- 下拉菜单的显示与隐藏功能代码实现讲解 2018-06-07 点击:43 评论:0
- Vue初学之简单的组件间传值实现教程 2018-06-05 点击:56 评论:0
- CSS网页布局之左侧栏固定,右侧栏自适应的代码实现教程 2018-06-05 点击:49 评论:0
- Vue项目中像素边框的问题和某些浏览器上 CLick 点击事件 300ms 毫秒延迟的问题解决 2018-06-04 点击:33 评论:0
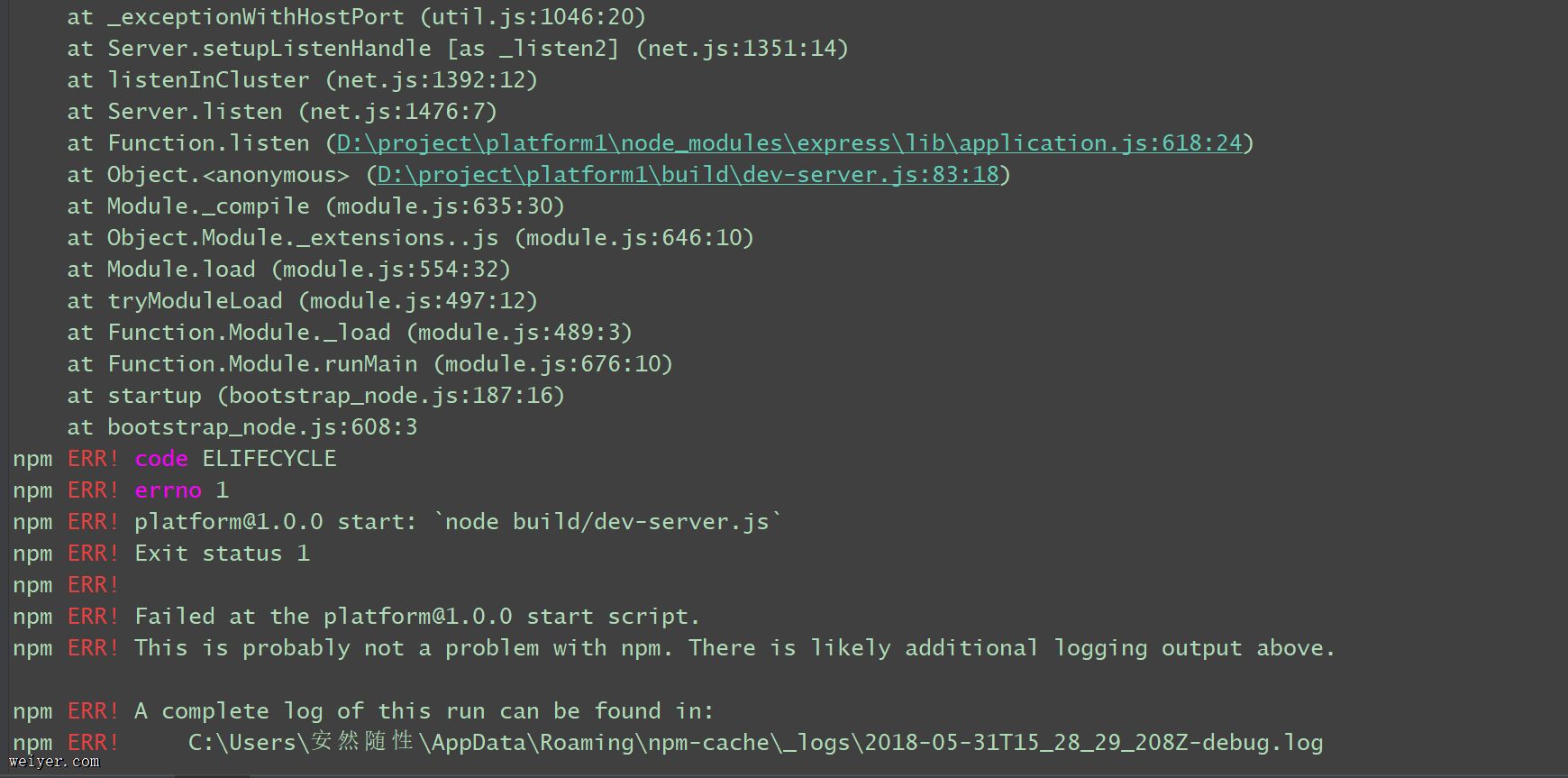
- npmERR!codeELIFECYCLEnpmERR!errno1npmERR!platform@1.0.0start:`nodebuild/dev-server.js`错误的解决办法 2018-06-04 点击:96 评论:0
- 介绍一下html的命名规范 2018-06-02 点击:42 评论:0
- Vue2返回顶部组件使用分析(附代码) 2018-06-02 点击:33 评论:0
- windows下安装CLang+llvm(使用visualstudio2017)的注意事项 2018-06-02 点击:89 评论:0
- webpack中跨域请求proxy代理实例讲解 2018-06-02 点击:43 评论:0
- 前端上传pdf文件到阿里云服务器的实现方法 2018-06-02 点击:39 评论:0
脚本javascript为:script type=text/$(document).ready(function(){$(.menu-li1a).click(functi...
父组件向子组件传值:父组件通过v-bind绑定值:p id=appinput type=text v-model=inputValue/button v-on:click=hand...
