- vue-cli项目buILd后本地和githubpages预览问题分析解答 2018-05-28 点击:57 评论:0
- vue-cli构建的项目目录结构实例分享 2018-05-28 点击:34 评论:0
- 简单封装分页功能JQuery插件(含源码)的代码实现 2018-05-24 点击:60 评论:0
- 封装Rxjava与Retrofit工具类的代码教程 2018-05-22 点击:22 评论:0
- ionic项目部署的逻辑 2018-05-22 点击:35 评论:0
- React Native开发时遇到的错误及解决办法 2018-05-22 点击:34 评论:0
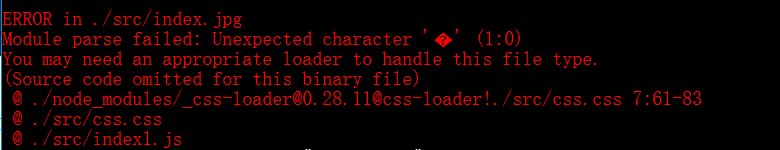
- webpack4.x打包图片时报错如何解决? 2018-05-17 点击:261 评论:0
- npm没有权限,显示no such fILe add directory怎么解决? 2018-05-14 点击:71 评论:0
- npm运行报错Error:listenEADDRNOTAVAIL怎么解决? 2018-05-11 点击:38 评论:0
- angularngbuILd--prod打包报错问题的解决方案 2018-05-11 点击:31 评论:0
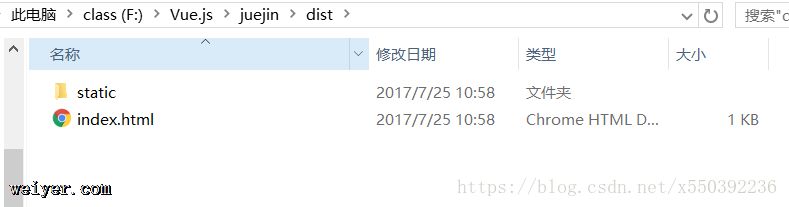
前言最近在初步完成自己的掘金移动端App后,想要上传到github,并且制作一个简单的预览功能,期间遇到了一些问题,分享在此,以便查阅。打包Vue项目当Vue项目完成后,在根目录下...
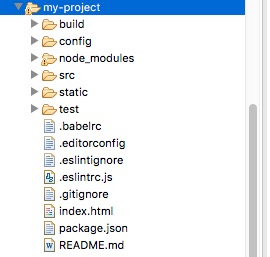
上一章节中我们使用了 npm 安装项目,我们在 IDE(Eclipse、Atom等) 中打开该目录,结构如下所示:目录解析 目录/文件 说明 build 项目构建(w...
首先,给大家看一下分页的效果图如下:1、页码生成后会有很多页,为了按照常规的显示那几行,就写了如下的函数:bodyh2jQ插件的写法/h2ul class=paginationli...
封装Rxjava与Retrofit工具类的代码教程public class RetrofitUtils {private static RetrofitUtils retrofit...
src源码-编译为www网页-编译为apk;源码修改-build android(更新www)-compile android(生成apk); ...
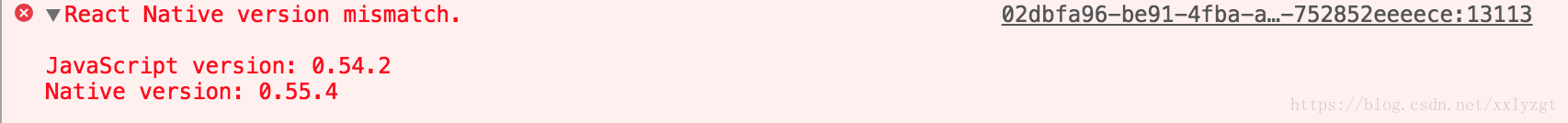
开发React Native 遇到了很多的问题,在此记录一下1、React Native version mismatch解决办法:进入androidappbuild.gradle...
ERROR in ./src/index.jpgModule parse failed: Unexpected character(1:0)You may need an appr...
title: npm没有权限,显示no such file add directory初学vue,在安装vue-loader时,真的是踩了个深坑,我觉得有必要记录一下。当在命令行输...
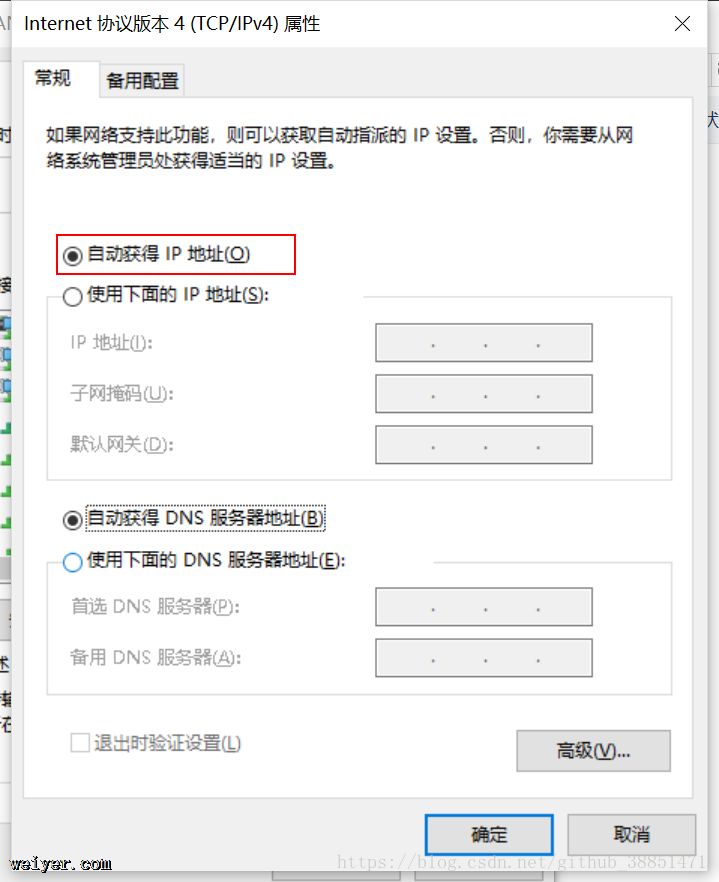
使用npm run dev 运行vue2.0项目的时候遇到了一个错误:Error: listen EADDRNOTAVAIL 192.168.199.123:8081导致项目运行不...
1。npm, angular cli安装成功后2。安装依赖时用npm install ,由于需要FQ,一直安装不下去3。用了taobao镜像 用cnpm install 依赖安装成...