- Swiper使用及学习之解决swiper动态加载下一页衍生的问题 2018-04-14 点击:80 评论:0
- AJax跨域问题分析及解决AJax跨域问题的五种方案分享 2018-04-14 点击:55 评论:0
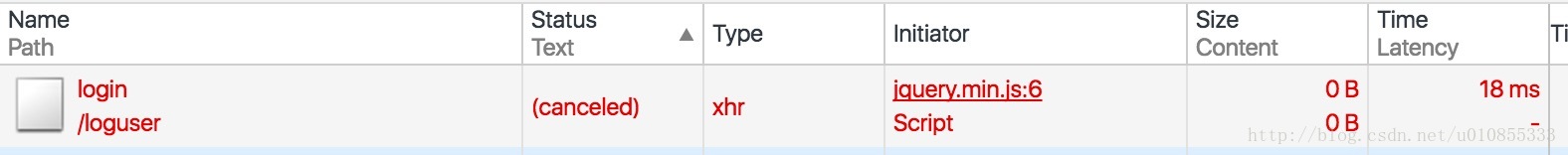
- AJax请求导致status为canceled的原因及解决办法 2018-04-12 点击:64 评论:0
- Django中AJax问题以及area.sql数据问题代码实例讲解 2018-04-09 点击:35 评论:0
- 关于login登录时写了POST还是GET的问题解决 2018-04-06 点击:30 评论:0
- Jquery设置Session过期处理,处理AJax提交文件的问题(代码) 2018-04-06 点击:27 评论:0
- AJax使用json前后台交互代码分析 2018-04-03 点击:75 评论:0
- 前后端实现通信的方式介绍 2018-03-31 点击:50 评论:0
- readyState的5种状态含义介绍 2018-03-30 点击:54 评论:0
- 简易聊天对话框功能代码实现 2018-03-30 点击:43 评论:0
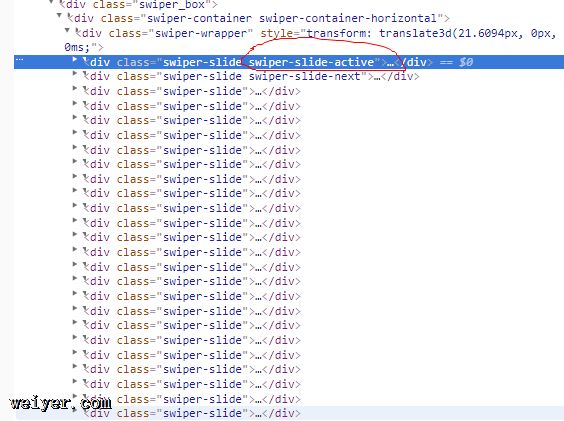
swiper插件好用不假,但真正项目中的轮播图是不可能一直用静态数据的,当我们用动态数据渲染轮播图的每一页时,如果调轮播的方法放的位置不对,轮播图就会出现不能滑动的问题,解决方法,...
什么是ajax跨域问题?现在的java开发都是偏向前后台分离,前台就会有调用后台接口的应用场景,只要前台和后台不在同一个域时,就会产生跨域问题。ajax跨域问题的五种解决方案:方案...
今天做项目的时候遇到这样的难题,以前没有碰见,也许没有注意。使用ajax请求的时候:var xmlhttp;function loadXMLDoc(url) {xmlhttp = ...
Django中ajax问题以及area.sql数据问题代码实例讲解代码块:!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8title省...
thymeleaf/bootstrap第一行是原来的,错误了,应为submit与下面的ajax冲突了第二行是修改后,正确的,type改为buttonp class=submitin...
Jquery设置Session过期处理,处理Ajax提交文件的问题(代码) $.ajaxSetup({ type:GET,//或者用POST Content-Type:appl...
前后台分离,虚拟后台传回来的json格式数据文件数据goodslist.json文件如下:[{id:01,exhibitorId:0001,creatTime:2017-10-2,...
前后端实现通信的方式,即实现数据交互,靠的是HTTP(或者其他衍生类型,例如SSE、WS)前端能发起HTTP请求的方式:1、ajax(Asynchronous JavaScript...
在使用原生的AJAX代码的时候,我们会写出下面的回调:xhr.onreadystatechange = () = {if(xhr.readyState === 4xhr.statu...
今天看了几个JS的视频,老师布置了一个编写一个简易聊天对话框的任务,没有涉及到Ajax.主要实现了切换头像模拟两方的聊天情况,样式比较简单,后期可以进行美化。需要注意的地方是我是用...