左侧栏固定右侧栏自适应的布局在开发过程中真的可谓是屡见不鲜,今天我们就来聊聊这个司空见惯的布局方式。。。啦啦啦。。。首先把html的基本骨架写出来,代码如下:p class=con...
1、 1像素边框的问题?解决方案 : 引入border.css2、某些浏览器上 click 点击事件 300ms 毫秒延迟的问题?解决方案:引入fast click 库切换到项目目...
npmERR!codeELIFECYCLEnpmERR!errno1npmERR!platform@1.0.0start:`nodebuild/dev-server.js`错误的解...
html的命名规范命名规范见名知义header 头部 menu菜单栏 banner导航栏 show显示不要用拼音 或汉语不准数字开头命名可以用下划线或横杠命名 ,一般用来拼两个名字...
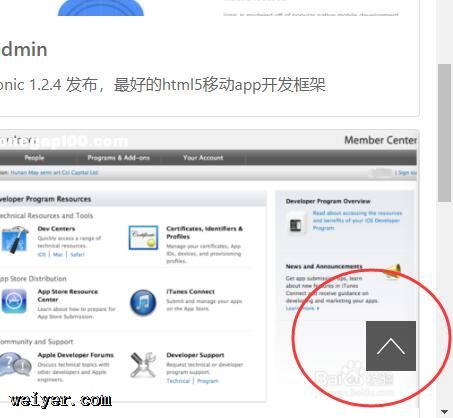
页面滚离顶部一定距离的时候显示返回顶部图标,点击图片一定的速度返回顶部。组件文件路径:src\components\public\goTop.vuetemplatep id=goT...
结合【中文博客的注意事项】:1、0)可以单独创建一个文件夹(路径别有中文),别把下载的软件都放在C盘;cmd最好都在管理员下执行1)SVN:其中SVN是可以只安装tortoiseS...
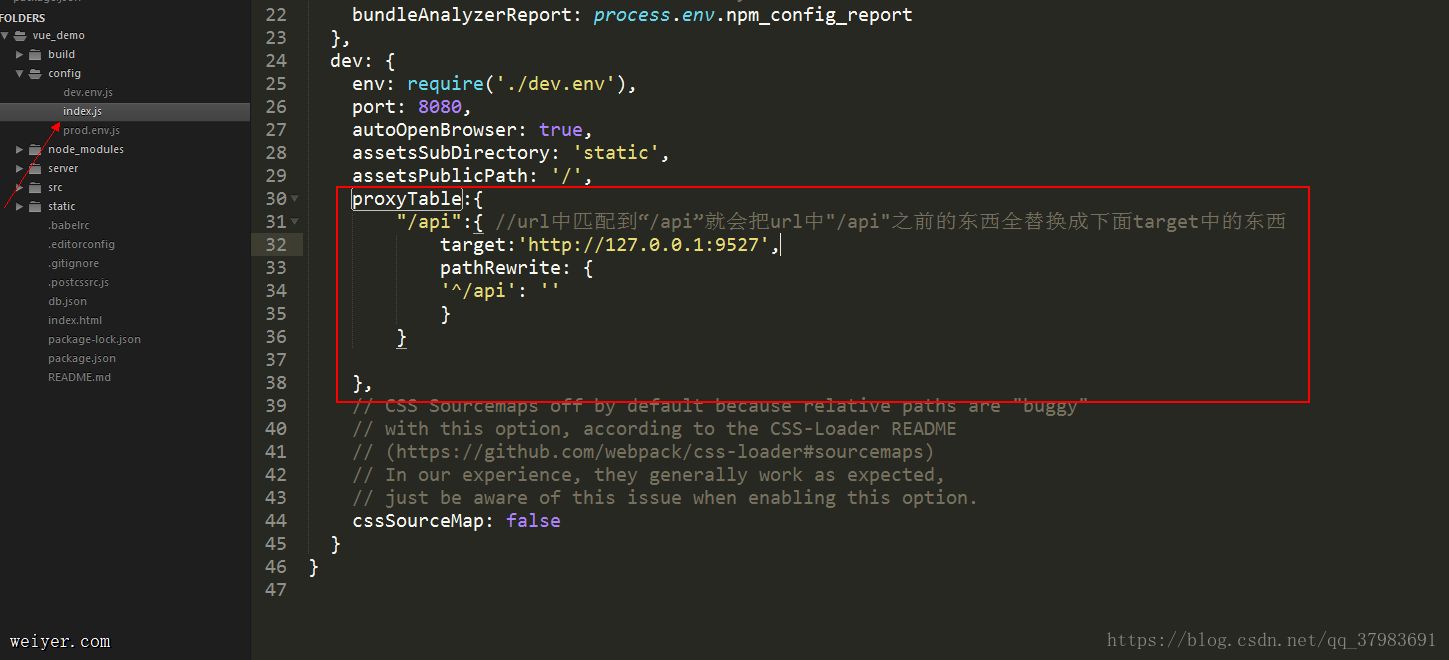
今天说说跨域请求代理的那些事吧。在用vue-cli中搭建的vue项目中有时候在开发过程中从后台服务器请求数据,这时候就要遇到跨域问题,这时候我们仅仅需要在项目config文件中的d...
一 需求上传pdf文件到阿里云服务器二 代码html:span style=font-family:SimHei;p class=modal-body form id=upload...