- JS中的session和cookie 2018-07-05 点击:45 评论:0
- checkbox样式改写 2018-07-05 点击:26 评论:0
- HTTP相关基础学习之HTTP协议 2018-06-21 点击:33 评论:0
- 有限状态机是什么?有限状态机有如何应用在具体场景? 2018-06-21 点击:71 评论:0
- 使用heroku部署网站的步骤教程 2018-06-21 点击:44 评论:0
- react组件的生命周期(组件渲染过程)知识分析 2018-06-11 点击:48 评论:0
- 关于HTTP首部的知识综合 2018-06-07 点击:47 评论:0
- ajax-api详解:常用方法及原生Ajax的使用讲解 2018-06-05 点击:39 评论:0
- Redux基本语法实例介绍 2018-06-02 点击:59 评论:0
- React子组件修改父组件状态的方法教程 2018-05-28 点击:97 评论:0
一、cookie1.由来:HTTP1.0中协议是无状态的,但在WEB应用中,在多个请求之间共享会话是非常必要的,所以出现了Cookie、cookie是为了辩别用户身份,进行会话跟踪...
p class=checkbox font_slabelinput type=checkbox 设备状态/label/p.checkbox input[type=checkbox]...
1、HTTP协议a)超文本传输协议,是一个基于请求于响应模式的、无状态的引用层协议b)HTTP协议采用URL作为定位网络资源的标识c)URL格式:https://host[:pos...
1.背景介绍有限状态机,(英语:Finite-state machine, FSM),又称有限状态自动机,简称状态机, 是表示有限个状态以及在这些状态之间的转移和动作等行为的数学模...
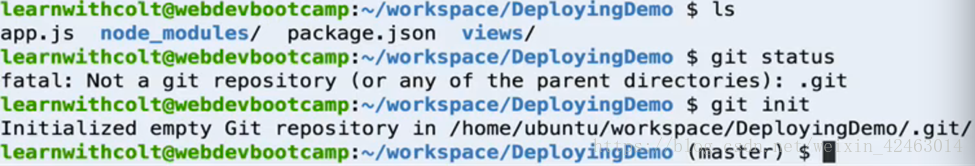
省略heroku注册的过程cd到要部署的文件夹heroku login登陆heroku的账号command line里输入git status可以看到,当前的git的状态是noth...
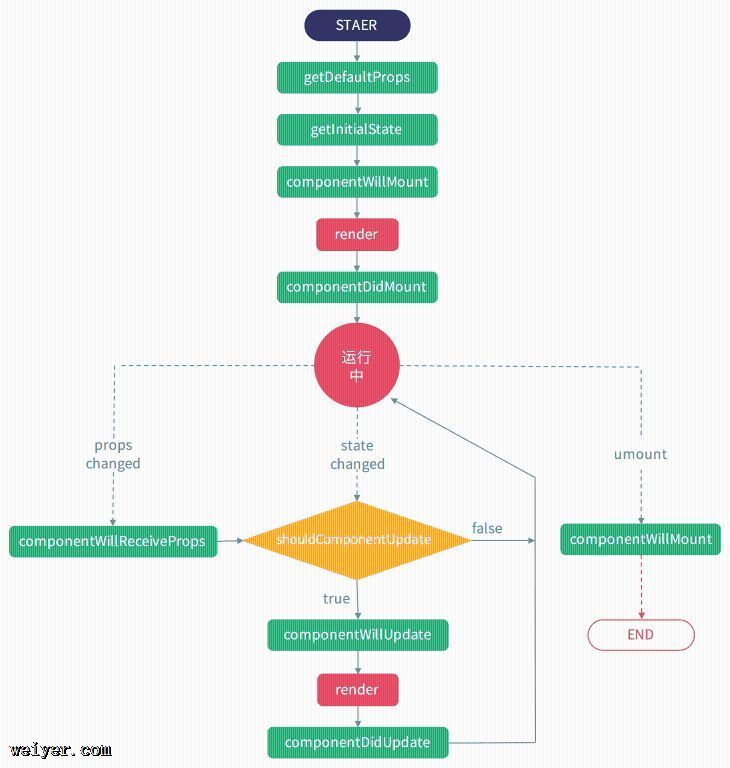
react组件在生命周期里大概有三种情况:初次渲染:组件第一次在dom树种渲染。重新渲染:状态更新导致再次渲染。卸载:组件从dom中删除在写三种渲染情况之前,先来说下常用的八大生命...
1. HTTP首部1.1 HTTP报文首部HTTP请求报文包含:方法、URI、HTTP版本、HTTP首部字段(请求首部字段、通用首部字段、实体首部字段) HTTP响应报文包含:HT...
Ajax:异步的javascript和XML,用于快速创建动态网页的技术,部分数据刷新ajax-api:详解onreadystatechange:检测readState的状...
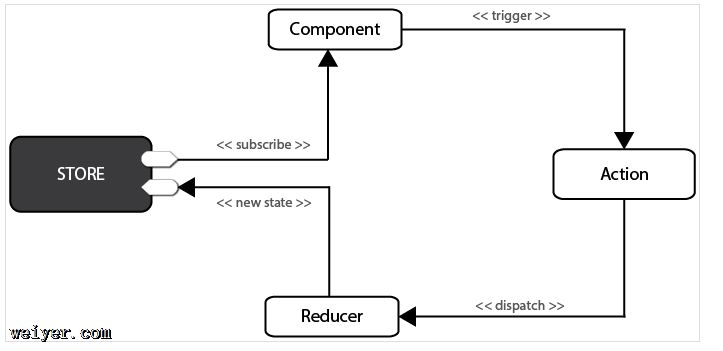
一.Redux1.什么是ReduxRedux是专注于状态管理,单一状态 ,单向数据流处理.在Redux中,所有的数据(比如state)被保存在一个被称为store的容器中在一个应用...
React子组件修改父组件的状态在React中,父子组件间的通信是通过props来传递参数的。一般情况下,父组件传一个值给子组件,同时还要传一个修改该值的方法函数。这样,在子组件中...