- Vue过渡动画代码实例 2018-05-11 点击:29 评论:0
- css table中设置tr行间距的方法 2018-05-11 点击:52 评论:0
- 分享一个vue+betterscroll做的下拉加载的小demo 2018-05-11 点击:54 评论:0
- 浏览器打印分页功能展示的详细代码实现教程 2018-05-11 点击:47 评论:0
- hibernate一级二级缓存代码实例 2018-05-11 点击:71 评论:0
- 教你如何最大化地使用现代化列表和库 2018-05-11 点击:33 评论:0
- AJAX怎么实现将参数带到并传给另一个页面? 2018-05-10 点击:44 评论:0
- vuEProps对象validator自定义函数代码实例 2018-05-09 点击:45 评论:0
- vue基础学习之transition组件 2018-05-09 点击:59 评论:0
- vue子组件改变父组件数据有哪几种方法? 2018-05-09 点击:25 评论:0
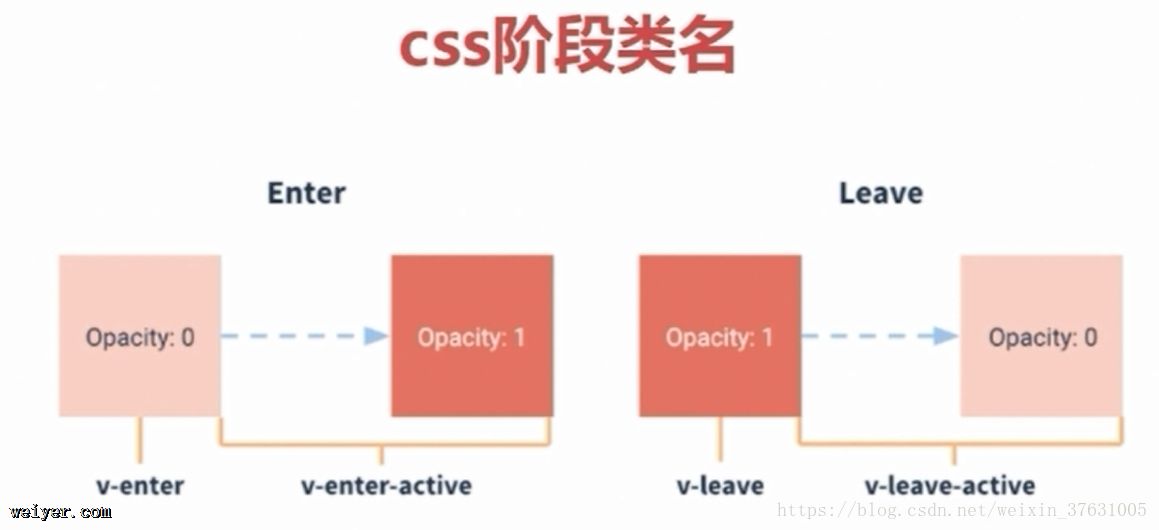
vue中v-show,v-if,动态组件 切换比较生硬。可以让他有渐隐渐出的效果csstemplateptransition name=fade mode=out-in!--动画效...
CSS border-collapse 属性设置表格的边框是否被合并为一个单一的边框 值 描述 separate 默认值。边框会被分开。不会忽略 border-spacing...
分享一个vue+betterscroll做的下拉加载的小demotemplatep class=girlBoxheadera href=i class=iconfont icon-...
浏览器打印分页功能展示的详细代码实现教程HTMLHEADTITLEprint/TITLEmeta http-equiv=content-type content=text/html...
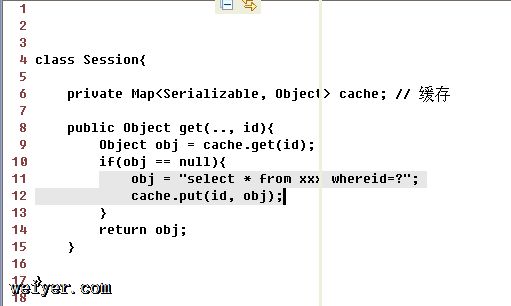
hibernate一级二级缓存代码实例指定实体类 举得是一对多的例子如果没有开启二级缓存,和指定类实体的情况下get获取department时此时一级缓存只是保存了除emplyoe...
本篇主要讨论在SharePoint现代化用户接口中如何最大化地使用列表和库。前一篇我们已经做过说明,我们无法将所有的列表和库转换到现代化体验的方式。现代化用户接口中可用的列表模板下...
1.、先在当前页面进行操作tableData.ChangeA = function (rowData) {window.location.href=/adDdeptCode= + ...
validator自定义函数props: {// 基础的类型检查 (`null` 匹配任何类型)propA: Number,// 多个可能的类型propB: [String, Nu...
transition name=fadep v-show=show/p//运动东西(元素,属性,路由)/transitionclass定义: .fade-enter{} //初始状...
今天再看github上别人的项目时发现一个vue的小细节,之前没有见过特写一篇文章记录一下,小细节为方法二。方法一子组件代码templatep @click=open/p/temp...