- MVC后台数据赋值给前端JS对象详解 2018-05-09 点击:46 评论:0
- AngualarCLI功能简介及安装使用讲解 2018-05-09 点击:80 评论:0
- 最新前端开发面试题总结 2018-05-09 点击:59 评论:0
- CSS的几种垂直居中样式总结 2018-05-09 点击:57 评论:0
- Number对象的数值常量和方法详解 2018-05-07 点击:63 评论:0
- 移动端开发小技巧:水平溢出滚动实现 2018-05-07 点击:38 评论:0
- 前端增删改查代码分析 2018-05-07 点击:32 评论:0
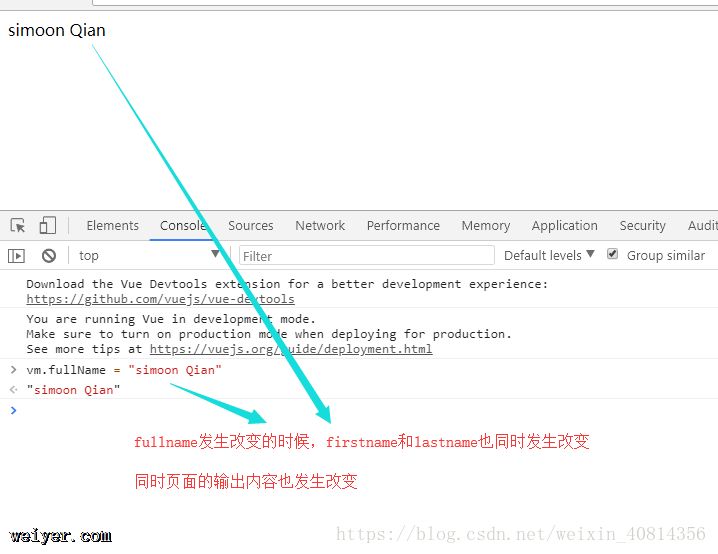
- vue计算属性的getter和setter 2018-05-05 点击:31 评论:0
- html如何获取链接上面的参数? 2018-04-25 点击:28 评论:0
- bootstrap服务器端分页及加载数据代码实现教程 2018-04-23 点击:36 评论:0
Controller中的数据,不管是使用的是ViewModel 还是ViewBag.Data,要将他传递到View中,这个很容易,但是如果要将它传递给JS中的某个对象,这个改如何处...
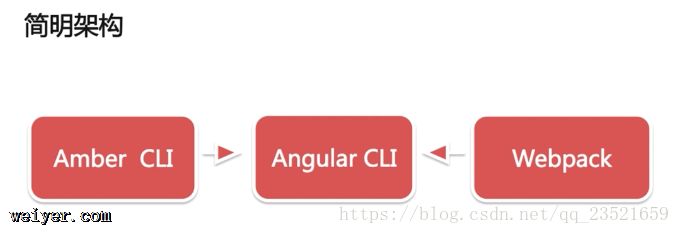
一,功能简介快速创建Angular项目及组件(new generate)使用Angular CLI进行同步开发(serve)使用Angular CLI进行简单测试和打包(test ...
1、rem与em区别长度单位,em 的计算是基于父级元素的,rem始终是基于根元素(html) 的。2、响应式设计方法(1) 使用流体布局方式(2) 设置meta标签[html] ...
一.水平居中:.parent {1.一个行内元素;多个块状元素,还需将元素的display属性设置为inline-block[html] view plain copytext-a...
Number对象定义:Number对象是原始数值的包装对象Number()和运算符new一起作为构造函数使用时,他是一个返回值,它用来返回一个新创建的Number对象,如果不用ne...
1. 移动端上水平溢出滚动(无滚动条,只有移动端有效)!DOCTYPE htmlhtmlheadmeta charset=UTF-8 meta name=viewport cont...
前端增删改查代码分析!DOCTYPE htmlhtml head meta charset=UTF-8 meta name=viewport content=width=dev...
直接上代码:p id=appspan{{fullName}}/span/pscriptvar vm = new Vue({el: #app,data: {firstName:Del...
html如何获取链接上面的参数?//html获取链接上面的参数function getQueryString(name){var reg = new RegExp((^|)+ na...
bootstrap服务器端分页及加载数据代码实现教程服务器端实现分页,代码如下:$(function () {var oTable = new TableInit();oTable...