- 兼容所有浏览器的indexof()方法使用介绍 2018-05-22 点击:38 评论:0
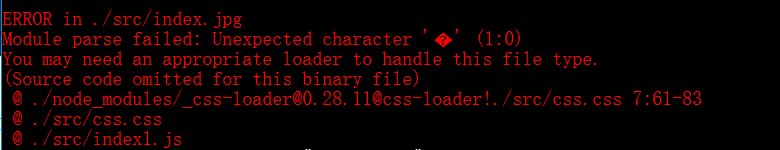
- webpack4.x打包图片时报错如何解决? 2018-05-17 点击:260 评论:0
- 怎么解决option设置displAY:none不兼容ie的问题? 2018-05-15 点击:56 评论:0
- ArrAY.Prototype.slice的内部实现代码分享 2018-05-15 点击:75 评论:0
- CSS常见布局->多列布局(定宽+自适应)实例教程(二) 2018-05-15 点击:48 评论:0
- CSS常见布局之->多列布局(定宽+自适应)代码实现 2018-05-14 点击:65 评论:0
- openlAYer4点、线、面绘制与交互代码教程 2018-05-11 点击:99 评论:0
- displAY:inline-block,加上overflow:hidden 导致附近元素塌陷下去怎么解决? 2018-05-11 点击:45 评论:0
- lAYui中后台返回数据格式不是默认格式的情况下,怎么设置table表格? 2018-05-11 点击:55 评论:0
- ValidationSummary控件的常见属性和使用实例 2018-05-09 点击:41 评论:0
兼容所有浏览器的indexof()方法使用介绍if(!Array.prototype.indexOf){Array.prototype.indexOf=function(obj,s...
ERROR in ./src/index.jpgModule parse failed: Unexpected character(1:0)You may need an appr...
注意:1.option设置display:none不兼容ie的问题2.option的外包含标签和内包含标签浏览器都不读取自动拦截,也不报错。解决display:none的兼容问题!...
Array.Prototype.slice的内部实现代码分享Arrary.Prototype.slice = function (start, end) {var result =...
使用flex (1)原理、用法原理:通过设置CSS3布局利器flex中的flex属性以达到多列布局。用法:先将父框设置为display:flex,再设置左框flex:1,最后设置左...
使用flex (1)原理、用法原理:通过设置CSS3布局利器flex中的flex属性以达到多列布局。用法:先将父框设置为display:flex,再设置左框flex:1,最后设置左...
openlayers 中很重要的是feature的理解,feature和source是获取地理要素的重要中间载体,主要构成方式如下图所示话不多说,直接看相关代码$.ajax({ty...
今天写东西的时候,发现了如题的问题,后想出来大略两个方法。1.浮动,然后清除浮动2.给加了display属性的元素加上vertical-align: bottom; ...
layui中后台返回数据格式不是默认格式的情况下,怎么设置table表格?$.ajax({url: /attend/getByEmp?month=+data.field.month...
ValidationSummary控件是用于显示验证所有验证错误摘要的控件,当我们将验证控件的 Display属性设置 None 的时候,验证错误信息就在这里显示。Validati...