- node中的流是什么?Stream对象常用的事件及常用的流操作讲解 2018-01-10 点击:39 评论:0
- bootstrap表单基本结构代码教程 2018-01-02 点击:50 评论:0
- 歌词滚动打印如何实现?运用FS,path,iconv三个模块实现歌词滚动打印 2017-12-22 点击:73 评论:0
- scrollWidth,clientWidth,ofFSetWidth在各浏览器中的兼容性和区别测试详解 2017-11-23 点击:25 评论:0
- 获取DOM元素尺寸及鼠标位置的方法 2017-11-22 点击:19 评论:0
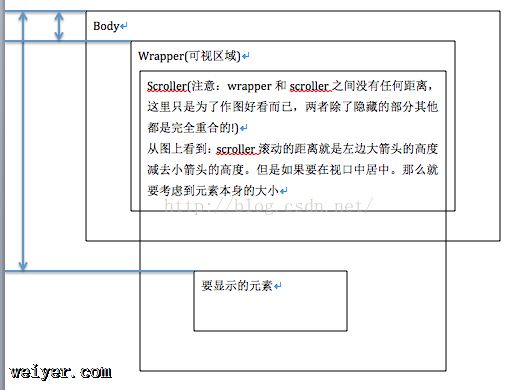
- iScroll中的scrollToElement方法深入分析 2017-11-09 点击:75 评论:0
- 实现定位锚点返回相应位置的两种方式 2017-11-08 点击:43 评论:0
- gulp合并图标到一整图插件gulp.spritesmith使用教程 2017-11-03 点击:63 评论:0
- scrollTop回到顶部代码实例 2017-10-26 点击:35 评论:0
- Node解压文件夹的代码教程 2017-10-23 点击:21 评论:0
官方定义流(Stream)Stream 是一个抽象接口,Node 中有很多对象(http,fs,zlib,tcp)实现了这个接口。例如,对http 服务器发起请求的request ...
每天写同一份代码,比较烦。留一份以后复制form class=form-horizontal col-xs-10 col-xs-offset-1 col-sm-12 col-sm-...
运用fs,path,iconv三个模块实现歌词滚动打印.// 动态显示歌词const fs = require(fs);const path = require(path);con...
scrollWidth,clientWidth,offsetWidth在各浏览器中的兼容性和区别测试详解为了测试同一代码在不同浏览器中区别,首先统一了环境,设置所有系统分辨率为80...
获取DOM元素尺寸及鼠标位置的方法**获取元素尺寸:**clientWidth/clientHeight:*获取元素自身宽高,增加滚动条或增加padding都会影响自身宽高。*of...
iScroll中的scrollToElement方法深入分析。问题1:官方解释?scrollToElement(el, time, offsetX, offsetY, easing...
实现定位锚点返回相应位置的两种方式/*var target_top = $(#btm).offset().top;*/ //获得#btm当前顶部的垂直偏移量(便于等位到当前位置)1...
概念spritesmith的作用就是拼接图片并生成样式表,并且还能输出SASS,Stylus,LESS甚至是JSON。github地址:https://github.com/two...
1、之前我们学习的JS盒子模型中:client系列/offset系列/scrollWidth/scrollHeight都是只读属性-只能通过属性获取值,不能通过属性修改元素的样式2...
Node解压文件夹的代码教程const fs = require(fs)const unzip = require(unzip)fs.createReadStream(./aaa....