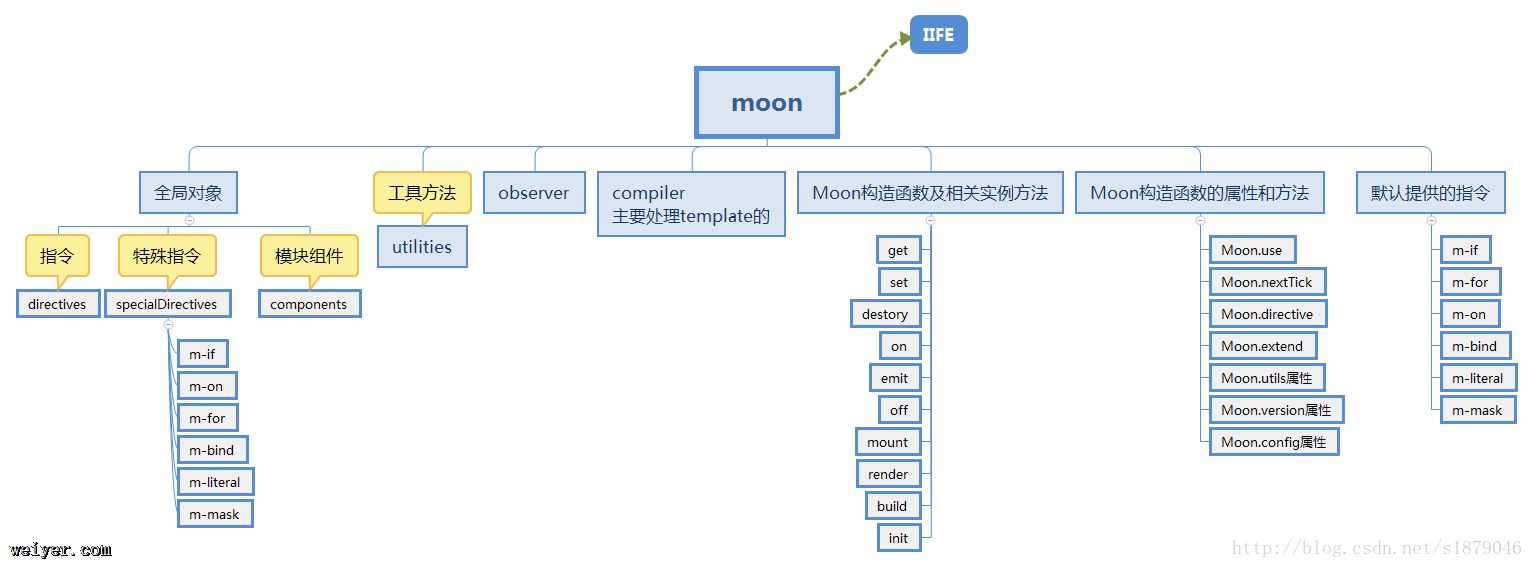
- Moon具体组成以及Moon整个逻辑流程 2017-12-21 点击:86 评论:0
- git如何在本地上拉(创建)一个新分支? 2017-12-19 点击:25 评论:0
- 前端数据处理技巧(实例) 2017-11-30 点击:26 评论:0
- pom.xml第一行报红叉问题的解决方法 2017-11-23 点击:53 评论:0
- http介绍、http使用内容类型、HTTP的网络层次 2017-11-14 点击:77 评论:0
- augular之通讯HttpClient介绍 2017-11-14 点击:57 评论:0
- obj[age]和obj['age']具体有什么区别? 2017-11-08 点击:40 评论:0
- webgl在使用canvas.toDataURL()时没有内容怎么办? 2017-11-07 点击:44 评论:0
- ES6中想要使用this.state的方法 2017-11-03 点击:36 评论:0
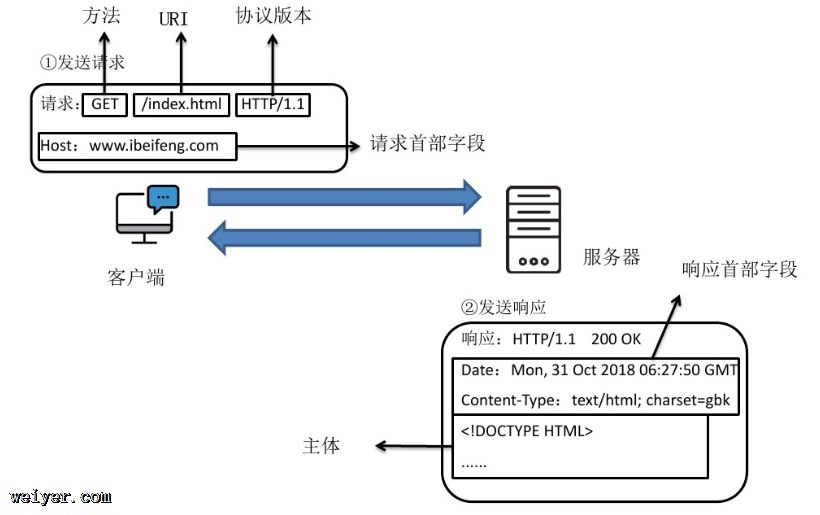
- HTTP协议介绍 2017-10-30 点击:59 评论:0
具体分析本篇文章主要是分析Moon具体组成以及Moon整个逻辑流程。首先说一下Moon结构组成,整个IIFE包裹,考虑实现了CommonJs规范环境等情况,具体代码如下:(func...
在本地上拉(创建)一个新分支在git上创建个新的远程分支以后,要先用一个命令来fetch一下该分支:git fetch origin 新分支名字本地从当前所在的分支上创建一个新分支...
前端数据处理技巧(实例){rows: [[Lisa, 16, Female, 2000-12-01],[Bob, 22, Male, 1996-01-21]],metaData: ...
修改了pom.xml文件后经常出现第一行报红色叉叉的错误,网上查了解决方法,多数是去preferences设置,各种方法都试过,每次都是删除报错的文件,重新下载才解决的,所以在这里...
http介绍 HTTP(HyperText Transfer Protocol)是一套计算机通过网络进行通信的规则。计算机专家设计出HTTP,使HTTP客户(如Web浏览器)能够从...
大多数前端应用都需要通过 HTTP 协议与后端服务器通讯.现代浏览器支持使用两种不同的 API 发起 HTTP 请求:XMLHttpRequest 接口和 fetch() API。...
age:变量名,代表的是它存储的值。age:常量,字符串的具体值。var age = name;var obj ={name=zhufeng,age:8};console.log(...
这个问题很好解决,就是在获取webgl对象的时候,多传入一个{preserveDrawingBuffer: true},然后在使用canvas.toDataURL()获取就能够获取...
ES6中要使用this.state应该再constructor中用this.state={}进行初始化。在react组件里,constructor里面使用fetch从后台获取了数据...
HTT介绍HTTP:超文本传输协议(HTTP,HyperText Transfer Protocol)是互联网上应用最为广泛的一种网络协议.(传输数据)WEB是建立在http协议上...