- Jsonp方式实现跨域请求代码实例讲解 2018-06-02 点击:36 评论:0
- 原生AJax代码实例讲解 2018-06-02 点击:42 评论:0
- CORS两种跨域方法示例讲解 2018-05-31 点击:34 评论:0
- AJax相关练习题及请求数据分析 2018-05-31 点击:79 评论:0
- AJax异步批量上传文件的方法教程 2018-05-28 点击:32 评论:0
- 前端框架bootstrap的使用分析 2018-05-28 点击:33 评论:0
- 关于formdata提交表单的问题分析 2018-05-28 点击:31 评论:0
- AJax出现跨域问题的前提以及解决跨域问题的方法 2018-05-17 点击:55 评论:0
- openlayer4点、线、面绘制与交互代码教程 2018-05-11 点击:99 评论:0
- AJax与Http协议的基础知识讲解 2018-05-11 点击:55 评论:0
几乎每一个前端童鞋在简历上多少都会提到ajax,json,jsonp这样的关键词,特别是有些同学并不知道jsonp到底是个什么鬼,写在简历上会不会为自己加分呢?今天小寒同学就给大家...
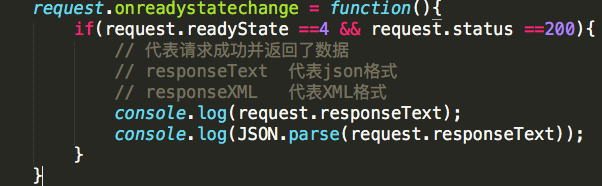
原生ajaxpost:var url = ./123.json;//此处填写路径var xhr = new XMLHttpRequest();//创建一个XMLHttpReques...
Ajax1.0const http=require(http);let httpServer=http.createServer((req,res)={res.setHeader(...
备注:下面的小练习仅供参考。Ajax是能够在不刷新页面的情况下,让网页局部更新的技术。使用Ajax请求数据分为三步:1.创建对象var xhr = new XMLHttpReque...
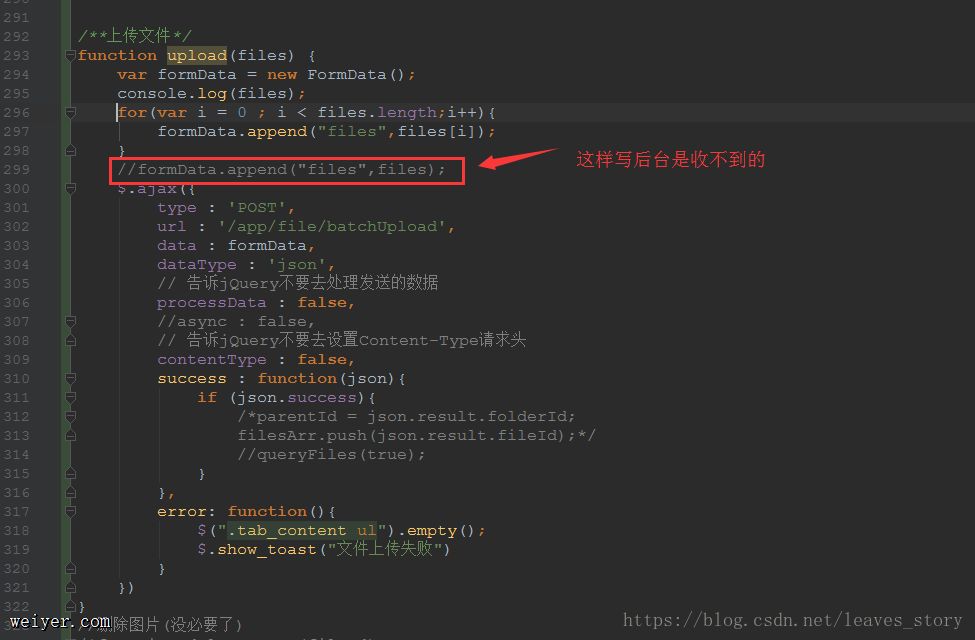
在网上找了一圈没有找到合适的批量上传的,上传一个的很多,最后自己写了个有这么一个需求,前端一次选择多个图片一次上传,只发送一次ajax请求,先上前端代码:后台接收: ...
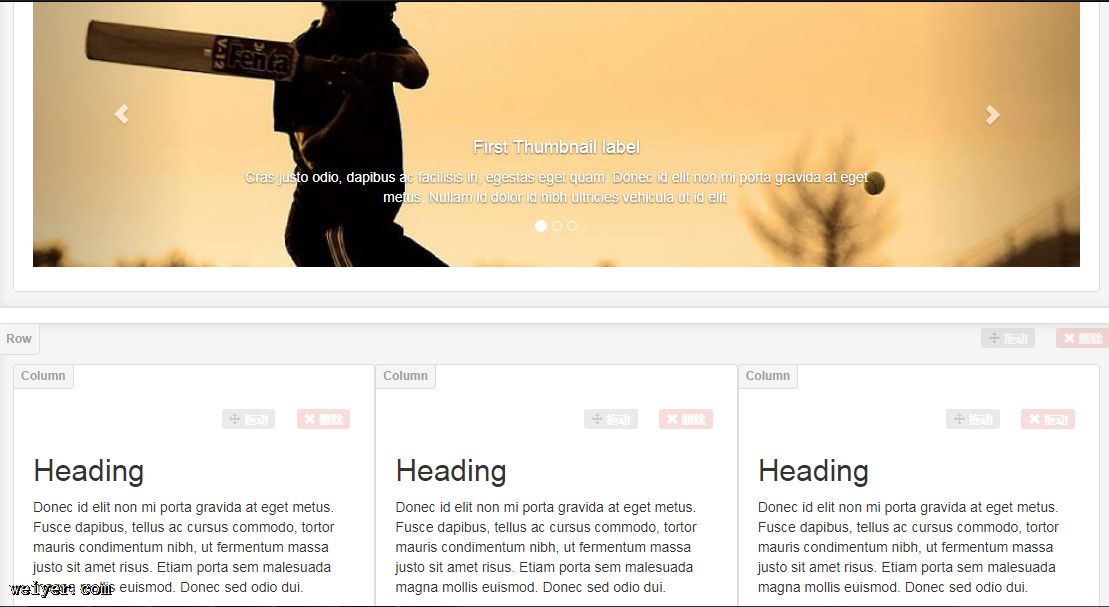
将项目中用到的组件拖拽到合适的地方,然后点击下载,把生成HTML下载下来,复制到自己网站的body部分再配合ajax从后台返回数据,就可以做出效果不错的界面:头部添加这些引用:li...
在提交表单同时需要上传文件时可使用formdatajs:var formData = new FormData($(#表单ID)[0]);$.ajax({ type : POS...
ps:最近在本地访问远程服务器接口的时候,出现跨域的问题,以前的解决方案是后台会给支持跨域请求的问题,现在不给支持跨域的请求,那么如何在前端支持访问远程api接口呢?!,这里通过n...
openlayers 中很重要的是feature的理解,feature和source是获取地理要素的重要中间载体,主要构成方式如下图所示话不多说,直接看相关代码$.ajax({ty...
1.ajax 模块在处理网络请求的时候包括以下四个步骤:(1)创建Xhr对象(2)发出HTTP请求(3)接收服务器回传的数据(4)更新网页数据补充:ajax可以付出同步请求,也可以...