- Nuxt.js中使用Element-UI填坑 2017-01-17 点击:42 评论:0
- javascript基础知识(一) 2017-01-12 点击:36 评论:0
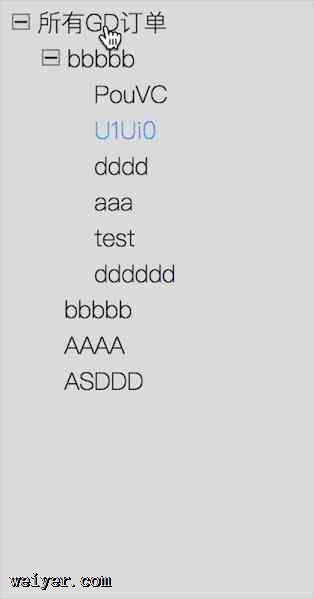
- vue树形组件 2017-01-10 点击:34 评论:0
- 前端使用fetch报promise未定义 2016-12-29 点击:32 评论:0
- time元素 2016-12-10 点击:28 评论:0
- VuE2+WebPack2使用css/sass+postcss的autoprefixer 2016-12-09 点击:24 评论:0
- javascript基本概念之操作符、语句、函数 2016-11-02 点击:51 评论:0
- css 概述 2014-09-08 点击:36 评论:0
- CSS3新特性简介 2014-05-04 点击:53 评论:0
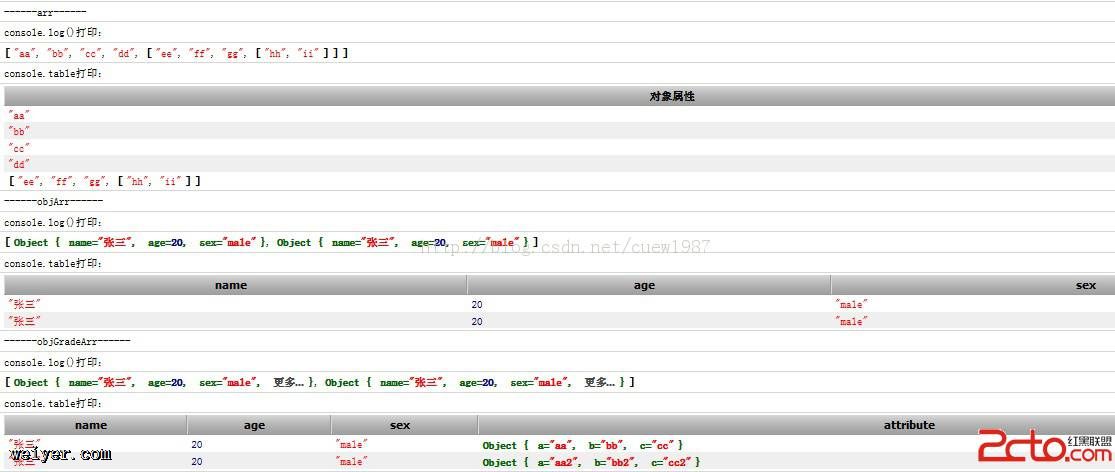
- console.table()调试javascript 2013-11-20 点击:55 评论:0
Nuxt.js是Vue进行SSR的一个优选开源项目,可免去繁琐的Webpack、nodejs后台服务配置等操作,方便的搭建一个支持SSR的VUE项目。Element-UI则是一个机...
1.表达式的分类串表达式I + Love + android!数值表达式num + 5*3布尔表达式index == false23num602.操作符-指定一定动作的符号(1)算...
vue-treevue 编写的树形菜单,小巧实用,支持vue1.0,vue2.0v1.0 功能:1.支持多级树目录2.支持高亮点击的节点3.支持展开点击节点4.支持点击收缩节点时收...
1.问题描述fetch底层是用promise实现的,而promise有兼容性问题,ie基本不支持,promise兼容性可以参考https://caniuse.com/#feat=p...
两种形式:1.time2017年1月10日/time直接在浏览器中显示一对标签内的内容2.time datetime=2017-7-10T7:00牛郎织女相会/time只显示一对标...
js引入css和sass:require(../node_modules/*/*.css);require(./style/style.scss)webpack.config.js...
一元操作符只能操作一个值的操作符叫做一元操作符。递增和递减操作符前置型var age = 29;++age;alert(age); //30var age2 = 29;--...
CSS,cascading style sheet,级联样式表,用于指定网页外观。CSS文件的内容见下:Selector{property1:value1;property2:va...
1.CSS3 边框:通过 CSS3,能够创建圆角边框,向矩形添加阴影,使用图片来绘制边框,如border-radius;box-shadow;border-image2.CSS3 ...
!doctype htmlhtmlheadmeta charset=utf-8/headbodyscript/** ** @authors Benjamin * @date2013...