- 点击sidebar侧栏目录栏url访问逐步增加路径(附完整code) 2018-04-06 点击:65 评论:0
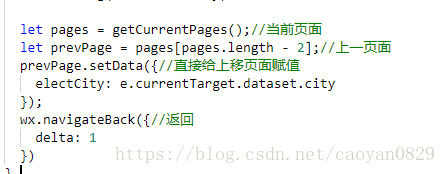
- 小程序如何返回上一页传值? 2018-04-06 点击:73 评论:0
- 项目启动就发送URL请求,使用META标签实现(代码实例) 2018-04-02 点击:52 评论:0
- jQuery中的动画效果介绍 2018-03-31 点击:40 评论:0
- 代码实现柱状图(1) 2018-03-31 点击:65 评论:0
- wampserver能启动localHOst但不能打开自己的项目如何解决? 2018-03-27 点击:17 评论:0
- CSS3伪类详解: 链接伪类 结构伪类 目标伪类 2018-03-26 点击:39 评论:0
- Object.defineProperty()介绍 2018-03-26 点击:26 评论:0
- vue移动端实现div拖拽移动,使用VUE的移动端实现类似于iPHOne的悬浮窗的效果 2018-03-24 点击:66 评论:0
- vue常规操作:阻止冒泡的行为 2018-03-24 点击:46 评论:0
错误的sidebara href=a/lista href=b/list先点击A栏目请求路径显示:localhost:8080/a/list再点击B栏目请求路径显示:localho...
1.这是子页面代码,我将点击的城市名称返回过去2.这是父页面,注意 必须在? onShow里执行 ...
项目启动就发送URL请求,使用META标签实现(代码实例)head%--META HTTP-EQUIV=Refresh CONTENT=0;URL=actions/home--%M...
jQuery中的动画效果show() 显示 display:block/inline-block;hide() 隐藏 display:none;实现原理:在元素内部将display...
代码实现柱状图(1)style type=text/cssrect:hover {fill: orange;}rect {transition: all 0.2s;-moz-tra...
www目录下找到index.php,修改如下代码:修改前:while (($file = readdir($handle))!==false){if (is_dir($file)!...
1.链接伪类a:link {}/*未被访问的链接 */a:visited{}/*已经被访问的链接 ,点击过一次*/a:hover {}/*鼠标移动到链接上 */a:active {...
Object.defineProperty()The static method Object.defineProperty() defines a new property di...
vue 移动端 实现p拖拽移动本文讲述,在使用VUE的移动端实现类似于iPhone的悬浮窗的效果。相关知识点touchstart 当在屏幕上按下手指时触发touchmove 当在屏...
一.vue--阻止冒泡的行为上例子--button @click=text($event) /buttonmethods:{text:function(event){event.c...