- 前端html实现导航栏/鼠标聚焦显示菜单/布局(代码) 2018-06-07 点击:51 评论:0
- vue keep-alive设置及缓存实例讲解 2018-06-07 点击:50 评论:0
- 下拉菜单的显示与隐藏功能代码实现讲解 2018-06-07 点击:42 评论:0
- Vue初学之简单的组件间传值实现教程 2018-06-05 点击:56 评论:0
- 代码实现:拖拽事件 2018-06-05 点击:40 评论:0
- HTML(css+div)登录界面的建设(代码实例) 2018-06-04 点击:46 评论:0
- 利用原生ajax调接口创建表格,渲染页面的代码实现教程 2018-06-04 点击:29 评论:0
- javaWeb学习之创建对象,构造函数,原型对象,constructor讲解 2018-06-02 点击:45 评论:0
- css3弹性布局的主要属性设置介绍 2018-06-02 点击:44 评论:0
- form表单中包含复选框的提交问题代码解析 2018-06-02 点击:31 评论:0
来来,整个html代码已经上传了!DOCTYPE htmlhtmlheadmeta charset=utf-8title导航栏与布局/titlestyle type=text/cs...
keep-alive包裹动态组件时可对该组件进行缓存。propsinclude:字符串或正则表达式,匹配的组件将被缓存。exclude:与include相反keep-aliveco...
脚本javascript为:script type=text/$(document).ready(function(){$(.menu-li1a).click(functi...
父组件向子组件传值:父组件通过v-bind绑定值:p id=appinput type=text v-model=inputValue/button v-on:click=hand...
代码实现:拖拽事件!DOCTYPE htmlhtml head meta charset=UTF-8 title/title style type=text/css #b...
HTML(css+p)登录界面的建设(代码实例)!doctype htmlhtmlheadmeta charset=utf-8titlelogin/titlestyle type=...
效果php 代码?phpheader( Content-Type: application/json );$keys = explode( ,, num,name,gender,b...
一.创建对象对象包含属性和方法,跟java一样,内置对象,常见以下内置对象:String(字符串对象)Date(日期对象)Array(数组对象)Boolean(逻辑对象)Math(...
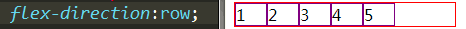
弹性布局的主要属性设置包括如下几个:1、display: flex;说明:设置盒子的显示模式为弹性盒模型,即该盒子成为了弹性盒模式的容器盒子。2、flex-direction:说明...
先上代码//index页面代码 form id=myform action=MyJsp.jsp 下面输入用户名:br input type=text id=name name=na...