- typeof和instanceof代码实例分析 2018-06-02 点击:36 评论:0
- 内置构造函数的分类介绍 2018-06-02 点击:43 评论:0
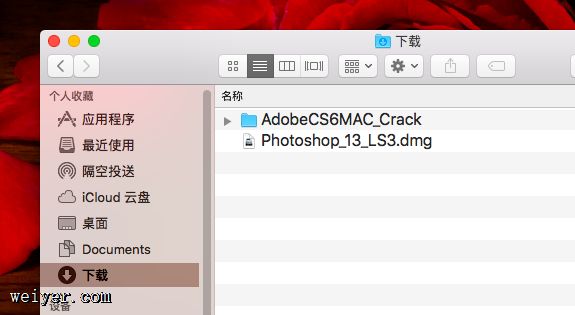
- Mac系统中安装PhotoshopCS6的步骤教程 2018-06-02 点击:65 评论:0
- typescript简单公用方法:范围内获取整数随机数、判断Object是否为空及滚动数值 2018-05-31 点击:32 评论:0
- vue项目中使 用BEtter-scroll插件实现滚动点击失效的问题记录 2018-05-31 点击:79 评论:0
- vscode es6语法配置检测实例 2018-05-31 点击:41 评论:0
- input调用数字键盘,并限制输入位数的方法讲解 2018-05-31 点击:53 评论:0
- EL表达式获取属性失败的问题分析 2018-05-31 点击:55 评论:0
- react入门教程之如何使用react? 2018-05-25 点击:40 评论:0
- webpack4.x下baBEl的安装、配置及使用详细教程 2018-05-11 点击:51 评论:0
typeof和instanceof代码实例分析var num=2; document.write(num instanceof Number);//false var num=...
内置构造函数的分类①ECMAScript核心语法:有一部分内置构造函数:Function、 Object、 Array、 String、 Number、 Boolean、 RegE...
1、下载Photoshop安装软件及破解程序:到Adobe官网下载photoshop cs6安装包2、断开网络:因为Photoshop安装过程中会要求登录AdobeID的,没有Ad...
/**范围内获取整数随机数*//**范围内获取整数随机数*/function getRandomInt(min: number, max: number): number {var...
this.scroll = new Bscroll(this.$refs.wrapper,{click:true})原来默认点击事件失效的,必须初始化开启,很尴尬!!!附上API格...
vscode es6语法配置检测实例{ eslint.options: {parser: babel-eslint,parserOptions: {ecmaVersion: 6,s...
一. 简述手机号输入框的问题,我们想要效果是:控制输入长度,键盘为数字键盘。然而当我们使用input[type=number],maxlenght=11,并没有达到我们想要的效果。...
最近重新捡起5年不用的java,在用EL表达式时对象中部分属性无法获取,如:${data.rowcount} 仔细查看JavaBean 发现是属性封装不规范造成, Getter S...
react模板创建 1. js文件的引入 react.js核心的js文件 react-dom.jsdom操作 babel.js将jsx(允许js和html混写) 转化为浏览器能够支...
0.下载node(8.10)1.安装G盘,点击pathwebpack配置步骤:0、node文件夹打开cmd1、创建工程目录;mkdir webpack0然后cd webpack02...