- npm install安装某个指定的版本的方法 2018-06-07 点击:41 评论:0
- CSS概述、引入方式、选择器、图片的浮动、盒子模型、定位及伪类等知识实例讲解 2018-06-05 点击:43 评论:0
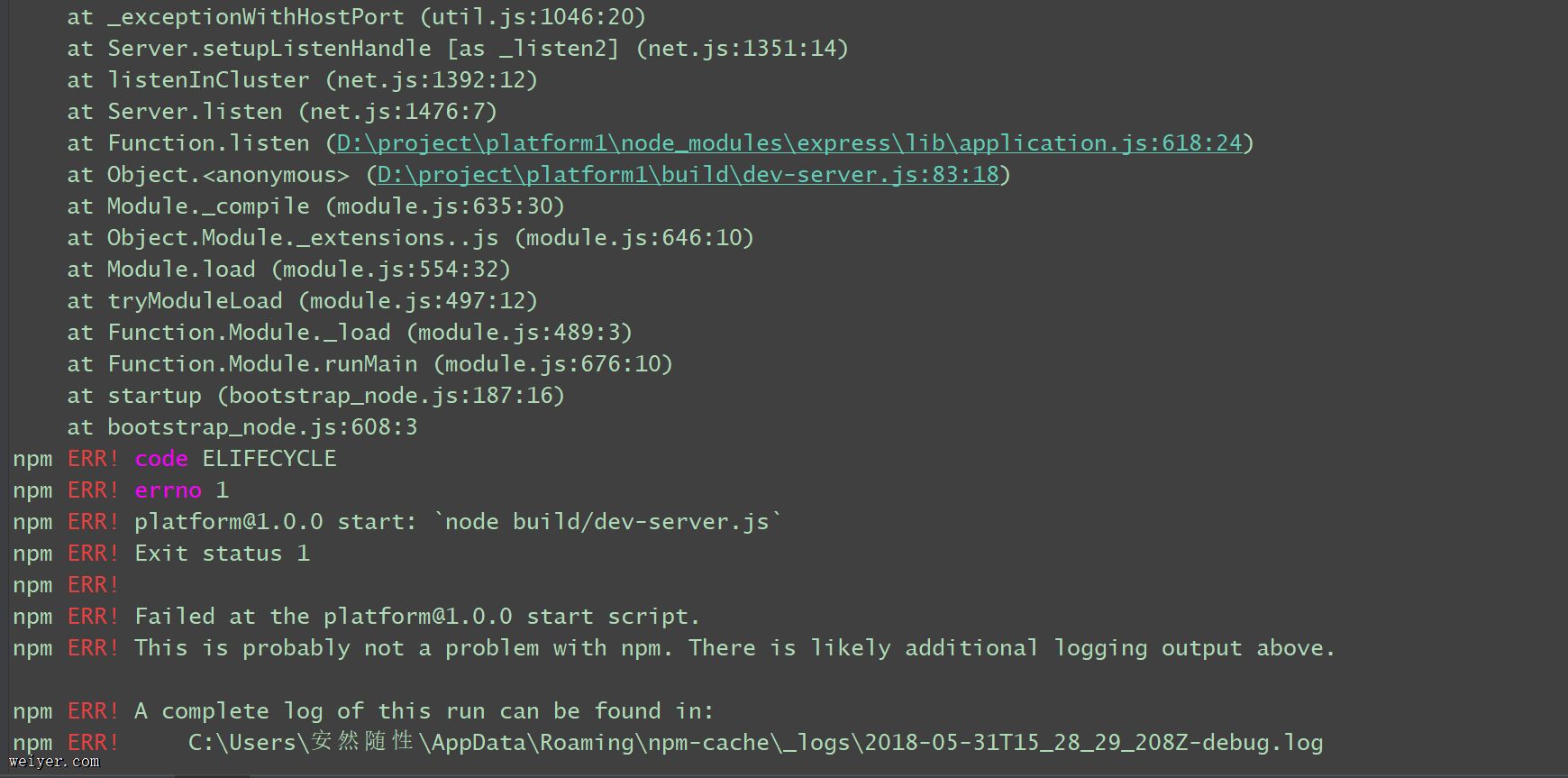
- npmERR!codEELIFECYCLEnpmERR!errno1npmERR!platform@1.0.0start:`nodebuild/dev-server.js`错误的解决办法 2018-06-04 点击:96 评论:0
- CSS响应式布局实例 2018-06-02 点击:30 评论:0
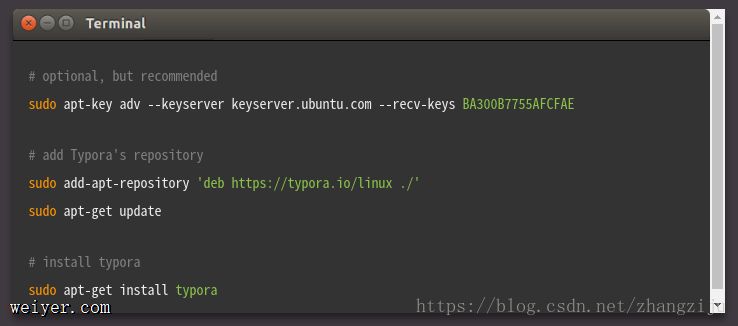
- DEEpin之Typora的安装步骤分析 2018-06-02 点击:83 评论:0
- !important、CSS样式、选择器优先级高低的深入理解 2018-06-02 点击:108 评论:0
- 在JAVAEE中用java语言编写出一个网页 2018-06-02 点击:78 评论:0
- [调试]UncaughtReferencEError:isnotdefined的解决办法 2018-06-02 点击:35 评论:0
- axios请求失败,TypEError:Cannotsetproperty'article'ofundefinedvue的解决办法 2018-05-31 点击:42 评论:0
- 推荐几个实用前端页面框架 2018-05-28 点击:54 评论:0
在npm中安装固定的版本号package,只需要在其后加 @版本号npm install--saveesri-loader@1.0.0 ...
1、CSS概述CSS指层叠样式表(Cascading Style Sheets)2、CSS的引入方式a.行内样式:h1 style=color: red;font-size: 50...
npmERR!codeELIFECYCLEnpmERR!errno1npmERR!platform@1.0.0start:`nodebuild/dev-server.js`错误的解...
使用CSS3的 Media Query 查询1.外链方式只有当屏幕宽度 = 480px 时,才会加载这个CSS文件。2.内嵌方式@media screen and (min-wid...
Typora是在Linux下常用的markdown编辑应用,在更换deepin系统之后,选择安装Typora,但存在一系列问题,一一解决~官网下载地址:https://www.ty...
1、!important 表示最高优先级。ie6浏览器不认识 !important 。举例:正常情况下,写在下面的样式优先级高于上面的样式demo1{color:red;color...
首先,新建一个动态网络工程,然后新建jsp。因为我要输出中文,所以ISO-8859-1不适用,要改成utf-8,所有都改成utf-8。%@ page language=java c...
在调试时总是报这个函数没有定义,我是在html的点击事件上绑定的这个函数,试了好几个方法,发现函数不绑在onclick上时,是可以正常被调用的,但是一旦绑在onclick上,就会报...
调试vue程序,使用axios请求后台报错,源码如下:getGoodsList () { axios.get(/v1/random) .then(function (respons...
一:模板引擎1:jsp(前后端分离不明确,不流行了)2:FreeMarker(用来做代码生成器生成代码挺不错的)3:Thymeleaf(springboot默认推荐)4:Veloc...