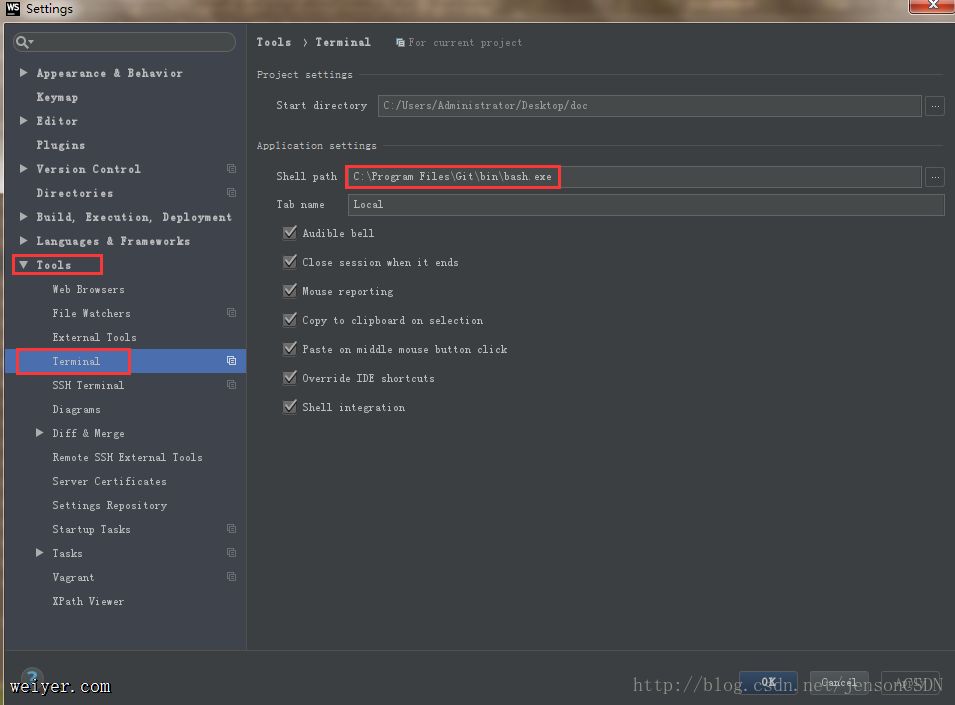
- weBStrom使用技巧详解 2018-01-02 点击:69 评论:0
- 几种处理乱码的方式 2018-01-02 点击:35 评论:0
- 微信小游戏开发实例之二:hello world 2017-12-30 点击:42 评论:0
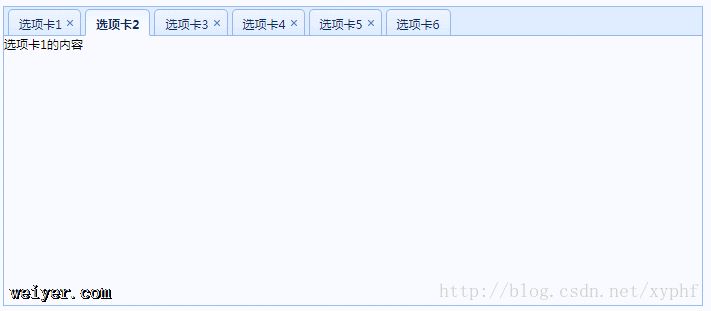
- EasyUI的选项卡组件代码实现教程 2017-12-27 点击:36 评论:0
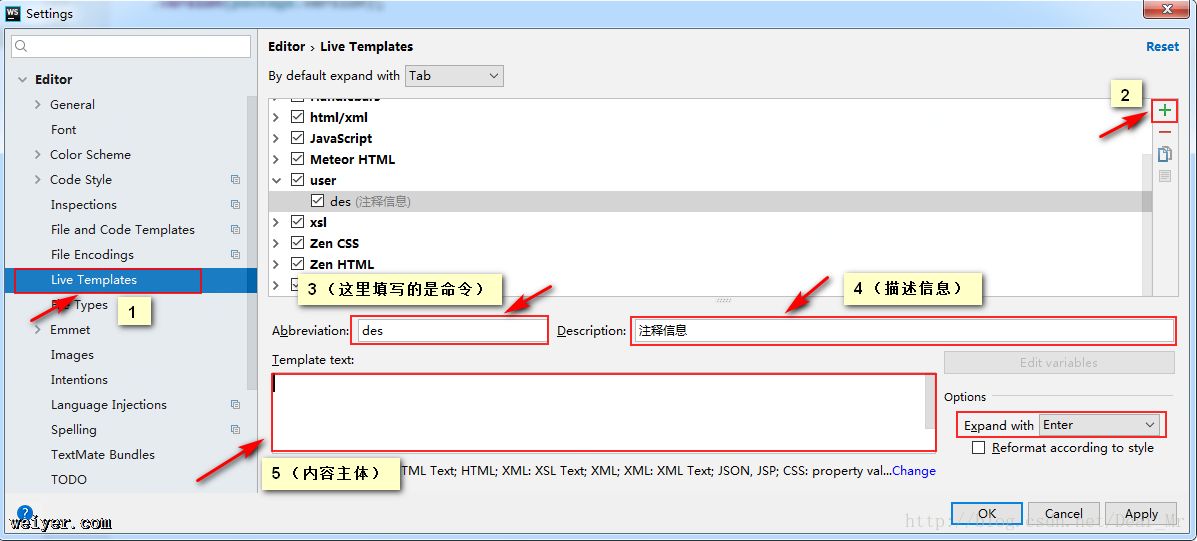
- WeBStorm添加注释模板教程 2017-12-22 点击:49 评论:0
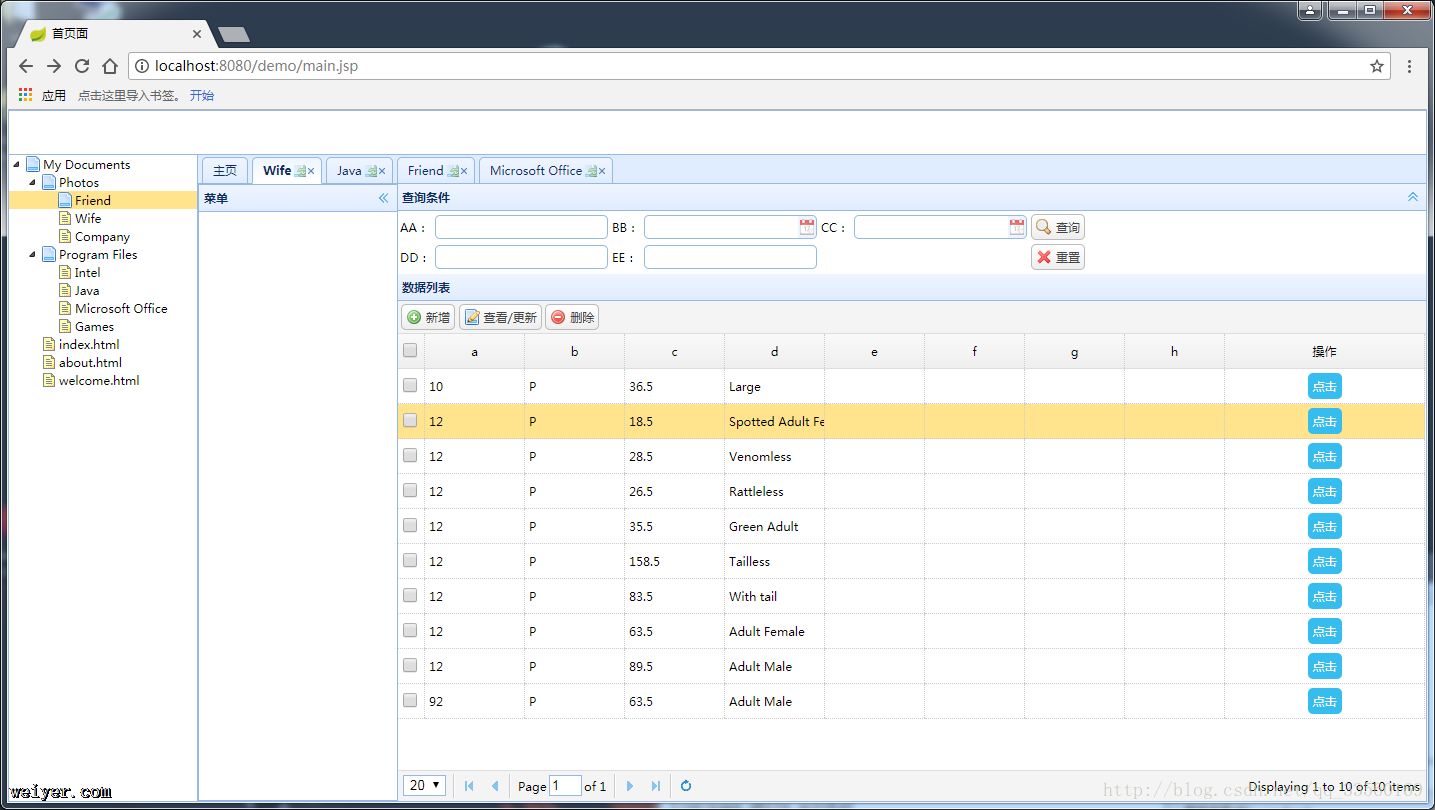
- EasyUI主页面布局:左侧菜单tree、taBS选项卡、taBS右键菜单详解 2017-12-16 点击:173 评论:0
- knockout监控对数据的调用的实现方法 2017-12-11 点击:24 评论:0
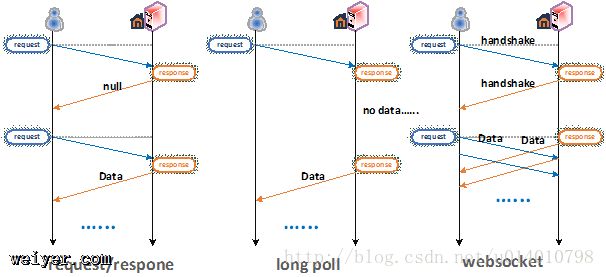
- 什么是weBSocket协议? 2017-12-09 点击:30 评论:0
