- es6中Object.kEYs(),Object.values(),Object.entries()三者代码实现实例 2018-01-25 点击:40 评论:0
- 即时搜索监听输入框input&propertychange(实例) 2018-01-25 点击:51 评论:0
- Object.kEYs()、Object.values()、Object.entries()对象属性的遍历 2018-01-10 点击:53 评论:0
- css简洁又好看的表格样式 2017-12-21 点击:53 评论:0
- CSS应用之动画开发教程 2017-12-16 点击:35 评论:0
- (html)全局属性解析 2017-12-13 点击:20 评论:0
- 百度人脸比对Demo步骤教程 2017-12-12 点击:58 评论:0
- HTML文本框录入字母自动大写问题解决方法 2017-12-07 点击:78 评论:0
- css自定义动画实现教程(代码实例) 2017-11-29 点击:23 评论:0
- css动画介绍之动画移动时间、hover事件 2017-11-14 点击:94 评论:0
Object.keys(),Object.values(),Object.entries()Object.keys()ES5 引入了Object.keys()方法,返回一个数组,成...
在web开发中,我们有时会需要动态监听输入框值的变化,当使用onkeydown、onkeypress、onkeyup作为监听事件时,会发现一些复制粘贴等操作用不了,即时搜索的三个方...
在之前的文章中,我们提到过三个遍历对象属性的原生API Object.keys()、Object.values()、Object.entries()。这三个API很常用,但是它们有...
css简洁又好看的表格样式感觉这个css写的很好,简洁又好看!styletable, th , td{border: 1px solid grey;border-collapse:...
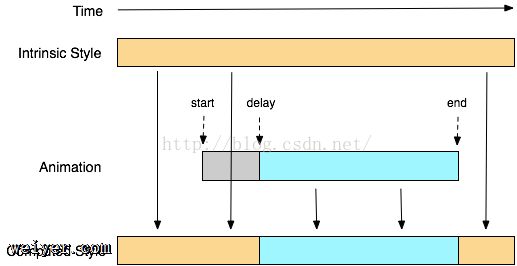
CSS应用之动画开发教程,CSS的过渡提供了动态改变CSS属性值的方法,但在动画的进程上过渡仅提供了很少的控制给使用者。使用动画,使用者可以通过设定一套keyframe来很好的控制...
!--accesskey激活元素的快捷键:--!--title(IE/Firfox/Opera/Safari/W3C支持)--p title=baidu我的主页/p !--tabi...
百度AI开放平台工程如下所示(需要导入LitJson):- 步骤按照开发文档来,注意需要用API Key和Secret Key来申请一个权限码。代码如下:①-获取权限:using ...
今天在项目中遇到了这样一个问题,让输入时在输入框显示大写,于是就百度了一下,顺便总结一下。在HTML中将输入的字母转变为大写,方法有两个:方法1:使用JS。在html标签中添加on...
使用css自定义动画,使用到了css3中的属性,所以为了处理浏览器的兼容性问题,要记得加上私有前缀,在此我没有添加,主要使用到的属性有keyframes以及animation属性,...
动画移动时间animation: move 13s;一直移动,无限循环animation-iteration-count: infinite;从A移动到B,移动过程中的变化@key...