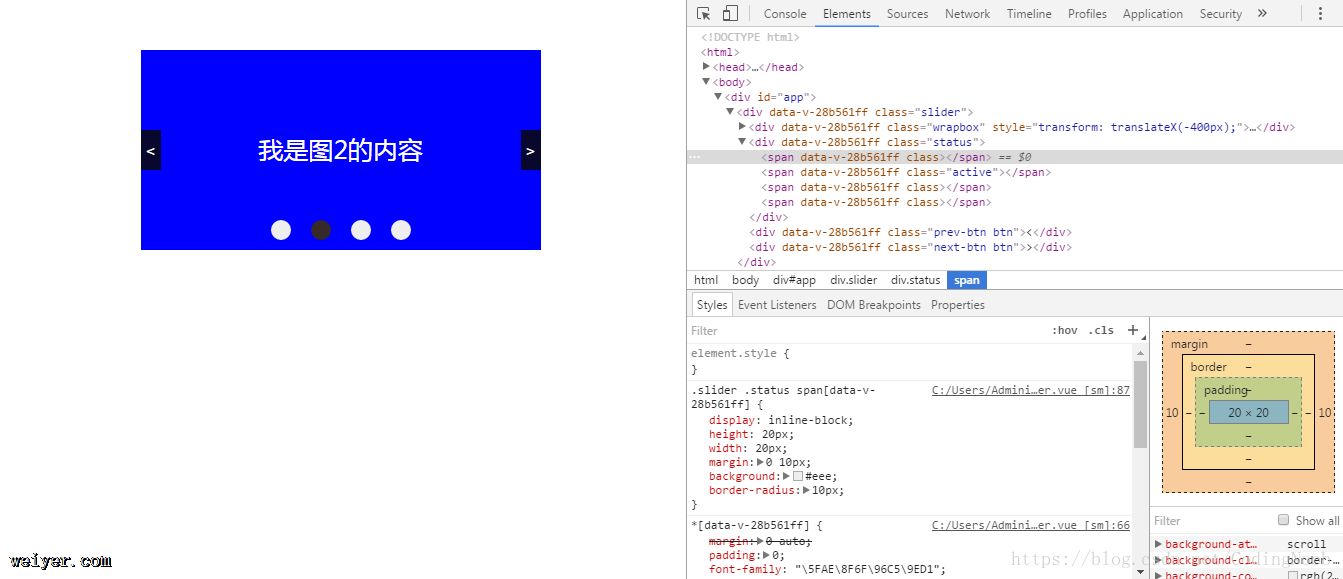
- vue组件开发之slider组件(代码实例) 2018-04-23 点击:57 评论:0
- vue-router在微信浏览器中操作historyURl未改变的问题解决办法 2018-04-17 点击:58 评论:0
- 在加载xml文件的时候xmlDoc.LoadXML()报错如何解决? 2018-04-14 点击:123 评论:0
- vue的路由穿参实现教程 2018-04-09 点击:36 评论:0
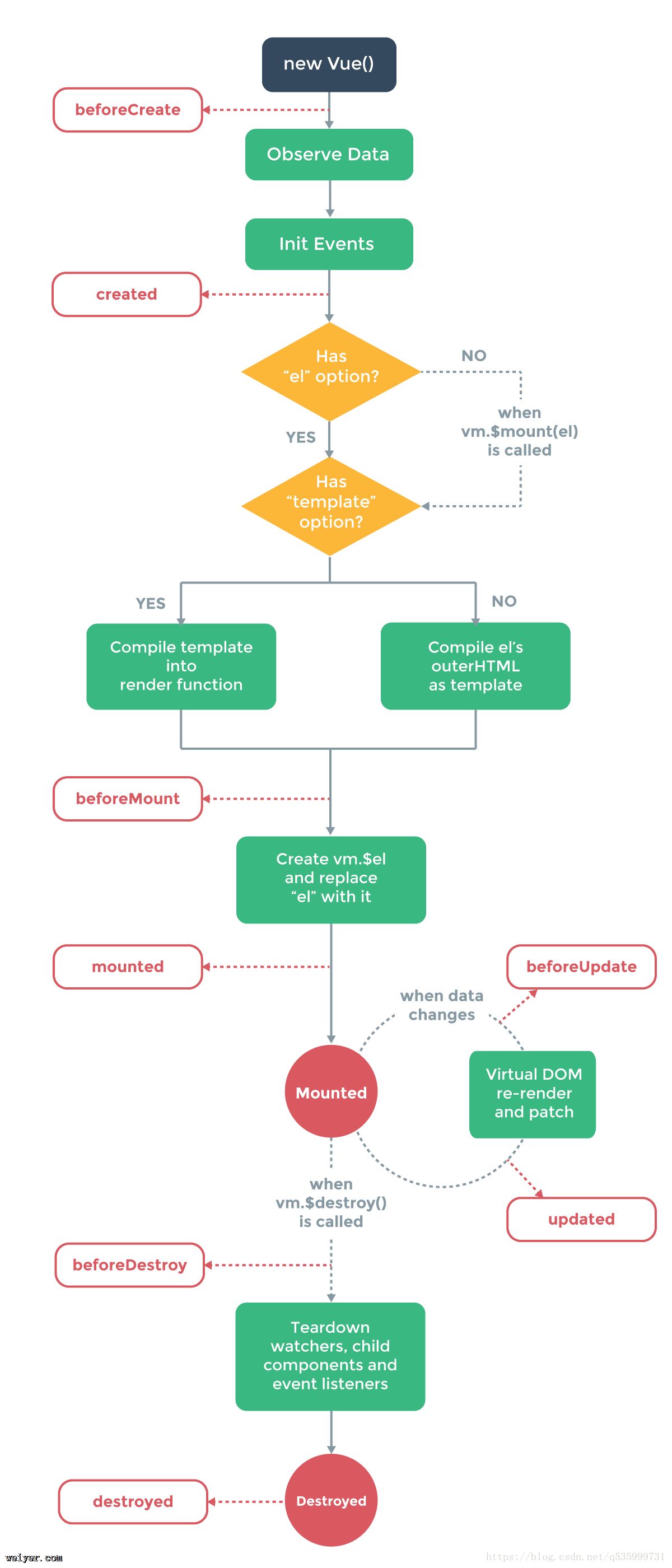
- Vue2.0生命周期说明 2018-04-04 点击:63 评论:0
- 前端三角形效果实现代码 2018-04-02 点击:44 评论:0
- web前端性能优化的方法教程 2018-03-31 点击:30 评论:0
- 前端四角定位代码实例 2018-03-30 点击:28 评论:0
- 前端行内元素代码实例 2018-03-30 点击:36 评论:0
- Object.definEProperty()介绍 2018-03-26 点击:26 评论:0
vue组件开发之slider组件(代码实例)代码如下:templatep class=sliderp class=wrapboxp class=item v-for=(item, ...
在PC端和手机浏览器中router.replace() or router.push()能够正常使用,页面的地址和页面都正常显示;但是在微信中,从/a页面通过router.push...
在加载xml文件的时候xmlDoc.LoadXML()可能会出现这样的错误XmlException:Textnodecannotappearinthisstate. Line 1,...
今天在写项目时居然把之前的路由传递参数给忘记了,故此纪念一下。首先在你需要跳转路由的模板里面:(我的用到了点击事件)changePassword(password){this.$r...
Vue2.0生命周期说明组件激活时调用。 deactivated keep-alive 组件停用时调用。 beforeDestroy 实例销毁之前调用。在这一步,实例仍然完...
前端三角形效果实现代码!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8title画一个三角形/titlestylep{width: 1...
我自己总结的几个大方向上的前端性能优化的方法:1.减少HTTP请求数量2.尽可能减少Repaint和Reflow3.减少对DOM的操作4.可以的话,尽量使用Json格式进行数据交换...
前端四角定位代码实例!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8title四角定位/titlestylep{width: 100p...
前端行内元素代码实例!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8title行内元素/titlestylep{width: 200p...
Object.defineProperty()The static method Object.defineProperty() defines a new property di...