- 分享一个vue+BEtterscroll做的下拉加载的小demo 2018-05-11 点击:54 评论:0
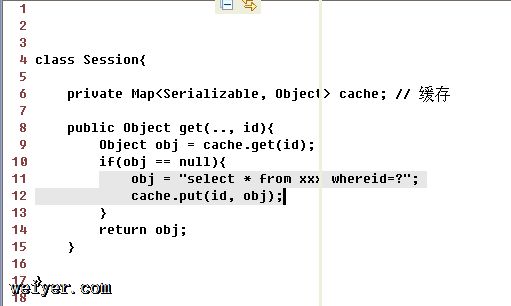
- hiBErnate一级二级缓存代码实例 2018-05-11 点击:71 评论:0
- 关闭浏览器时的事件分享 2018-05-11 点击:43 评论:0
- vueprops对象validator自定义函数代码实例 2018-05-09 点击:45 评论:0
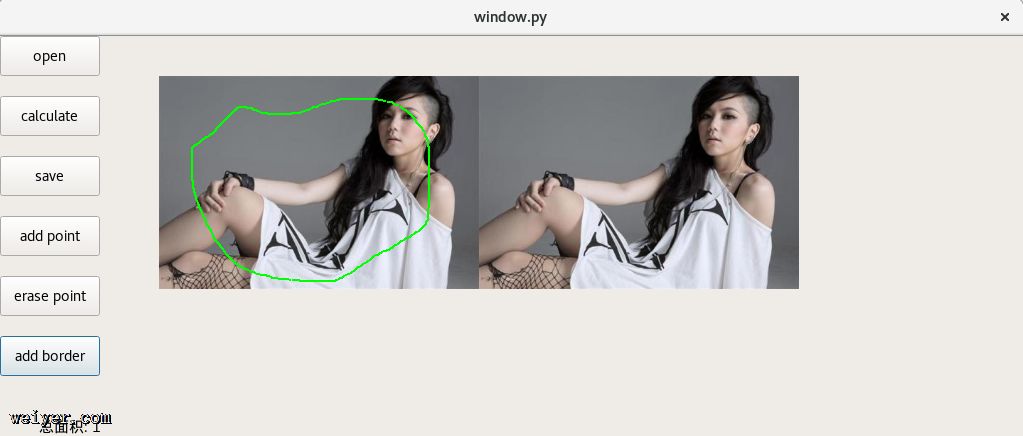
- 如何用QLaBEl显示opencv的图片? 2018-05-09 点击:47 评论:0
- npmERR!enoentThisisrelatedtonpmnotBEingabletofindafile.问题解决办法 2018-05-09 点击:78 评论:0
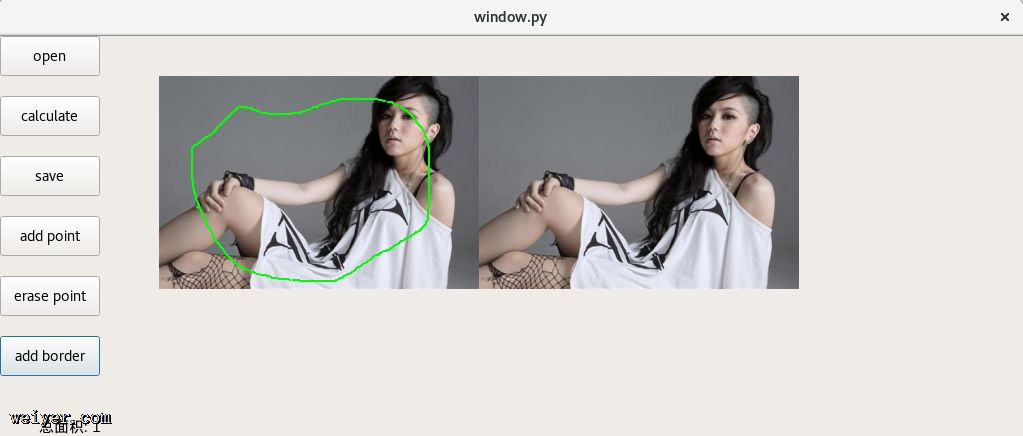
- pyqt入门学习之带鼠标响应事件的QLaBEl 2018-05-09 点击:81 评论:0
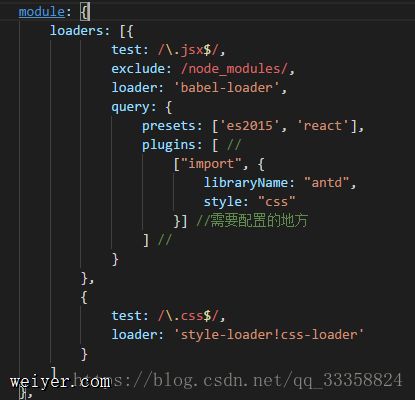
- React+antDesign+webpack项目构建(支持按需加载和热更新)教程 2018-05-07 点击:34 评论:0
- NumBEr对象的数值常量和方法详解 2018-05-07 点击:63 评论:0
- Propertyorfield‘menuName’cannotBEfoundonnull报错如何解决? 2018-05-05 点击:49 评论:0
分享一个vue+betterscroll做的下拉加载的小demotemplatep class=girlBoxheadera href=i class=iconfont icon-...
hibernate一级二级缓存代码实例指定实体类 举得是一对多的例子如果没有开启二级缓存,和指定类实体的情况下get获取department时此时一级缓存只是保存了除emplyoe...
关闭浏览器时的事件分享window.onbeforeunload = function(){//设置一次性定时器setTimeout(onbeforeunload,10); ret...
validator自定义函数props: {// 基础的类型检查 (`null` 匹配任何类型)propA: Number,// 多个可能的类型propB: [String, Nu...
如何用QLabel显示opencv的图片?先直接上代码rgb_img = cv2.cvtColor(opencv_img, cv2.COLOR_BGR2RGB)QImg = QIm...
一、问题描述运行sudo npm install color-name出现如下错误:npm ERR! path /root/blog/node_modules/color-name...
最近项目需要,简单的写起了一个界面,装了一个pyqt5.1,以下记录一下。我主要使用的功能是Qlabel,它不但可以显示文字,还可以显示图片。但是它自身是没有鼠标监听功能的,所以我...
以上是需要安装的依赖库,在npm init后的package.json文件内。然后再创建webpack.config.js文件。这里的webpack暂不支持4以上的版本。这里bab...
Number对象定义:Number对象是原始数值的包装对象Number()和运算符new一起作为构造函数使用时,他是一个返回值,它用来返回一个新创建的Number对象,如果不用ne...
记录一下。写了一个页面,新增,编辑,查看用的都是同一个页面。编辑和查看没问题,th:text=${users?.uuserName}是有值的。input type=text nam...