- ES6操作教程之Proxy 2018-03-20 点击:69 评论:0
- vue-todoList代码实例 2018-03-14 点击:31 评论:0
- ES6数组扩展常用的方法讲解 2018-03-14 点击:35 评论:0
- 键盘事件兼容写法e=window.event||e;键盘检测兼容写法kEY=e.kEYCode||e.which||e.charCode;(代码) 2018-03-13 点击:58 评论:0
- 今日头条前端面试的笔试题分享 2018-03-12 点击:39 评论:0
- 用代码做一个爱心日蚀的效果 2018-02-27 点击:31 评论:0
- React下style和class实例讲解 2018-02-13 点击:45 评论:0
- 封装localStorage(常用函数) 2018-02-07 点击:33 评论:0
- ES6对象代码实例讲解 2018-02-05 点击:38 评论:0
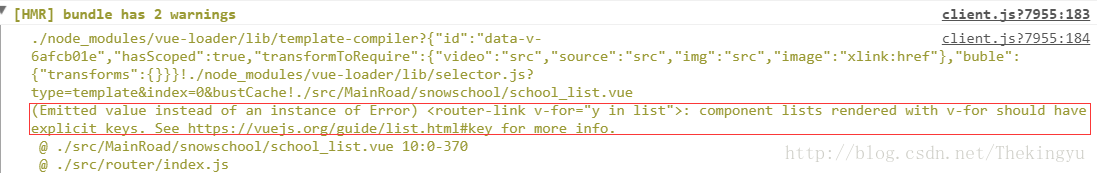
- 关于v-forkEY报错问题解决的讲解 2018-02-01 点击:16 评论:0
1.新建proxy对象p,进行获取和赋值操作use stric;var obj = {a: 1};var p = new Proxy(obj,{ get: function(tar...
vue-todoList代码实例templatep id=apph1{{title}}/h1//v-model 双向绑定input v-model=newItem v-on:key...
数组的扩展中,我给大家介绍如下几个方法,比较常用的:Array.of()Array.from()Array.fill()Array.keys()Array.values()Arra...
键盘事件兼容写法e=window.event||e;键盘检测兼容写法key=e.keyCode||e.which||e.charCode;(代码)!DOCTYPE htmlhtml...
题目:题目来源:链接思路:用时间委托机制优化DOM绑定事件,不用为每个新增的li绑定事件。 注意DOM上删除节点后,也要在数据中同步删除。 模糊匹配用正则对象和字符串的match方...
用代码做一个爱心日蚀的效果!doctype htmlhtmlheadmeta charset=utf-8meta name=keywords content=,meta name=...
20、style 写法JSX里,写 style 属性,有几点需要注意:以 k-v (对象)形式来写 style 属性(如果直接写在 html 标签里,容易以为是双大括号,事实上还是...
localStorage的常用函数:setItem(key, value);//设置值getItem(key);//获取值removeItem(key);//删除指定值clear(...
1.// 赋值let name = js;let skill = web;let obj = {name,skill};console.log(obj);2.// key值的构建l...
关于v-forkey报错问题解决的讲解先说为什么会报这样的错,因为vue想更好,更快的编译,所以报了一个不算错误的错误,解决,,找数组,唯一id,例如router-link :to...