- 教你彻底理解浏览器的缓存机制 2018-05-09 点击:27 评论:0
- easyui datagrid添加操作按钮代码实现 2018-05-09 点击:61 评论:0
- 变量赋值问题解析 2018-05-07 点击:53 评论:0
- React+antDesign+webpack项目构建(支持按需加载和热更新)教程 2018-05-07 点击:34 评论:0
- PropertyorFIeld‘menuName’cannotbefoundonnull报错如何解决? 2018-05-05 点击:49 评论:0
- Object.deFIneProperty实现简单的双向绑定(代码教程) 2018-05-05 点击:35 评论:0
- vue引用element-ui报错的解决办法 2018-05-05 点击:41 评论:0
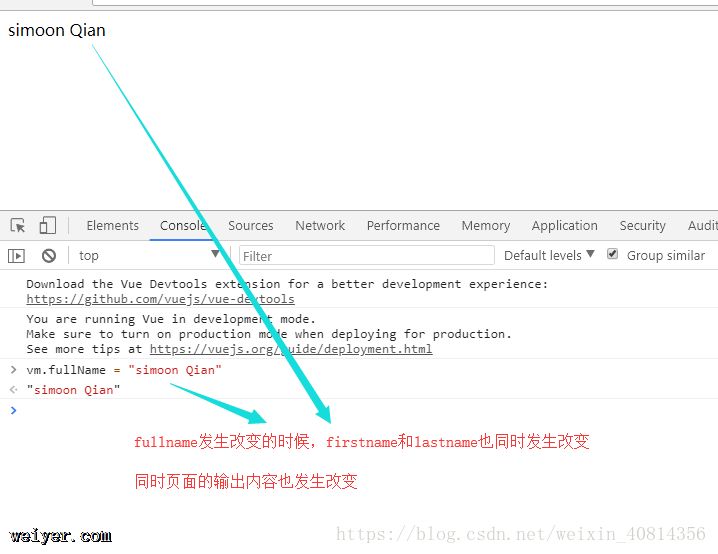
- vue计算属性的getter和setter 2018-05-05 点击:31 评论:0
- git的使用命令介绍 2018-04-26 点击:46 评论:0
- dl、dd、dt三个标签的定义及用法介绍 2018-04-26 点击:52 评论:0
强制缓存优先于协商缓存进行,若强制缓存(Expires和Cache-Control)生效则直接使用缓存,若不生效则进行协商缓存(Last-Modified / If-Modifie...
easyui datagrid添加操作按钮代码实现{field : isRead,title : 标记已读,width : 100,formatter : function(val...
变量赋值问题解析(function(){var a = b = 3;})();console.log(typeof a);//undefinedconsole.log(typeof...
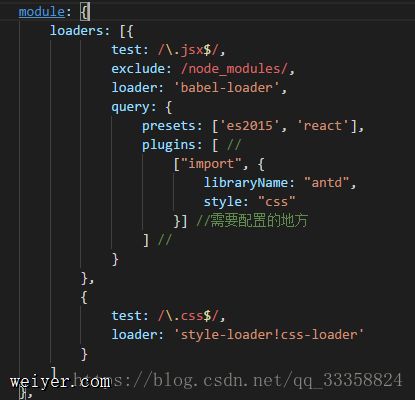
以上是需要安装的依赖库,在npm init后的package.json文件内。然后再创建webpack.config.js文件。这里的webpack暂不支持4以上的版本。这里bab...
记录一下。写了一个页面,新增,编辑,查看用的都是同一个页面。编辑和查看没问题,th:text=${users?.uuserName}是有值的。input type=text nam...
Object.defineProperty实现简单的双向绑定(代码教程)!DOCTYPE htmlhtml lang=enheadmeta charset=utf-8style t...
1.cnpm install style-loader -D2.cnpm install css-loader -D3.cnpm install file-loader D4.安装...
直接上代码:p id=appspan{{fullName}}/span/pscriptvar vm = new Vue({el: #app,data: {firstName:Del...
git的使用命令一、本地项目上传到网络:1.实现登陆 git config --global user.email you@example.com git config --glo...
定义和用法dl 标签定义了定义列表(definition list)。dl 标签用于结合 dt ( 标签定义一个描述列表的项目/名字)和 dd (标签被用来对一个描述列表中的项目/...