- ionIC的安装和运行介绍 2018-06-11 点击:70 评论:0
- 在ajax中设置header的Content-Type两种类型的区别讲解 2018-06-09 点击:29 评论:0
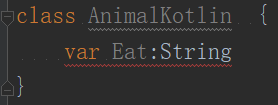
- Kotlin创建实体类的过程分享 2018-06-07 点击:39 评论:0
- event.srcElement获得引发事件的控件(表单)代码实例讲解 2018-06-07 点击:35 评论:0
- 下拉菜单的显示与隐藏功能代码实现讲解 2018-06-07 点击:43 评论:0
- 在IonIC开发中,上传图片功能的代码实现讲解 2018-06-07 点击:60 评论:0
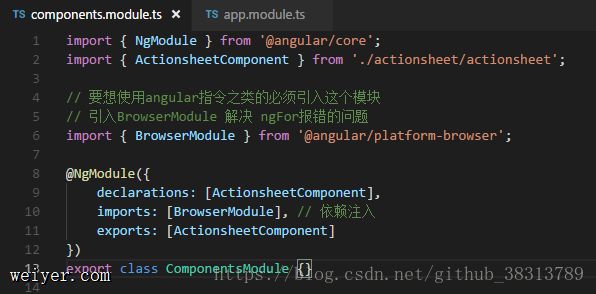
- Vue初学之简单的组件间传值实现教程 2018-06-05 点击:56 评论:0
- ionIC中的ion-searchbar标签作用介绍 2018-06-05 点击:37 评论:0
- Vue项目中像素边框的问题和某些浏览器上 clICk 点击事件 300ms 毫秒延迟的问题解决 2018-06-04 点击:34 评论:0
- 利用原生ajax调接口创建表格,渲染页面的代码实现教程 2018-06-04 点击:31 评论:0
#一、ionic的安装运行1.安装nodejs2.npm install -g cordova ionic npm i -g cordova ionic3.创建项目 ionic s...
post给服务器的数据类型是string,content-type有两种类型1、application/json发送给服务器的数据,会对数据进行JSON序列化2、applicati...
说起Kotlin创建实体类,我们首先对比一下java创建类的过程 Kotlin代码java代码public class Animal {String Eat;}感觉世界这么好的语言...
event.srcElement获得引发事件的控件(表单)代码实例!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//...
脚本javascript为:script type=text/$(document).ready(function(){$(.menu-li1a).click(functi...
前言由于项目中涉及到用户上传修改头像,所以研究一下Ionic中上传图片的实现。正文由于代码中注释很详细,直接贴代码和注释HTML代码:!-- 下拉刷新加载 --ion-conten...
父组件向子组件传值:父组件通过v-bind绑定值:p id=appinput type=text v-model=inputValue/button v-on:click=hand...
ionic中的ion-searchbar标签作用介绍ion-searchbar (ionInput)=getItems($event) (ionFocus)=focusInput(...
1、 1像素边框的问题?解决方案 : 引入border.css2、某些浏览器上 click 点击事件 300ms 毫秒延迟的问题?解决方案:引入fast click 库切换到项目目...
效果php 代码?phpheader( Content-Type: application/json );$keys = explode( ,, num,name,gender,b...