- ubuntuchrome设置noproxy 2017-10-08 点击:32 评论:0
- git如何配置ssh 2017-09-13 点击:33 评论:0
- vue2.0子组件和父组件之间的传值 2017-09-09 点击:47 评论:0
- SEO经典面试问题及答案 2017-09-09 点击:45 评论:0
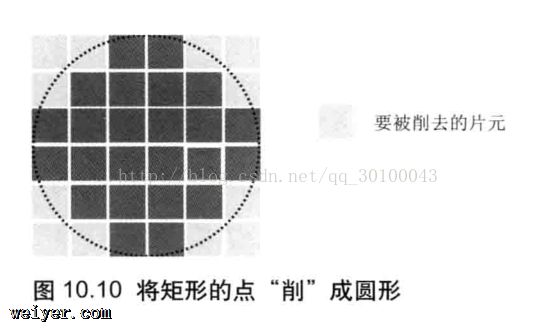
- 48WebGL绘制圆形的点 2017-08-28 点击:43 评论:0
- LayaBOX添加颜色滤镜 2017-08-15 点击:54 评论:0
- 一行代码解决各种IE兼容问题,IE6,IE7,IE8,IE9,IE10 2017-08-05 点击:56 评论:0
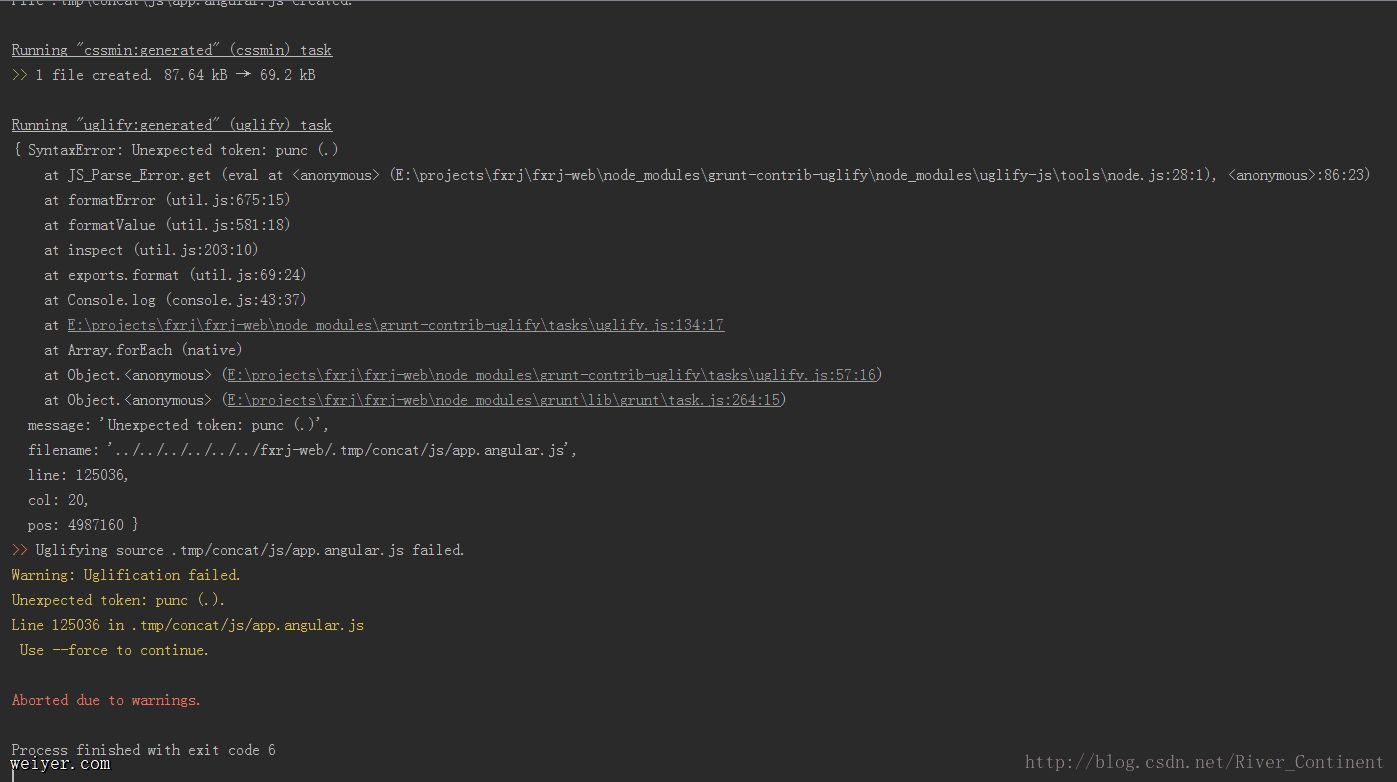
- 【Grunt】UGLificationfailed.丑化失败(其实是打包失败),Grunt打包错误, 2017-07-27 点击:15 评论:0
- jquery源码 2017-07-25 点击:34 评论:0
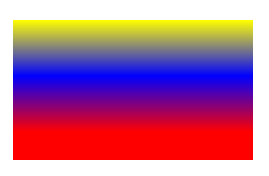
- CSS3实现折角效果 2017-07-20 点击:48 评论:0
当你的Google浏览器出现:When running Google Chrome under a supported desktop environment, the syste...
1、设置Git的user name和email:(如果是第一次的话)$ git config --global user.name name$ git config --globa...
开始之前请先自行按照vue官方文档搭建项目# 全局安装 vue-cli$ npm install --global vue-cli# 创建一个基于 webpack 模板的新项目$ ...
1、谈谈你对SEO的理解?SEO即搜索引擎优化的简称,通过总结搜索引擎的排名规律,对网站进行合理优化,使你的网站在百度和Google的排名提高,让搜索引擎给你带来客户。2、网站设计...
48WebGL绘制圆形的点,为了绘制一个圆点,我们需要将原先的方点削成圆形的。在以前的时候说过,顶点着色器和片元着色器之间发生了光栅化过程,一个顶点被光栅化为了多个片元,每一个片元...
LayaBOX添加颜色滤镜/初始化舞台Laya.init(1334,750,Laya.WebGL);//设置舞台背景色Laya.stage.bgColor= #ffffff;//原...
一行代码解决各种IE兼容问题,IE6,IE7,IE8,IE9,IE10。在网站开发中不免因为各种兼容问题苦恼,针对兼容问题,其实IE给出了解决方案Google也给出了解决方案百度也...
报错信息:SyntaxError:Unexpected token:punc(.)Uglifying source..Uglification failed.Use force t...
第一篇提到了jquery的核心部分就在于自执行函数传入的第二个参数,factory,其实就是一个函数。jquery的源码一万多行,一点点顺着读下去把。function( windo...
background:linear-gradient参数介绍background:linear-gradient(angle,color-stop length,color-sto...