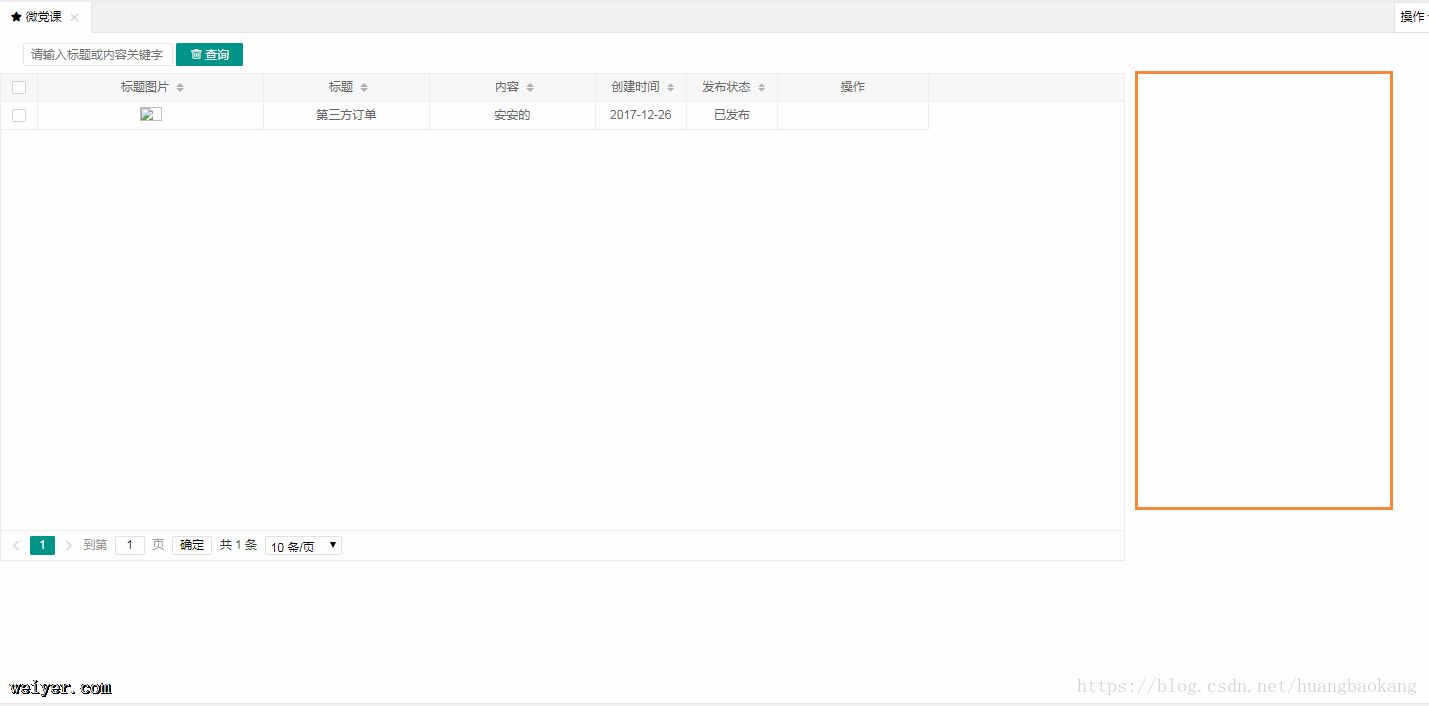
- LAYui数据表格的宽高问题讲解 2018-04-17 点击:109 评论:0
- jQuery中的动画效果介绍 2018-03-31 点击:40 评论:0
- css实现元素居中的方法介绍 2018-03-30 点击:53 评论:0
- wampserver能启动localhost但不能打开自己的项目如何解决? 2018-03-27 点击:17 评论:0
- ES6知识点整理:ArrAY常用扩展的应用方法 2018-03-24 点击:43 评论:0
- https在前端中的基础介绍 2018-03-23 点击:31 评论:0
- 响应式布局之DPR(DevicePixelRatio) 2018-03-22 点击:49 评论:0
- SpringSecurityiFrame'X-Frame-Options'to'deny'报错的解决方法 2018-03-22 点击:41 评论:0
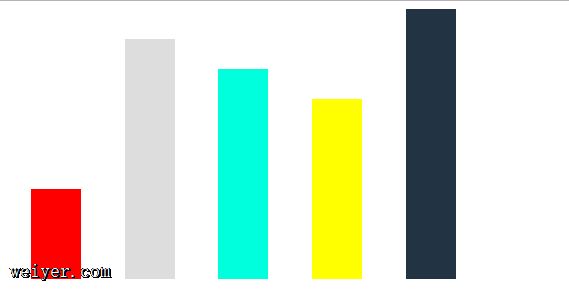
- 在DOM不一样的条件下用css实现柱状图 2018-03-20 点击:52 评论:0
- qtQGridLAYout网格布局addWidget函数与拉伸因子使用介绍 2018-03-20 点击:69 评论:0
在使用Layui数据表格的时候,如果采用固定数值的话,在不同浏览器里显示会有差异,特别是在不同分辨率设备上。针对以此,把width设置直接去掉,貌似解决了我的显示问题。之前固定宽高...
jQuery中的动画效果show() 显示 display:block/inline-block;hide() 隐藏 display:none;实现原理:在元素内部将display...
简要介绍一下水平居中:被居中元素的宽度固定:1. margin:0 auto2. display:inline-block配合text-align:center3.display:...
www目录下找到index.php,修改如下代码:修改前:while (($file = readdir($handle))!==false){if (is_dir($file)!...
在ES6中又对Array扩展了不少方法,下面我们来看下from方法将伪数组转换为数组let obj = {0:h,1:i,length:2};let arr = Array.fro...
https在前端中的基础介绍HTTPS(全称:Hyper Text Transfer Protocol over Secure Socket Layer),是以安全为目标的HTTP...
最近在了解响应式布局:flexible grid layout(弹性网格布局),flexible image(弹性图片),media queries(媒体查询)。在看到DPR这个词...
报错信息如下:Refused to display https://localhost:8080/msc/ordertype in a frame because it set X...
用css实现柱状图,要求DOM、CSS不一样1、DOM结构全部都用p,给父p设置宽高,给子p设置同样的margin width display:inline-block,然后在分别...
目前用得比较多的布局是 QGridLayout,它将界面划分为若干个网格,而控件可以按需要放到对应的格子,确保了控件的准确定位。m_layout-addWidget(m_calen...