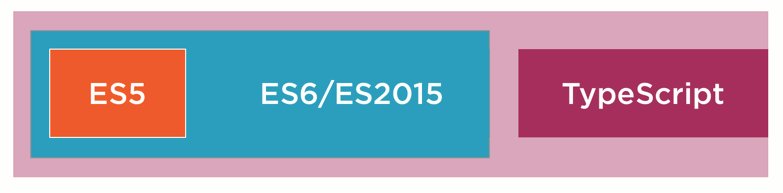
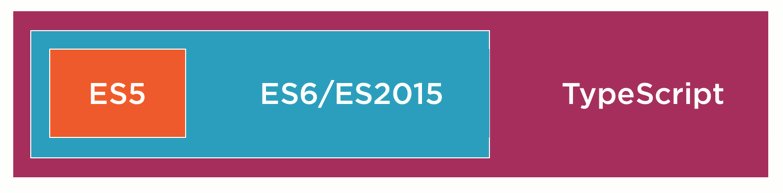
- UnderstandingES5,ES2015 and TypeScript 2016-12-03 点击:51 评论:0
- 详解HTML5中rel属性的preFEtch预加载功能使用 2016-05-18 点击:29 评论:0
- HTML5 应用程序缓存 2016-01-28 点击:36 评论:0
- [CS]尺度不变特征变换匹配算法SIFT 2015-10-09 点击:39 评论:0
- 即将来到: CSS FEature Queries (CSS特性查询) 2014-09-13 点击:143 评论:0
- Parse HTML SaFEly 2014-08-18 点击:67 评论:0
- 纯CSS实现图像3D悬停效果 2014-02-17 点击:58 评论:0
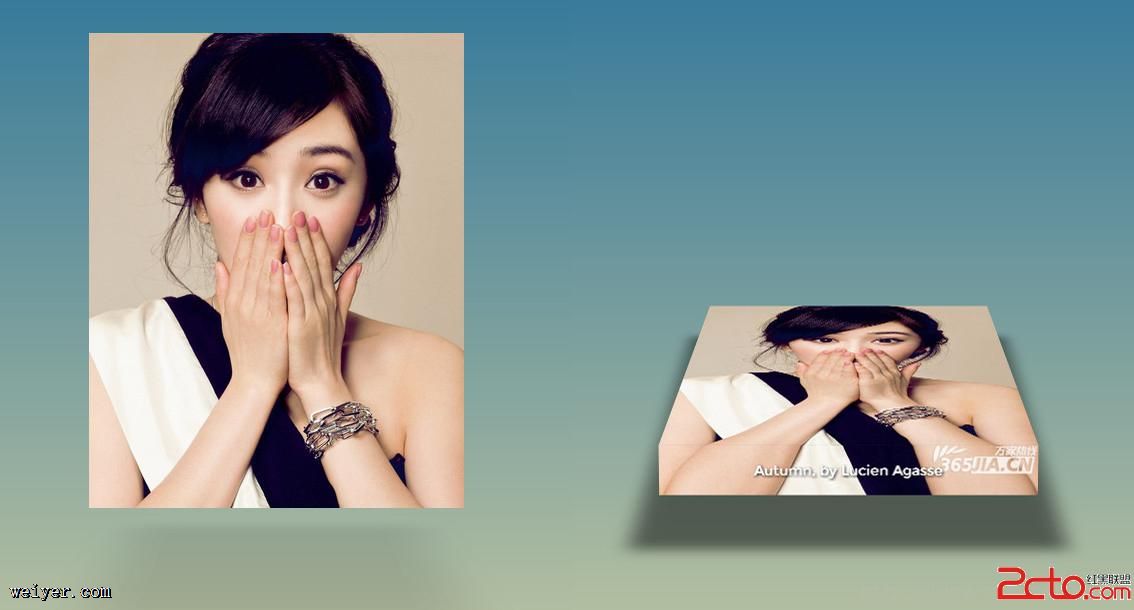
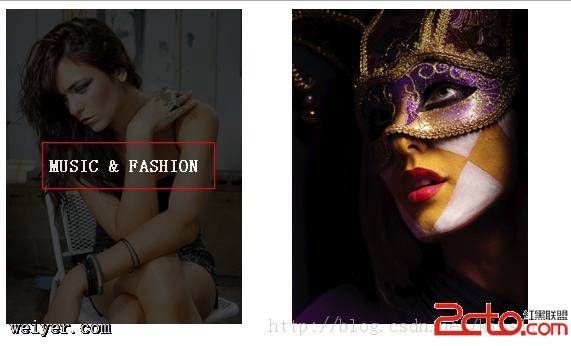
- css3 实现图片遮罩效果,hover出现文字 2013-11-05 点击:41 评论:0
- <supports-screens> 让你的layout适应屏幕的大小 2013-09-03 点击:42 评论:0
- CSS3实现的图片加载动画效果 2013-07-17 点击:55 评论:0
What is the difference between ES5, ES2015 (formerly known as ES6), and TypeScript? Which ...
这篇文章主要介绍了HTML5中rel属性的prefetch预加载功能使用,特别是在用户第一次访问Web页面浏览器尚无缓存的时候,prefetch可以用作加速,需要的朋友可以参考下在...
使用 HTML5,通过创建 cache manifest 文件,可以轻松地创建 web 应用的离线版本。什么是应用程序缓存(Application Cache)?HTML5 引入了...
尺度不变特征变换匹配算法SIFTe-mail:chentravelling@163.comSIFT算法SIFT算法即尺度不变特征转换(Scale-invariant feature...
Feature Queries 是CSS3 Conditional Rules specification中的一部分,它支持“@suppZ喎?/kf/ware/vc/' targe...
jQuery.parseHTML给定一段HTML代码, 如何将其转化为DOM树以便处理?如果使用jQuery, 可以使用其$.parseHTML 方法将HTML代码转化为DOM树....
今天来看一个纯CSS实现的图像3D效果,请大家先到我的codepen里看看效果,效果如下图所示。左边为起始状态,右边为悬停效果。实现原理如下图所示,用p.img装载图像的上半段,....
鼠标hover 以后。图片上面出现一个遮罩, 透明度变化, 显示设置好的文字的文字,完全使用css 实现,下图是效果关键代码 [html] .featured-image:hove...
在AndroidManifest.xml中增加这个属性。与uses-sdk同级别supports-screensandroid:anyDensity=trueandroid:lar...
在线演示 使用CSS3实现的不同图片加载动画效果,支持响应式,非常适合针对瀑布流布局图片动态加载特效进行增强!HTMLul class=grid effect-4 id=grid ...



![[CS]尺度不变特征变换匹配算法SIFT](/UploadFiles/201807/20180718173204274.png)