- WeBServer配置讲解 2017-12-08 点击:57 评论:0
- 在WeBStorm中怎么设置边改边查模式? 2017-12-02 点击:46 评论:0
webstrom使用技巧简介:前端神器webstrom使用技巧 webstorm 入门指南 webstrom皮肤 WebStorm加chrome实现同步调试刷新 terminal配...
今天小编给大家分享处理乱码的方式:在websphere 中使用的是url=encodeURI(encodeURI(url)); //用了2次encodeURI 测试成功,第一次转换...
将main.js中的代码修改为如下:import ./js/libs/weapp-adapterimport ./js/libs/symbollet ctx = canvas.ge...
EasyUI的选项卡组件1、给元素加上class=easyui-tabs2、closable:true,表示该选项卡可以删除,closable:false表示给选项不可以删除bod...
今天想给我的代码文件添加一些特定的注释,下面是具体的操作,当然不局限于下面的,可以添加更多你所需要的东西添加后的效果/** * @author Vao * @date 2017/1...
EasyUI主页面布局:左侧菜单tree、tabs选项卡、tabs右键菜单详解1.页面布局北(north)部西(west)部:tree的ul标签中(center)部:左侧菜单点击加...
可能使用了观察者模式,在ko.observable中埋伏了.fire(),每当调用observable对数据进行更改时,fire()会通知viewmodel,以这种方法监控对数据的...
Websocket是一种在单个TCP连接上进行全双工通讯的协议,双工(duplex)是指两台通讯设备之间,允许有双向的资料传输。在Websocket协议中,客户端和服务端只需要做一...
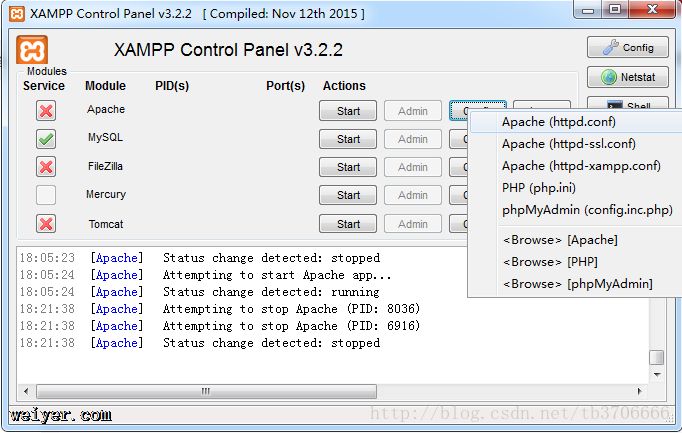
名称:XAMPP更改端口方法(默认是80端口,若不冲突无需更改) 会打开一个httpd.conf的文件 查找Listen更改为端口号即可 更改默认站点文件夹在httpd.conf文...
在chrome商店搜索并安装jetbrains的插件,然后WebStorm中用debug模式将网页通过Chrome打开。其他浏览器应该也有此插件吧,没试过呢。但是Chrome妥妥的...