- HTTP协议相关知识点详细讲解 2018-01-24 点击:67 评论:0
- Canvas绘制直线代码实例 2018-01-19 点击:54 评论:0
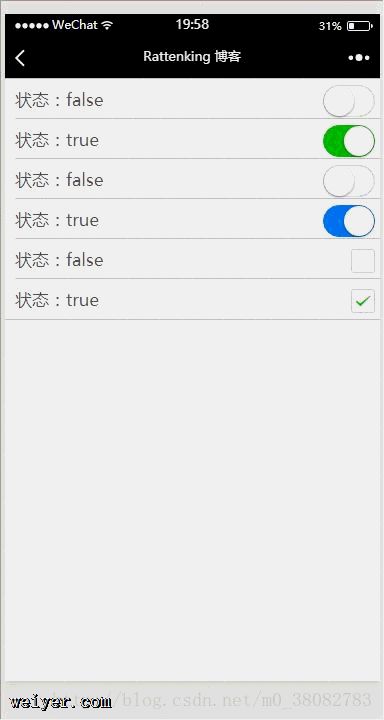
- 微信小程序switch组件(开关选择器)效果实现 2018-01-02 点击:38 评论:0
- vuex study之state访问状态对象 2018-01-02 点击:38 评论:0
- Mutations修改状态介绍 2018-01-02 点击:48 评论:0
- actions异步修改状态 2018-01-02 点击:30 评论:0
- 前端日志框架之如何在开发阶段打印日志信息,而在生产环境中不打印日志信息? 2017-12-28 点击:41 评论:0
- servlet详细介绍 2017-12-22 点击:34 评论:0
- 浏览器标签tab窗口切换时事件状态侦听 2017-12-01 点击:33 评论:0
- HTML中CSS如何去除li前面的小黑点? 2017-11-28 点击:34 评论:0
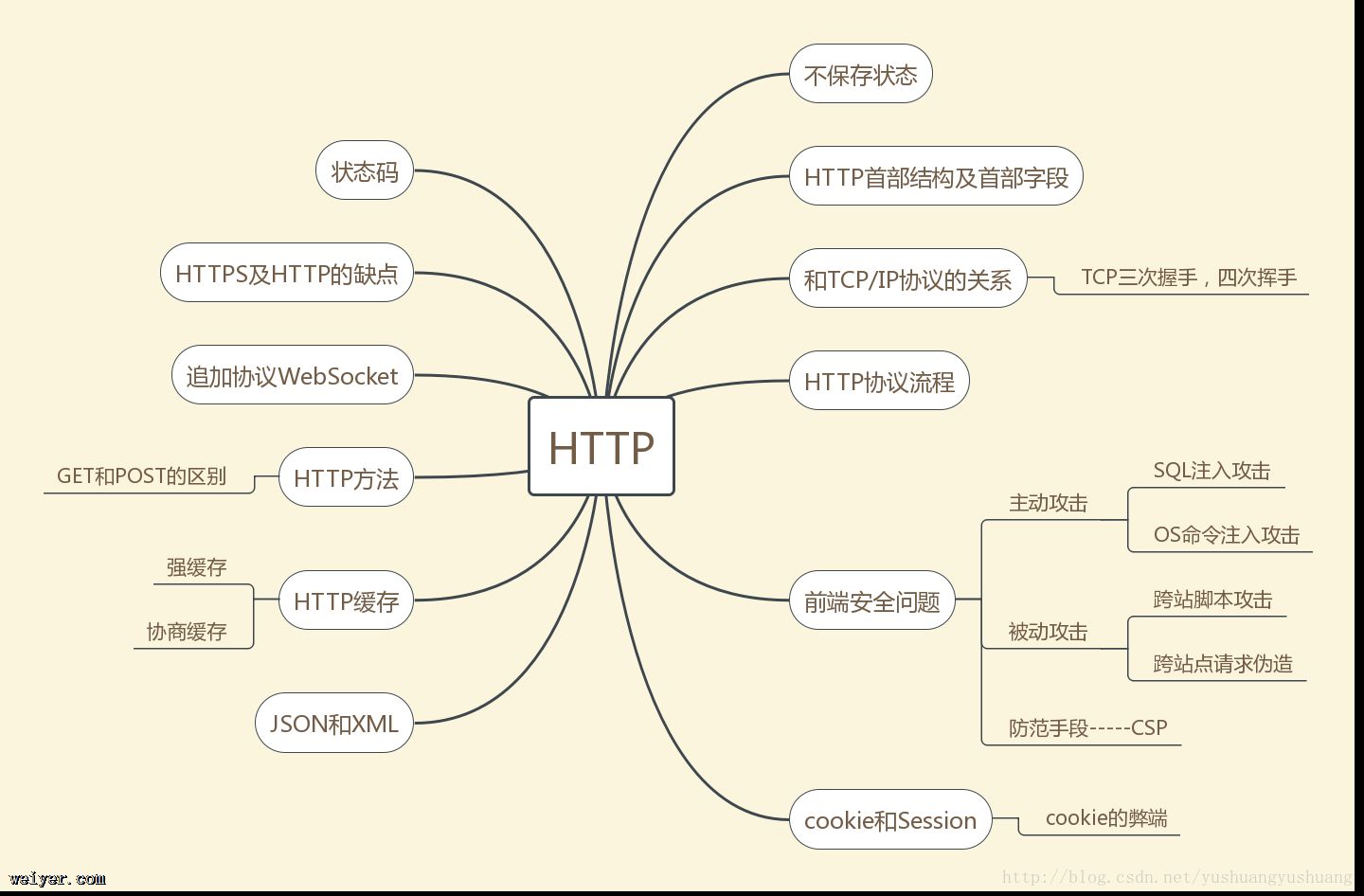
一、HTTP协议-不保存状态HTTP自身不对请求和响应之间的通信状态进行保存,协议对于发送过的请求或响应不做持久化处理。使用HTTP协议,每当有新的请求发送时,就会有对应的新响应产...
Canvas 绘制直线1.canvas绘图是一种基于状态的绘图,绘图的过程应该是先设置绘图的状态,再调用具体的函数进行绘制。例如绘制一条(100,100)到(700,700)的直线...
效果图WXML状态:{{isChecked1}}状态:{{isChecked2}}状态:{{isChecked3}}状态:{{isChecked4}}状态:{{isChecked5...
上一节我们是直接用 $store.state.count 来访问store状态的,现在我们是想处理一下,然后直接用 count 来调用:第一种方法:用vue的computed计算属...
第一节我们初步见识了Mutations,这节我们再来详细看看,首先我们在store里面的mutations的方法加个参数const mutations = {add(state,n...
首先在store声明actions//声明actionsconst actions = {//context表示上下文对象即storeaddAction(context){cont...
【背景】前台开发过程中,为了便于调试,通常会使用console.log在控制台打印输出。最理想的状态是开发人员能够在恰当的地方使用console.log,而现实情况却是我们过于依赖...
浏览器跟Web服务器之间使用的沟通方式是HTTPHTTP两个重要特性:基于请求(request)/响应(response)模式;无状态(stateless)通信协议。get方式:U...
浏览器标签tab窗口切换时事件状态侦听。scriptdocument.addEventListener('visibilitychange',function(){ //浏览器切换...
(1)html中的代码:!--状态栏--p class=navp class=navBoxul class=navListli class=navitema更多/a/lili cl...