- 用 ndk-buILd编译native代码出现莫名其妙的错误 2018-04-12 点击:48 评论:0
- 怎么取消Wordpress上传文件类型限制? 2018-04-09 点击:75 评论:0
- css3新增属性:多列(column)介绍及演示代码分享 2018-04-09 点击:46 评论:0
- 使用vue-cli创建的工程的相关文件介绍 2018-04-04 点击:58 评论:0
- 比较两个数组中,其中一个数组不包含另一个数组的方法介绍 2018-04-04 点击:54 评论:0
- jQuery.chILdren()方法使用实例 2018-04-02 点击:35 评论:0
- 前端实现超链接发送邮件的代码 2018-04-02 点击:28 评论:0
- 微信浏览器点击选择图片报错 WeiXinJSbridge is not defined如何解决? 2018-03-31 点击:110 评论:0
- 代码实现柱状图(1) 2018-03-31 点击:65 评论:0
- 块级元素在父级元素中水平居中、垂直居中的代码实现教程 2018-03-30 点击:59 评论:0
今天用 ndk-build编译native代码出现莫名其妙的错误android-ndk-r14b:重点内容 编译静态库:LOCAL_CFLAGS += -pie -fPIELOCA...
Wordpress 本身会对上传的文件类型做出限制,可通过如下方式取消限制:修改 wp-config.php文件,添加define(ALLOW_UNFILTERED_UPLOADS...
css3多列能够创建多个列来对文本进行布局,就想报纸那样。关于多列的相关属性及属性值如下:column-count: number|auto;:指定元素应分为的列数。column-...
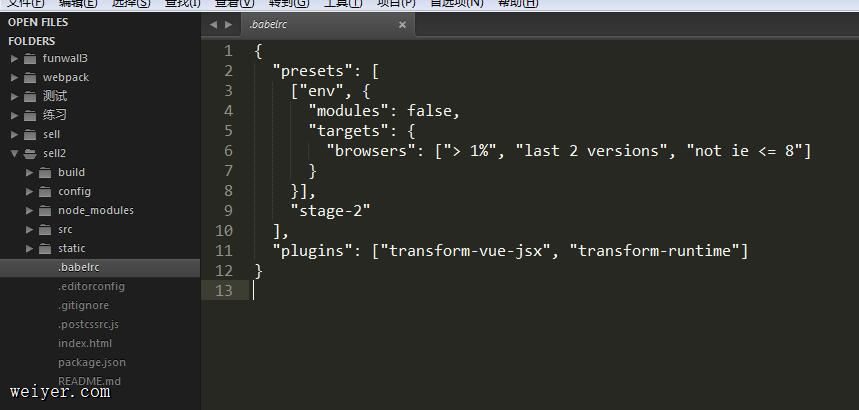
使用vue-cli创建的工程的相关文件介绍1、使用vue-cli安装的项目的整个文件。下面介绍一级目录的文件夹的作用sell2是项目名;一级目录下的文件夹名build和config...
var a=[1,2,3,4,5], b=[1,2,3,4,5,6]a.filter(item=!b.includes(item)) //[ ] 过滤出a没有包含在b里面的元素,放...
.children() 方法1、定义及用法:返回被选元素的所有 直接 子元素。DOM树:该方法只沿着DOM树向下遍历单一层级。若需向下遍历多个层级(返回子孙或其他后代),使用fin...
前端实现超链接发送邮件代码!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8title邮件/title/headbodya href=m...
最近做一个h5界面,在个人中心需要有个用户头像修改的功能,然后就用了input type=file,在手机浏览器运行很正常,但是在微信浏览器就出现了异常,用window.onerr...
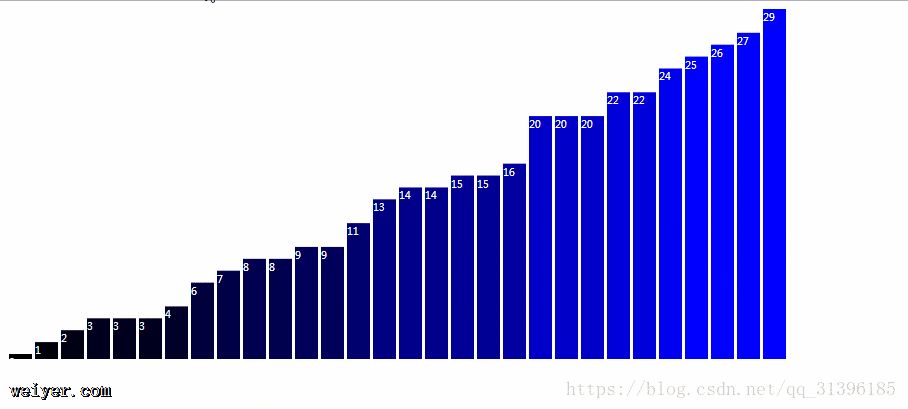
代码实现柱状图(1)style type=text/cssrect:hover {fill: orange;}rect {transition: all 0.2s;-moz-tra...
1.水平居中:style#parent{width:300px;height:300px;background:#e5e5e5;}.child{width:150px;margin...