- Vue学习之父子组件通讯,Vuex与购物车修改删,导航守卫解决权限路由问题详解 2018-04-24 点击:69 评论:0
- 几个Promise使用的例子分享 2018-04-23 点击:81 评论:0
- 多条件模糊分页查询的跳转过程及实现步骤代码教程 2018-04-18 点击:42 评论:0
- css定义全局样式(代码实例) 2018-04-17 点击:37 评论:0
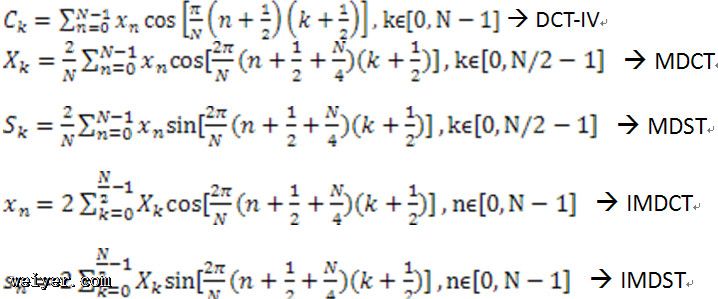
- MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解 2018-04-17 点击:275 评论:0
- vue-router实例讲解 2018-04-17 点击:43 评论:0
- CSS背景图片和HTML中的IMg标签使用实例 2018-04-16 点击:71 评论:0
- es6学习之字符串的改进 2018-04-14 点击:68 评论:0
- 跟随鼠标移动的图片效果代码实现 2018-04-14 点击:49 评论:0
- ES6中模块化的操作讲解 2018-04-11 点击:54 评论:0
父子组件的通讯1.父组件通过prop向下传递,接收方,子组件中声明props props:[goodsId,goodsCount]传值方,父组件导入子组件import inputn...
1、一个简单的Promise的例子:生成一个0~2之间的数字,如果值小于1,则等待一段时间后返回成功,否则返回失败function test(resolve,reject){var...
相关代码页面的存储位置:(相关数据库为drimgs) ===================================================多条件模糊分页查询的跳转...
css定义全局样式(代码实例)/*全局样式*/*{padding:0;margin:0;}p,dl,dt,dd,form,h1,h2,h3,h4,h5,h6,img,ol,ul,l...
MDCT/MDST/IMDCT与DCT-IV的关系如下是DCT-IV,MDCT/MDST/IMDCT/IMDST的公式 MDCT/MDST变换的基本特性相同长度的输入序列 拼接成一...
1.安装前端路由(save保存配置)npm install vue-router --save2.使用路由import Vue from vueimport Router from...
背景图片:该图片是218*170css内容:p{ width: 100px; height: 100px; background: url(img/1.jpg); border: ...
字符串的改进es5 trim() 去除空格const str_1 =a ;// 未改变const str_2 = str_1.trim();// alet str_3 = b;//...
跟随鼠标移动的图片效果代码实现p id=pic style=position:absolute;跟随鼠标移动的图片img src=https://ss1.bdstatic.com/...
在ES5中我们要进行模块华操作需要引入第三方类库,随着前后端分离,前端的业务日渐复杂,ES6为我们增加了模块话操作。模块化操作主要包括两个方面。export :负责进行模块化,也是...