- React生命周期相关知识学习 2018-05-11 点击:60 评论:0
- ES6学习笔记(六)函数与对象解析 2017-11-16 点击:45 评论:0
- 深入浅出es6之箭头函数 2017-08-15 点击:34 评论:0
- 前端工程化 2017-08-15 点击:35 评论:0
- ES6之const关键字 2017-08-11 点击:38 评论:0
- ES6之字符串的拓展 2017-07-20 点击:33 评论:0
- 使用dojoConfig配置Dojo 2017-04-11 点击:60 评论:0
- ES6之二(解构赋值) 2017-03-10 点击:45 评论:0
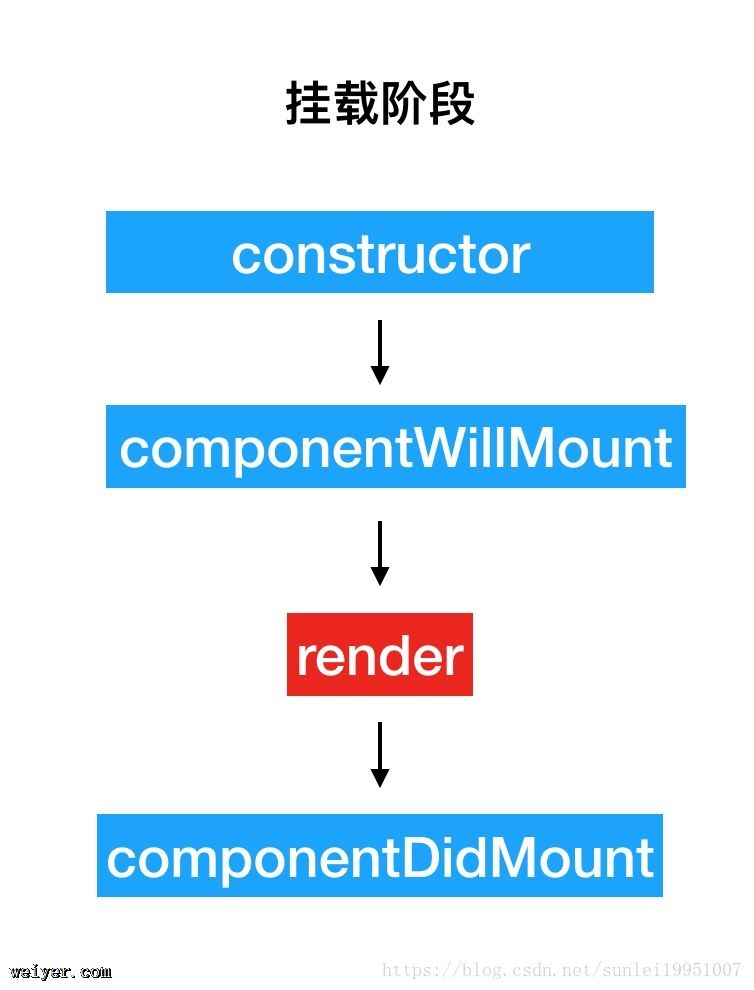
一般的来说在一个组件完整的生命周期中 挂载阶段 (v16之后render前可能被执行多次) 和 卸载阶段 只会执行一次,而 更新阶段 会执行 N 次。constructor 初始化...
一、函数1.参数的默认值在ES6之前,不能直接为函数的参数指定默认值,只能采用变通的方法。function log(x, y) { y = y || World; console....
es6的函数es6函数的几个新特性:可以设置参数默认值 可以结合解构赋值默认值使用 利用rest(变量名)传入任意参数 rest和扩展运算符rest参数(变量名),用于获取函数的多...
前端工程化是根据具体的业务特点,将前端的开发流程、技术、工具、经验等规范化、标准化。它的目的是最大程度地提高前端工程师的开发效率。模块化js模块化在ES6之前,JavaScript...
const 的作用const是constant(常量)的缩写,const和 let一样,也是用来声明变量的,但是const是专门用于声明一个常量的,顾名思义,常量的值是不可改变的。...
includes(), startsWith(), endsWith()传统上,JavaScript只有indexOf方法,可以用来确定一个字符串是否包含在另一个字符串中。ES6又...
使用dojoConfig配置Dojo:dojoConfig 对象(原djConfig,1.6之前)可以用来设置工具包的选项和默认项。本篇关于如何使用dojoConfig 。简介do...
ES6之二(解构赋值)。ES6 允许按照一定模式,从数组和对象中提取值,对变量进行赋值,这被称为解构(Destructuring)。解构分为以下几种:数值解构1. 情况1:少 对 ...