- document.body.scrollTop用法 2016-12-03 点击:34 评论:0
- div的ofFSetLeft与style.left区别 2016-09-21 点击:30 评论:0
- 理解“渐进增强(Progressive Enhancement)” 2016-02-20 点击:50 评论:0
- XML FREESWITCH APPLICATION 实现 2013-07-06 点击:43 评论:0
- 获得html控件的绝对位置 2012-12-11 点击:42 评论:0
- 淘宝网技术发展回顾(六):Java时代:创造技术-Tair 2012-06-05 点击:44 评论:0
- 关于jQuery中的ofFSet()和position() 2009-07-12 点击:63 评论:0
- css display:none使用注意事项小结 2008-09-10 点击:48 评论:0
- css层滚动条 2008-04-29 点击:41 评论:0
- scrollWidth,clientWidth与ofFSetWidth的区别 2007-08-22 点击:39 评论:0
网页可见区域宽: document.body.clientWidth;网页可见区域高: document.body.clientHeight;网页可见区域宽: document.b...
clientX 事件属性返回当事件被触发时鼠标指针向对于浏览器页面(或客户区)的水平坐标。客户区指的是当前窗口。如果父div的position定义为relative,子div的po...
原文:Understanding Progressive Enhancement 作者:Aaron Gustafson 译者:空帷@TaobaoUED 自 1994 年开始,...
XMLXML在FS(FreeSwitch)中进行了大量的使用,其中dialplan就是其中非常主要的一快内容。通过下面的描述,我们可以知道在执行XML中的语句:action app...
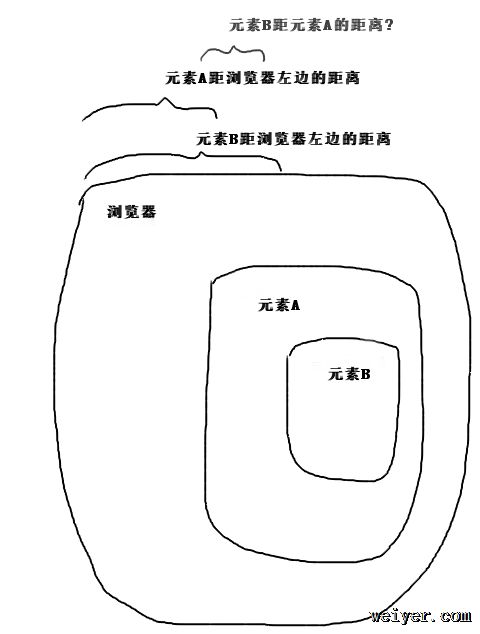
使用offsetTop和offsetLeft只能获得其相对于父窗口(或其他控件)的位置,要是想获得其相对于浏览器左上角的坐标值就要采用一个函数。//获取元素的纵坐标 functio...
Tair TFS 的开发,让淘宝的图片功能得到了充分的发挥。同 TFS 一样,很多技术都是在产品的推动下得到发展的。在讲下面的技术之前,有必要说说那些年,我们一起做过的...
在jQuery中有两个获取元素位置的方法offset()和position()。position()方法是在1.2.6版本之后加入的,为什么要引入这个方法呢?这两个方法之间有什么异...
1、如果在样式文件或页面文件代码中直接用display:none对元素进行了隐藏,载入页面后,在没有通过js设置样式使元素显示的前提下,使用js代码会无法正确获得该元素的一些属性,...
层滚动条DIY - Powered by yexj00 =$('scroll_area').offsetHeight){ $('scroll_bar').style.display...
scrollWidth 是对象的实际内容的宽,不包边线宽度,会随对象中内容的多少改变(内容多了可能会改变对象的实际宽度)。 clientWidth 是对象可见的宽度,不包滚动条等边...