- XMLParaser解析xml的方法(代码实例) 2018-06-22 点击:45 评论:0
- 关于字符串slICe()、substring()和substr()的作用讲解 2018-06-21 点击:57 评论:0
- 关于事件冒泡和事件捕获的问题讲解 2018-06-21 点击:27 评论:0
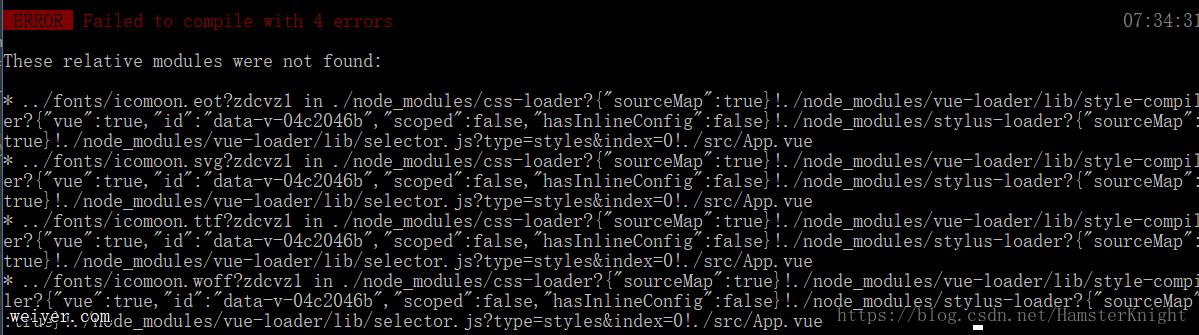
- vue学习笔记之饿了么项目引入ICon字体文件出错的原因和解决办法 2018-06-21 点击:55 评论:0
- 前端功能实现:预览要上传的图片,并限制图片的上传大小 2018-06-14 点击:45 评论:0
- 前端学习之插入脚本(html)实例教程 2018-06-14 点击:46 评论:0
- wICket常用控件和控件的使用方法介绍 2018-06-14 点击:45 评论:0
- 关于gitbook中的book.json设置,favICon详解 2018-06-14 点击:90 评论:0
- VUE获取当前点击元素的方法 2018-06-12 点击:25 评论:0
- AJAX向服务器请求数据(代码教程) 2018-06-12 点击:35 评论:0
XMLParaser解析xml的方法(代码实例)/*** 解析xml数据的类*/public class XmlParserUtils {//解析xml的业务方法public st...
slice()它的作用是提取字符串的一部分,并返回一个新的字符串,他接收起始位置但不接收末尾位置,俗称留头不留尾,括号内跟两个参数,但当参数为负数时,它会将它自身的长度与负数相加作...
今天在看文档的时候看到了一个addEventListener(click, myFunction,false);这样的写法,然后思考了半天后面这个false代表什么东西,遂进行查看...
在学习vue饿了么demo过程中,引入icon字体文件时,出现modules没被找到的错误,从错误来看应该是文件路径不对,但是如下图所示icon字体文件已经使用了相对路径文件目录结...
前端功能实现:预览要上传的图片,并限制图片的上传大小HTML部分:现在有一个表格,表格的第一个td中是一个图片上传的input框td id=iconTd rowspan=4 sty...
实现一些交互效果,数据交互的效果大致插入的方式有三种:第一种:行内脚本最常见的是方式是使用事件的方式触发,1.事件触发,例如:input type=button onclick=w...
wicket常用控件使用方法总述:Wicket开发和.Net很相似,在html页面中对控件做wicket的声明,然后在java代码中便可以生成一控件。控件的值或内容都以Model存...
浏览器标签栏的favicon图标,有良好的用户体验和页面美观的作用,然而怎样设置这样的favicon图标呢?对于不同的浏览器,会有一定的差异,一般而言有下列方法:在gitbook中...
获取:@click=fn($event)使用:fn (event) {console.log(event.currentTarget); // event.currentTarge...
后端将查询到的数据返回给前端public void ProcessRequest(HttpContext context){context.Response.ContentType...