- vuE2+element管理后台集成解决方案 2017-06-29 点击:41 评论:0
- Window7上部署Django项目 2017-05-25 点击:42 评论:0
- VuE2(二):使用vue-router跳转页面 2017-05-25 点击:70 评论:0
- VuE2(五):使用Vuex+axios发送请求 2017-05-25 点击:41 评论:0
- VuE2(六):使用Echarts创建图表 2017-05-25 点击:41 评论:0
- VuE2(0):Vue-cli创建的项目如何跨域请求 2017-05-25 点击:31 评论:0
- VuE2(三):组件之间的数据通信 2017-05-25 点击:30 评论:0
- VuE2(四):vuex的使用 2017-05-25 点击:41 评论:0
- vuE2路由view-router配置(懒加载) 2017-04-11 点击:66 评论:0
- Apache+Php安装配置全过程 2017-03-18 点击:41 评论:0
vue2+element管理后台集成解决方案功能登录/注销权限验证侧边栏面包屑富文本编辑器Markdown编辑器JSON编辑器列表拖拽plitPaneDropzoneStickyC...
Window7上部署Django项目准备:Apache24搭建(测试:localhost:80)成功、python开发环境、django开发环境、mod_wsgi.so、mysql...
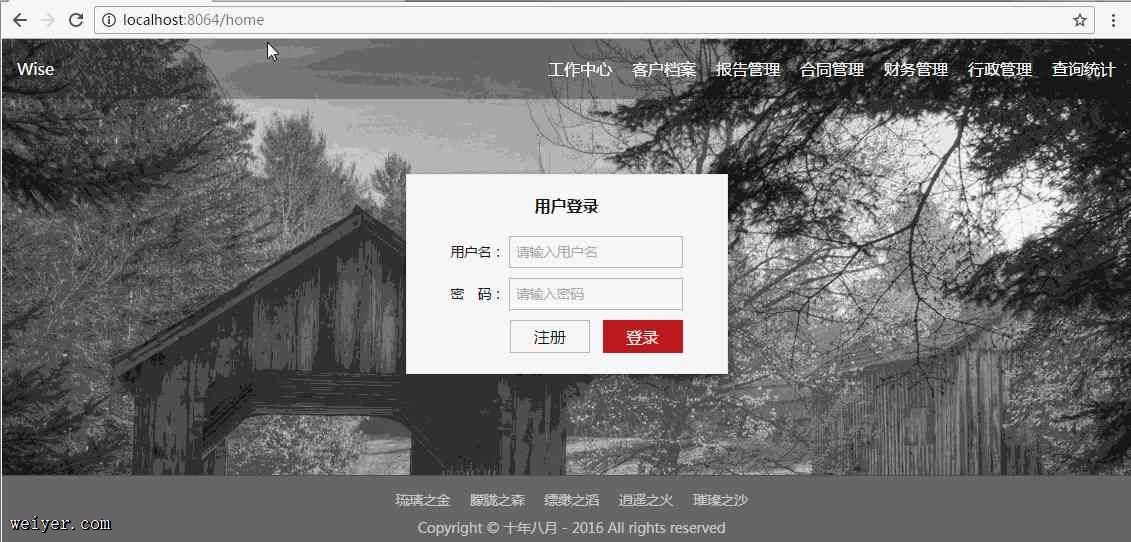
Vue2(二):使用vue-router跳转页面。使用 Vue.js 做项目的时候,一个页面是由多个组件构成的,所以在跳转页面的时候,并不适合用传统的 href,于是 vue-ro...
Vue2(五):使用Vuex+axios发送请求。Vue 原本有一个官方推荐的 ajax 插件vue-resource,但是自从 Vue 更新到 2.0 之后,官方就不再更新 vu...
Vue2(六):使用Echarts创建图表。在后台管理系统中,图表是一个很普遍的元素。目前常用的图标插件有charts,Echarts,highcharts。这次将介绍 Echar...
Vue2(0):Vue-cli创建的项目如何跨域请求问题描述:使用 Vue-cli 创建的项目,开发地址是 localhost:8023,需要访问 localhost:9000 上...
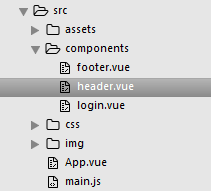
Vue2(三):组件之间的数据通信。Vue 的组件作用域都是孤立的,不允许在子组件的模板内直接引用父组件的数据。必须使用特定的方法才能实现组件之间的数据传递。首先用 vue-cli...
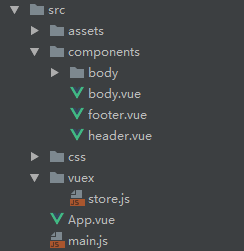
Vue2(四):vuex的使用。在 Vue.js 的项目中,如果项目结构简单, 父子组件之间的数据传递可以使用 props 或者 $emit 等方式。但是如果是大型项目,很多时候都...
vue2路由view-router配置(懒加载):vue路由配置以及按需加载模块配置。1、首先在component文件目录下写俩组件:First.vue :我是第一个页面scrip...
Apache+Php安装配置全过程:1.下载Apache2和php5安装包(地址不知,俺们的都是别人给的)。2.直接点击安装Apache2(建议别装C盘,省得麻烦),其安装步骤跟其...