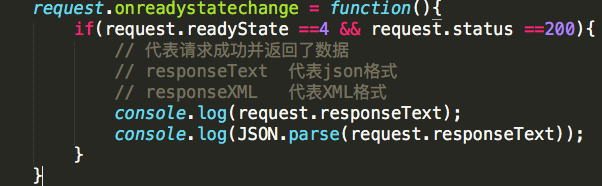
- Ajax相关练习题及请求数据分析 2018-05-31 点击:79 评论:0
- form提交细节代码分析 2018-05-31 点击:45 评论:0
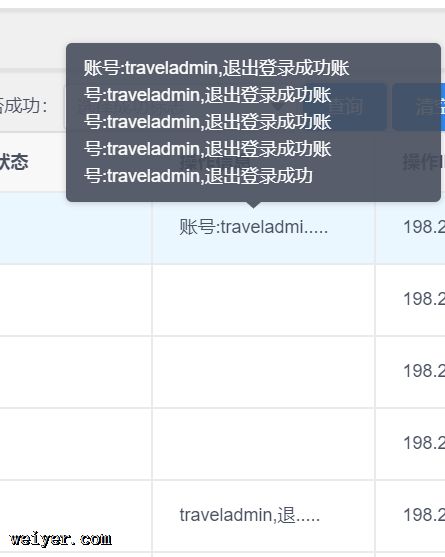
- iviEW Tooltip换行及渲染的解决方案 2018-05-28 点击:332 评论:0
- 关于formdata提交表单的问题分析 2018-05-28 点击:31 评论:0
- 时间戳转换成年月日的代码教程 2018-05-28 点击:87 评论:0
- 基于DWR的快速增删查改:增删查改源码实例分析 2018-05-22 点击:54 评论:0
- node环境安装教程 2018-05-17 点击:63 评论:0
- Vue学习之实例创建分析 2018-05-17 点击:47 评论:0
- 遇到Cnnotstartprocess,thEWorkingdirectory'F:\javaweb\javaweb'doesnotexist问题的解决办法 2018-05-15 点击:40 评论:0
- 分享两个在管理平台时遇到的问题及解决办法 2018-05-15 点击:64 评论:0
备注:下面的小练习仅供参考。Ajax是能够在不刷新页面的情况下,让网页局部更新的技术。使用Ajax请求数据分为三步:1.创建对象var xhr = new XMLHttpReque...
form提交细节代码分析var data = new Object();新建一个对象 data.omsInventoryInfoList = JSON.stringify(row...
需求: 关于iview上的文字提示及气泡提示都是没有换行的,如果我们要换行必须自己设置,但是你直接在Tooltip上设置它的style为whit-spce=normal是不能生效的...
在提交表单同时需要上传文件时可使用formdatajs:var formData = new FormData($(#表单ID)[0]);$.ajax({ type : POS...
时间戳转换成年月日的代码教程var date = new Date();var year = date.getFullYear();var month = date.getMont...
[html] view plain copyspan style=color:#ff6666;1.web.xml文件/span[html] view plain copyweb-a...
NPM 和调试工具的使用主要介绍一下几方面NPM nodemon pm2 node-inspector安装npm$ brew install npm因为npm是托管在国外的,这里需...
Vue实例:创建一个Vue实例:每个Vue应用都是通过Vue函数创建一个新的Vue实例开始的:var vm = new Vue({//选项})Vue的设计受到MVVM模型的启发,当...
解决方法:选择Run-Edit configurations。然后点击Application左边的向下箭头,在Configuration下找到Working directory,删...
例题1.new Date(2018-03-30)在IE8及以下浏览器返回NaN原因:日期字符串的格式不能被某些浏览器转换,如果把2018-03-30修改为2018/03/30就可以...