- wxss实现样式切换的2种方法分享 2018-05-28 点击:70 评论:0
- 使用vue-CLi构建一个项目(搭建教程) 2018-05-28 点击:55 评论:0
- vue-CLi项目build后本地和githubpages预览问题分析解答 2018-05-28 点击:57 评论:0
- vue-CLi构建的项目目录结构实例分享 2018-05-28 点击:34 评论:0
- 即时通讯之融云连接状态监听器提示网络不可用错误的问题解析 2018-05-28 点击:26 评论:0
- vue+element自定义表格遇到的问题分析讲解 2018-05-25 点击:46 评论:0
- 用代码实现倒计时活动效果 2018-05-25 点击:42 评论:0
- react中的逆向传输流实例讲解 2018-05-24 点击:44 评论:0
- 将vue-CLi创建的项目改成多页应用的操作方法 2018-05-24 点击:50 评论:0
- 将vue-CLi创建的项目改成多页应用的操作方法 2018-05-24 点击:44 评论:0
最近有一些需要点击才能实现的样式切换,我用的方法有2种1 wxml 中 对class给一个判断式 class=变量?变化后的类:变化前的类这样在js中设一个变量,我是设成布尔值了,...
一.搭建环境vue-cli是Vue的脚手架工具,在使用vue-cli创建项目之前需要先下载好各种工具,建议使用命令行全局安装(-g)1. node.js2. npm建议安装一个淘宝...
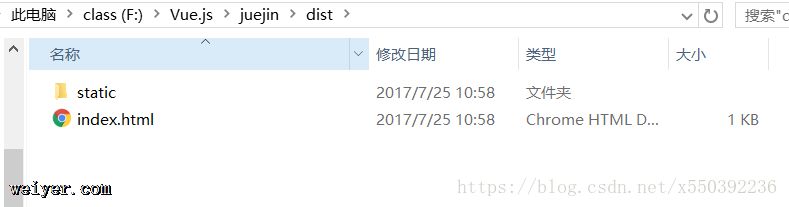
前言最近在初步完成自己的掘金移动端App后,想要上传到github,并且制作一个简单的预览功能,期间遇到了一些问题,分享在此,以便查阅。打包Vue项目当Vue项目完成后,在根目录下...
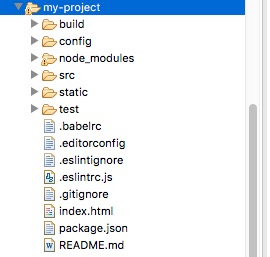
上一章节中我们使用了 npm 安装项目,我们在 IDE(Eclipse、Atom等) 中打开该目录,结构如下所示:目录解析 目录/文件 说明 build 项目构建(w...
即时通讯之融云连接状态监听器提示网络不可用错误的问题解析// 设置连接监听状态 ( status 标识当前连接状态 ) // 连接状态监听器 RongIMClient.setCon...
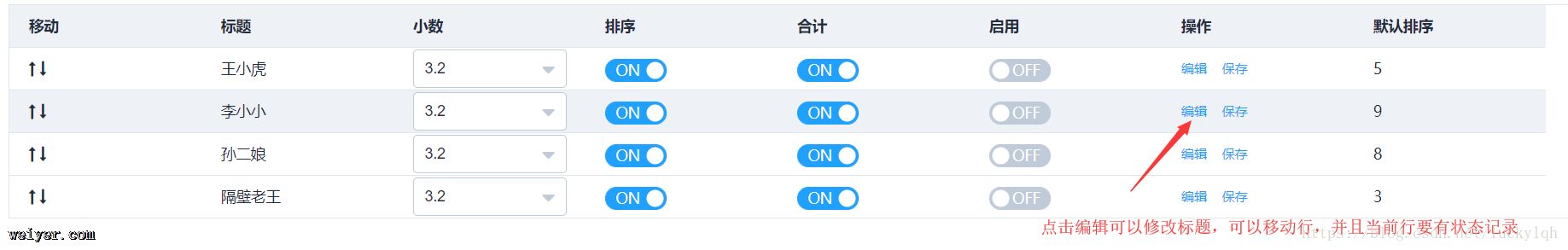
使用vue+element实现了一个自定义的表格,需求如下:看似简单的功能实现起来有些细节真的不好处理1.点击编辑实现可编辑标题,这个地方纯粹用的js的DOM操作,官网上只提供了方...
用代码实现倒计时活动效果 htmlp class=status-line id=time-state /p部分样式status-line {width: 90%;backgro...
在react中提供的props只能进行单向传输流,但是在某些情况下,我们必须要从子组件发送信息到父组件,因此,我们可以进行函数来进行触发,从而达到逆向传输流。举个栗子~~~clas...
一、使用vue-cli创建项目$vue init webpack project片刻之后,project项目创建完成。$cd projectnpm run dev然后打开浏览器,访...
一、使用vue-cli创建项目$vue init webpack project片刻之后,project项目创建完成。$cd projectnpm run dev然后打开浏览器,访...