- thymeleaf在使用中遇到的bug分析 2018-06-07 点击:45 评论:0
- vue keEP-alive设置及缓存实例讲解 2018-06-07 点击:50 评论:0
- 重复操作算法代码实例 2018-06-07 点击:38 评论:0
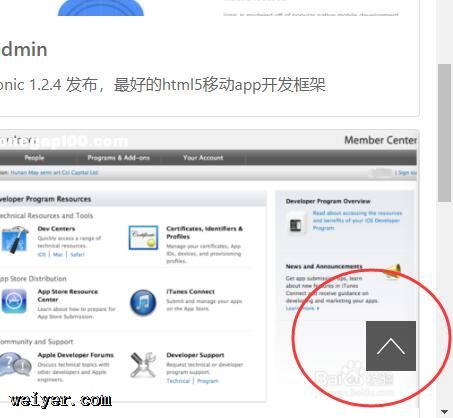
- Vue2返回顶部组件使用分析(附代码) 2018-06-02 点击:33 评论:0
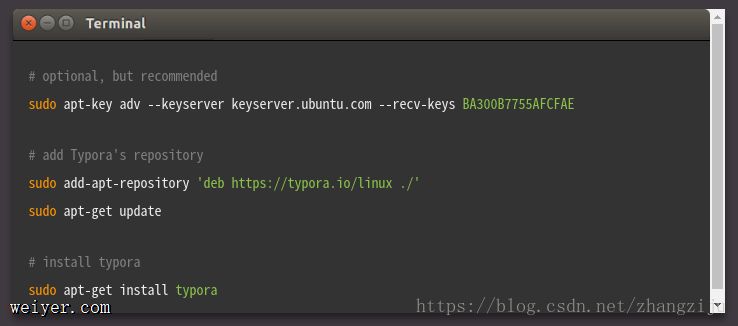
- DeEPin之Typora的安装步骤分析 2018-06-02 点击:83 评论:0
- 前端常见的请求头和相应头介绍 2018-06-02 点击:53 评论:0
- 前端上传pdf文件到阿里云服务器的实现方法 2018-06-02 点击:39 评论:0
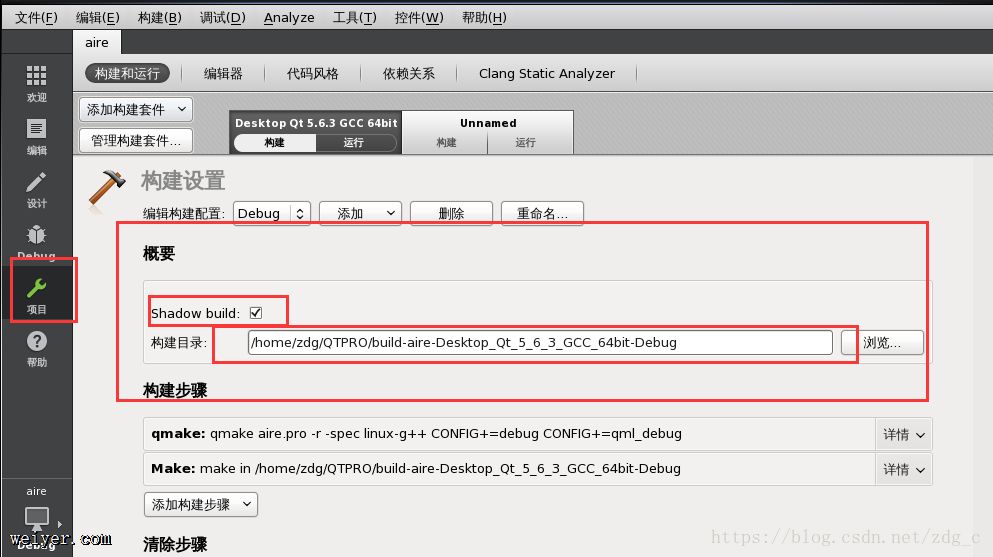
- centos qt环境搭建rror while building/dEPloying project demo-1 (kit: Desktop Qt 5.6.2 MinGW 32bit)问题的解决办法 2018-05-31 点击:65 评论:0
- keyup()限制文本框只输入数字并且不能以0开头的实现方法 2018-05-28 点击:51 评论:0
- 在GitHub.com上删除某个REPository中的某个文件夹(操作教程) 2018-05-28 点击:38 评论:0
1, 对于th:href 不是单独使用,是和href结合使用的2,对于href中参数的床底 : 进行多参数传递(param1=one,param2=two)3,用th:replac...
keep-alive包裹动态组件时可对该组件进行缓存。propsinclude:字符串或正则表达式,匹配的组件将被缓存。exclude:与include相反keep-aliveco...
循环拼接一个指定的字符串 num次,如果num是一个负数,则返回一个空字符串。function repeat(str, num) {// repeat after meif(num...
页面滚离顶部一定距离的时候显示返回顶部图标,点击图片一定的速度返回顶部。组件文件路径:src\components\public\goTop.vuetemplatep id=goT...
Typora是在Linux下常用的markdown编辑应用,在更换deepin系统之后,选择安装Typora,但存在一系列问题,一一解决~官网下载地址:https://www.ty...
1)请求(客户端-服务端[request])GET(请求的方式) /newcoder/hello.html(请求的目标资源) HTTP/1.1(请求采用的协议和版本号)Accept...
一 需求上传pdf文件到阿里云服务器二 代码html:span style=font-family:SimHei;p class=modal-body form id=upload...
在linux 中安装 qt creator 中遇到:rror while building/deploying project demo-1 (kit: Desktop Qt 5....
有时页面需要限制输入框只能输入数字并且不能以0开头,可以通过以下方式实现onkeyup=value=value.replace(/[^\d]/g, ).replace(/^0{1,...
场景:先前上传项目的时候有些需要忽略的文件夹并未加入.gitignore文件中,导致上传了一些并不想上传的文件。(比如不小心将下图的.idea、out、nowcoder.iml上传...