- css文字溢出使用省略号的实例 2018-06-29 点击:59 评论:0
- angular_1x前端导出EXcel的方法教程 2018-06-29 点击:38 评论:0
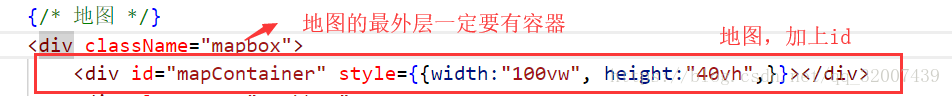
- 在create-react-app脚手架中使用原生高德地图的方法教程 2018-06-29 点击:69 评论:0
- Bootstrap4FlEX(弹性)布局的实例讲解 2018-06-26 点击:79 评论:0
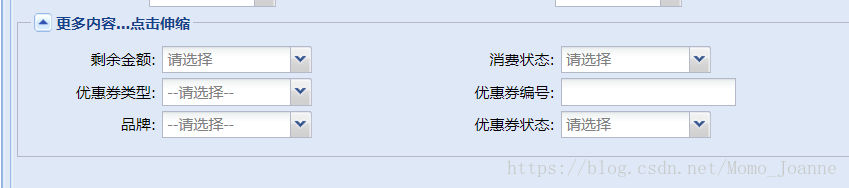
- EXtfeildset折叠效果代码实现 2018-06-26 点击:81 评论:0
- 前后端分离项目的跨域问题解决方案分享 2018-06-26 点击:38 评论:0
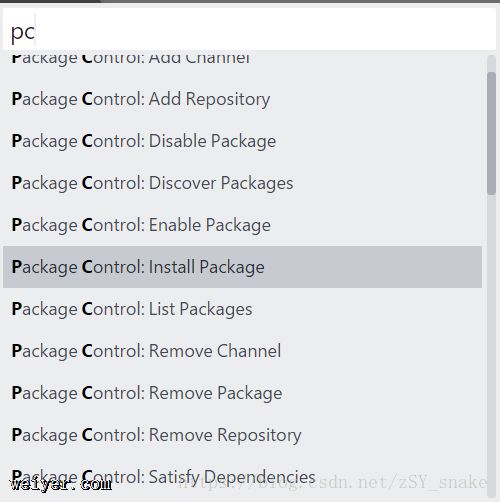
- SublimeCodeIntel插件的安装和配置教程 2018-06-26 点击:117 评论:0
- HTML中src和href的区别讲解 2018-06-26 点击:51 评论:0
- 执行上下文之关于活动对象及Arguments对象知识讲解 2018-06-26 点击:41 评论:0
- SpringMvc表单上传404错误的解决办法 2018-06-26 点击:48 评论:0
css文字溢出使用省略号的实例text-overflow: ellipsis;display: -webkit-box;-webkit-box-orient: vertical;-...
1、描述:今天在angular 前端要做一个导出excel的功能。找到一个比较简单的办法就是通过alasql+xlsx导出excel。2、前提需要引入两个min.js在 packg...
1.将以下引入到index.html中script src=https://webapi.amap.com/maps?v=1.4.6key=申请的key/script2.直接使用A...
弹性盒子(flexbox)Bootstrap 3 与 Bootstrap 4 最大的区别就是 Bootstrap 4 使用弹性盒子来布局,而不是使用浮动来布局。弹性盒子是 CSS3...
extfeildset折叠效果代码实现new Ext.form.FieldSet({title : 更多内容...点击伸缩,collapsible : true,collapsed...
跨域问题是前后端分离项目的典型问题之一,前端采用vue-cli新建的项目运用接口代理来实现跨域处理一、在vue项目中config/index.js文件中module.exports...
SublimeCodeIntel是Sublime Text的一款全功能代码智能自动完成插件安装:方法1:安装SublimeCodeIntel最简单的方法是通过Package Con...
href是Hypertext Reference的简写,表示的是超文本引用,指向网络资源所在位置,建立和当前元素(锚点)或当前文档(链接)之间的链接,它与页面直接的关系为链接的关系...
1.活动对象在函数执行上下文中,VO是不能直接访问的,此时由活动对象(activation object,缩写为AO)扮演VO的角色。VO(functionContext) ===...
404错误是找不到文件500是逻辑错误以下是我的表单提交[plain] view plain copyform action=${pageContext.request.conte...