- 前端上传pdf文件到阿里云服务器的实现方法 2018-06-02 点击:39 评论:0
- bbs.css:分享一个css实例 2018-06-01 点击:41 评论:0
- 浏览器内核及实验性产品标识介绍 2018-05-31 点击:45 评论:0
- 可编辑div的方法总结之复制文字去除标签和样式 2018-05-31 点击:56 评论:0
- webpack4.x打包图片时报错如何解决? 2018-05-17 点击:260 评论:0
- Web API注册事件的其他方式、事件处理对象属性、事件委托等示例讲解 2018-05-15 点击:51 评论:0
- 如何实现CheckBox不可修改? 2018-05-11 点击:25 评论:0
- Vue过渡动画代码实例 2018-05-11 点击:29 评论:0
- 分享一个vue+betterscroll做的下拉加载的小demo 2018-05-11 点击:54 评论:0
- vue基础学习之transition组件 2018-05-09 点击:59 评论:0
一 需求上传pdf文件到阿里云服务器二 代码html:span style=font-family:SimHei;p class=modal-body form id=upload...
bbs.css:分享一个css实例*{margin: 0; padding: 0; font-family: Arial, 微软雅黑;} /* 所有:无内外边框*/ul,li{li...
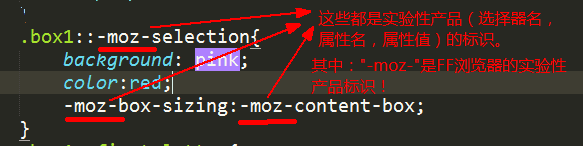
浏览器内核及实验性产品标识介绍图片.png几大浏览器内核标识:谷歌Chrome: -webkit-火狐FF: -moz-微软IE: -ms-苹果Safari: -webkit-欧朋...
//去除复制样式的方法function textInit(e) {e.preventDefault();//阻止默认事件var text;var clp = (e.original...
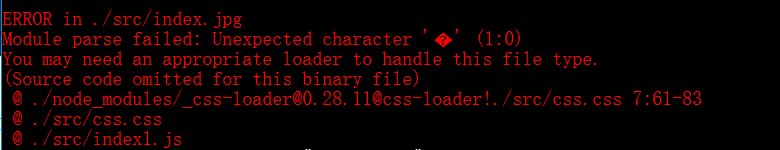
ERROR in ./src/index.jpgModule parse failed: Unexpected character(1:0)You may need an appr...
Web API 笔记05注册事件的其他方式.addEventListener()参数:1、事件名 2、事件处理函数 3、触发阶段(暂时用false,文章后部分详解)box.addE...
如何使CheckBox不可修改(加入 onclick=return false;):input type=checkbox name=jmsf.isPrintchecked=che...
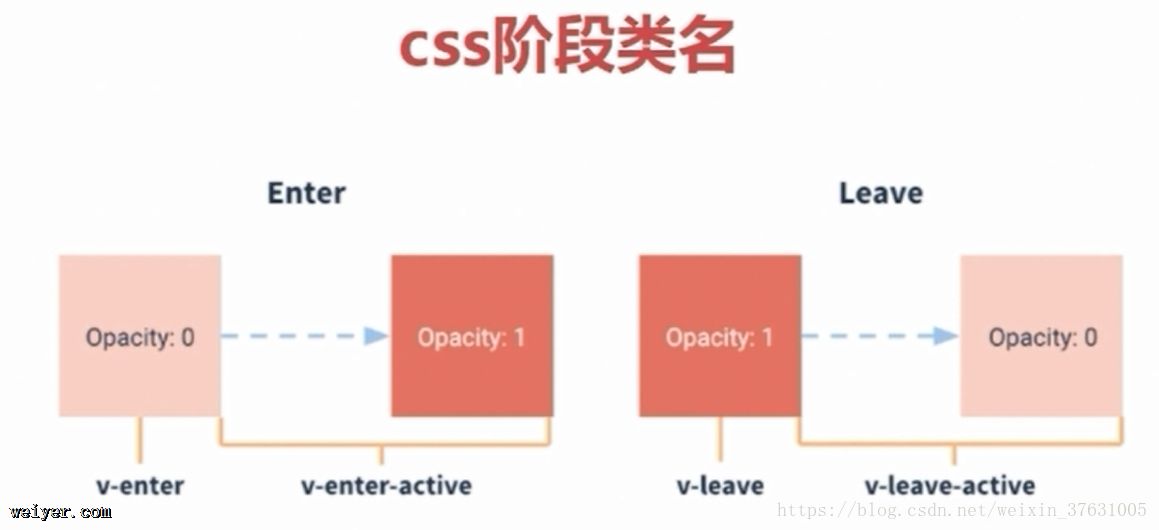
vue中v-show,v-if,动态组件 切换比较生硬。可以让他有渐隐渐出的效果csstemplateptransition name=fade mode=out-in!--动画效...
分享一个vue+betterscroll做的下拉加载的小demotemplatep class=girlBoxheadera href=i class=iconfont icon-...
transition name=fadep v-show=show/p//运动东西(元素,属性,路由)/transitionclass定义: .fade-enter{} //初始状...