodeIntel插件的安装和配置教程 2018-04-03 点击:63 评论:0
- Ajax使用json前后台交互代码分析 2018-04-03 点击:75 评论:0
- 前端中的原型、原型链代码实例讲解 2018-04-03 点击:41 评论:0
- WordPress提示“在裁剪您的图像时发生了错误”的问题解决方法 2018-03-31 点击:137 评论:0
- vue懒加载在开发环境不适用,只有生产环境才适用 2018-03-30 点击:47 评论:0
- 知乎上解决forclick问题的方法:闭包,同步异步操作,变量作用域 2018-03-28 点击:64 评论:0
HTML 部分p id=img-wrapimg src=img/1.jpgimg src=img/2.jpgimg src=img/3.jpgimg src=img/4.jpg/p...
time元素time元素用于定义时间、日期、时间段,它代表24小时中的某个时刻或某个日期,在表示时刻时,还允许带时差。有多种格式来呈现时间信息。如:time datetime=20...
工作当中引入CSS是不可避免的工作,那最常用的link和import区别又是什么呢?1.link的使用方式如下:link href=index.css rel=stylesheet...
WebStorm软件安装教程:建议官网下载,打开官方网址,选择windows,点击Download。下载路径您老随意。选择license server,然后输入:https://i...
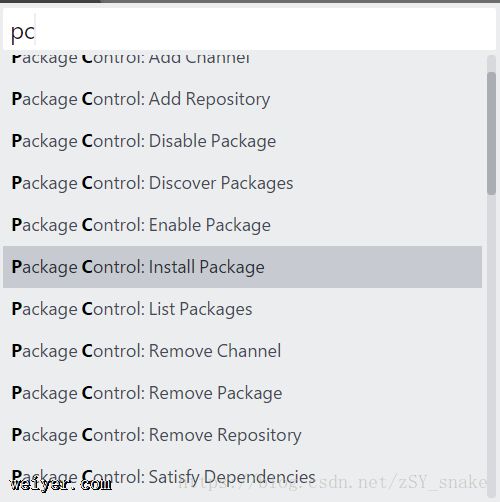
SublimeCodeIntel是Sublime Text的一款全功能代码智能自动完成插件安装:方法1:安装SublimeCodeIntel最简单的方法是通过Package Con...
前后台分离,虚拟后台传回来的json格式数据文件数据goodslist.json文件如下:[{id:01,exhibitorId:0001,creatTime:2017-10-2,...
代码:var animal = function(){};var dog = function(){};animal.price = 2000;//dog.prototype = ...
问题:在WordPress中使用裁剪图片功能时,出现:在裁剪您的图像时发生了错误。或者There has been an error cropping your image.原因:...
router.jsimport Vue from vueimport Router from vue-router//开发环境不适用懒加载const _import = requi...
写出其输出情况for (var i = 0; i5; i++) { setTimeout(function() { console.log(new Date, i); }, ...