- 一个字段名UncaughtReferenceError:isnotdefinedatHTMLAncHOrElement.onclick的写法讲解 2018-05-11 点击:60 评论:0
- vuex储存数据2.0的写法详解 2018-05-10 点击:36 评论:0
- vue基础学习之transition组件 2018-05-09 点击:61 评论:0
- webpack中jquery和antd-mobile的配置报错及解决办法 2018-05-09 点击:62 评论:0
- vue子组件改变父组件数据有哪几种方法? 2018-05-09 点击:26 评论:0
- 简单的代码实现商品抢购倒计时功能 2018-05-09 点击:54 评论:0
- wx图形化模块以及基本代码介绍 2018-05-05 点击:30 评论:0
- HTML的Form元素属性介绍 2018-04-12 点击:45 评论:0
- 用CSS实现左右两栏宽度固定,中间一栏的宽度随浏览器宽度的改变而改变(代码教程) 2018-04-11 点击:49 评论:0
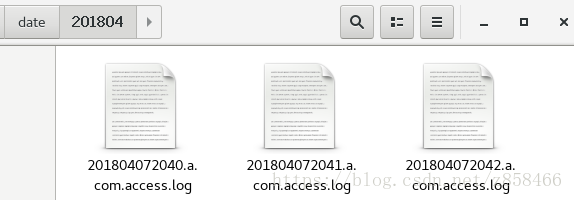
- nginx定时任务完成日志切割代码实现 2018-04-09 点击:37 评论:0
想给一个a标签加上一个onclick方法【自定义函数DelSup(id)】有参数 此时应该注意参数的书写,正确写法为[html] view plain copya href=# o...
vuex储存数据2.0的写法详解import Vuex from vuex //最上面要写上这一行 methods:{ setData: function(){ this....
transition name=fadep v-show=show/p//运动东西(元素,属性,路由)/transitionclass定义: .fade-enter{} //初始状...
1、在react中引入了antd-mobile,报如下的错误You are using a whole package of antd, please use https://ww...
今天再看github上别人的项目时发现一个vue的小细节,之前没有见过特写一篇文章记录一下,小细节为方法二。方法一子组件代码templatep @click=open/p/temp...
简单的代码实现商品抢购倒计时!DOCTYPE htmlhtml lang=enheadmeta charset=utf-8/headbodyp/pscript type=text/...
wx图形化模块以及基本代码介绍# -*- coding:utf-8 -*-pip install wxpython 安装wx模块注意:wx中的函数、方法、功能等都遵循首字母大写Wx...
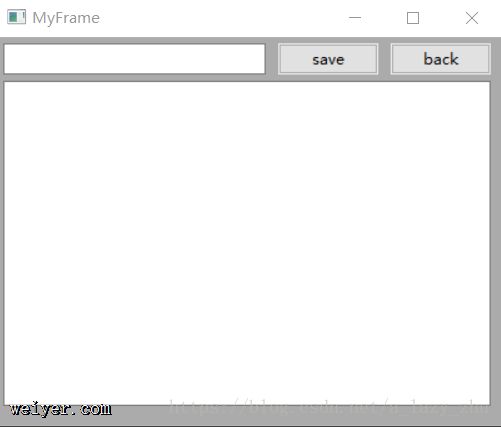
Form元素form元素用来创建表单,它包含多个属性,分别是action属性、method属性、enctype属性、onSubmit属性、onReset属性,接下来对这些属性进行简...
HTML 代码p class=zuo左边 /pp class=zhong中间/pp class=you右边/pCSS 代码1.zuo, .you{width:200px;heigh...
nginx允许针对不同的server做不同的log(有的web服务器不支持),默认有个main格式的日志,如server {listen 80; server_namea.com;...