- vue引用element-ui报错的解决办法 2018-05-05 点击:42 评论:0
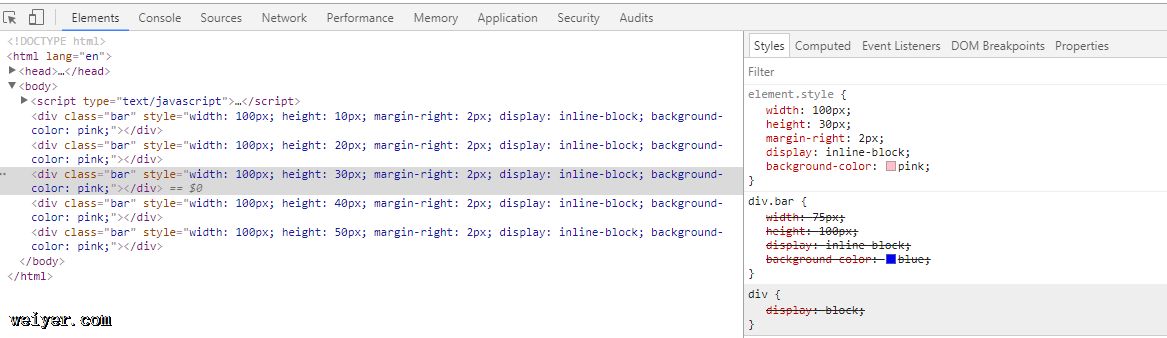
- 如何通过div来实现条形图? 2018-03-21 点击:33 评论:0
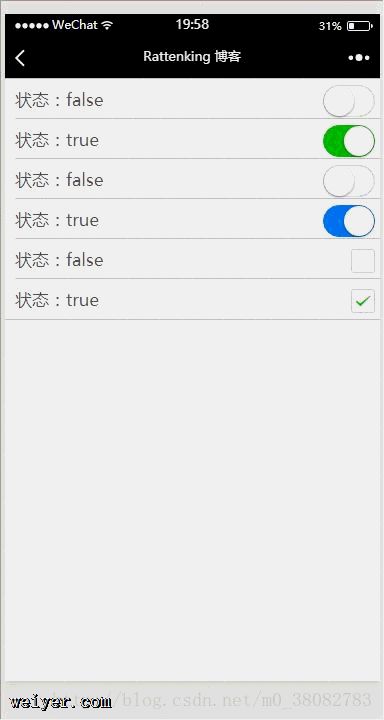
- 微信小程序switch组件(开关选择器)效果实现 2018-01-02 点击:38 评论:0
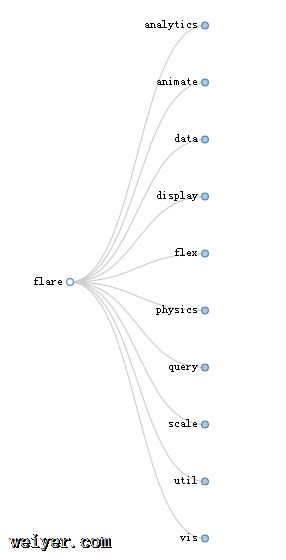
- 前端-collapsibleTree 2017-09-05 点击:54 评论:0
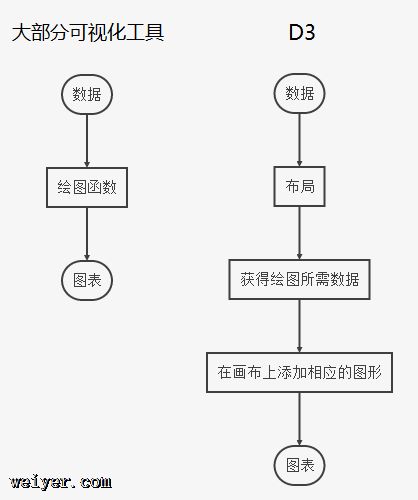
- D3笔记八:布局 2017-08-09 点击:38 评论:0
- D3.js——理解update,enter,exit的使用 2017-03-10 点击:41 评论:0
- 挖掘经典:几乎被人遗忘的HTML七种用法 2010-12-05 点击:50 评论:0
1.cnpm install style-loader -D2.cnpm install css-loader -D3.cnpm install file-loader D4.安装...
在d3中,我们一通过svg中rect来绘制条形图,其实也可以通过p简单的色块填充来实现。总体思路: 添加p元素 添加类(类中设置好css样式) 或者style()直接设置css样式...
效果图WXML状态:{{isChecked1}}状态:{{isChecked2}}状态:{{isChecked3}}状态:{{isChecked4}}状态:{{isChecked5...
本文要用到的一个非常牛逼的插件 d3.js 数据可视化插件。下面开始我们要干的事:1.写一个静态的collapsibleTree。从Mike大神那里抄一段代码过来:1.1 首先引入...
D3笔记八:布局。一、布局是什么布局,英文是 Layout。从字面看,可以想到有决定什么元素绘制在哪里的意思,而经过我的学习后,感觉 D3 中的布局有决定原生数据该绘制成哪种可视化...
D3.js理解update,enter,exit的使用。Update、Enter、Exit 是 D3 中三个非常重要的概念,它处理的是当选择集和数据的数量关系不确定的情况。 什么是...
一、元素分组:fieldset、legend示例: 1fieldset2legend健康信息:/legend3form4label身高:inputtype='text'//labe...