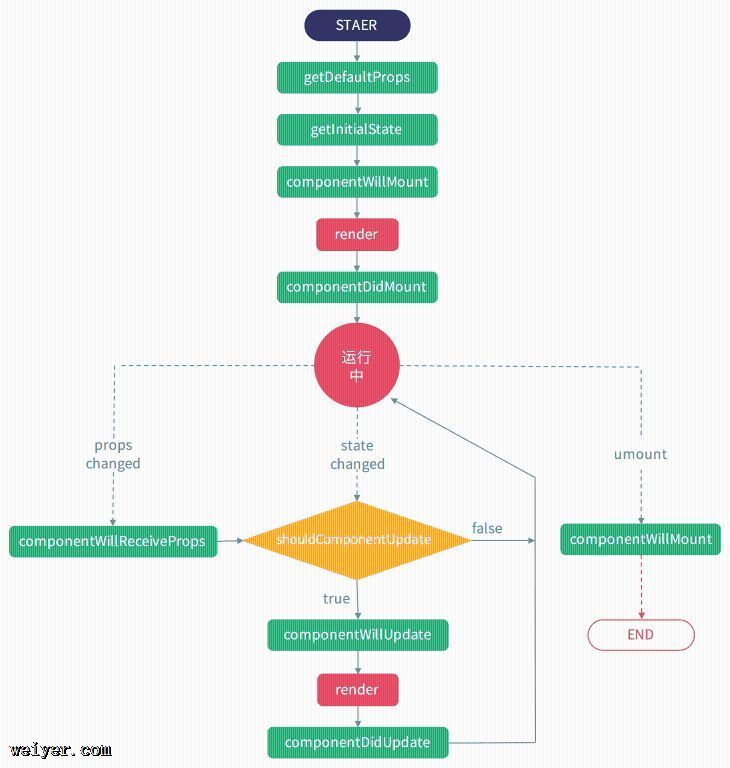
- react组件的生命周期(组件渲染过程)知识分析 2018-06-11 点击:48 评论:0
- CSS基础知识总结(五) 2018-06-11 点击:50 评论:0
- 关于HTTP首部的知识综合 2018-06-07 点击:45 评论:0
- CSS概述、引入方式、选择器、图片的浮动、盒子模型、定位及伪类等知识实例讲解 2018-06-05 点击:44 评论:0
- 原型模式学习之原型于in操作符、原型语法等知识点讲解 2018-06-04 点击:102 评论:0
- 常见的inline元素、block元素、inline-block元素分析介绍 2018-06-02 点击:61 评论:0
- 前端开发中,引用类型(类)的基本知识介绍 2018-06-02 点击:40 评论:0
- 学习进程的创建:进程的实际应用 2018-05-31 点击:47 评论:0
- 前端安全攻防知识小结 2018-05-31 点击:53 评论:0
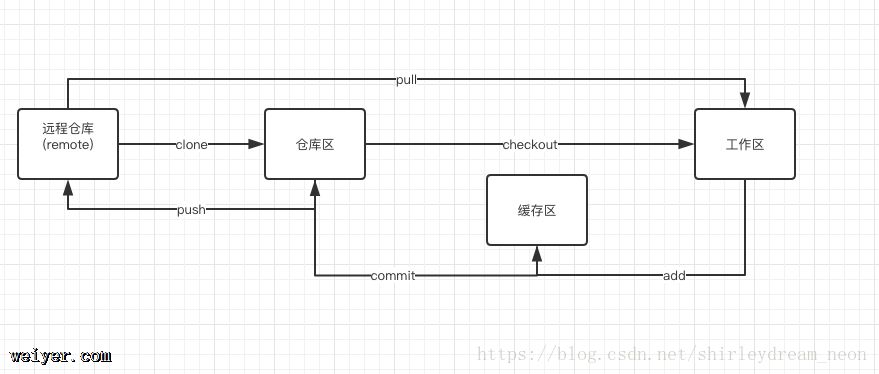
- git中的常用命令分享 2018-05-28 点击:53 评论:0
react组件在生命周期里大概有三种情况:初次渲染:组件第一次在dom树种渲染。重新渲染:状态更新导致再次渲染。卸载:组件从dom中删除在写三种渲染情况之前,先来说下常用的八大生命...
【定位的盒子居中】margin:0 auto;只能让标准流的盒子居中对齐定位的盒子居中:先向右走父元素盒子的一半50%,再向左走子盒子的一半 left:50%; magin-lef...
1. HTTP首部1.1 HTTP报文首部HTTP请求报文包含:方法、URI、HTTP版本、HTTP首部字段(请求首部字段、通用首部字段、实体首部字段) HTTP响应报文包含:HT...
1、CSS概述CSS指层叠样式表(Cascading Style Sheets)2、CSS的引入方式a.行内样式:h1 style=color: red;font-size: 50...
原型于in操作符in操作符会在通过对象能够访问给定属性时返回true,无论该属性在实例中还是原型中。function Person(){Person.prototype.name=...
1.背景介绍2.知识解析3.常见问题4.解决方案5.编码实战6.扩展思考7.参考文献1.背景介绍历史这三个元素到底是怎么产生的。line和block可能是类似于1+1=2的基础概念...
引用类型的值(对象)就是引用类型的一个实例。在ECMAScript中,引用类型是一种数据结构,但是它不具备传统的面向对象的接口等基本机构,因此,我们也不把引用类型称为类。var p...
之前了解了进程的相关基础知识,现在来了解一下进程的实际应用1进程创建的一般过程:1)给新进程分配一个标识符。内核中分配一个PCB2)复制父进程的环境3)分配程序.数据.栈等内存资源...
1.XSS反射性(非持久性)诱导用户点击恶意链接来造成恶意攻击步骤:1.用户点击访问带有恶意脚本代码参数的URL2.服务端获取请求参数并且直接使用3.服务端反射回结果页4.用户打开...
一.简介本人于2017年毕业,从事前端开发职位,参加工作快一年时间。总结一下在工作中涉及到的一些知识与技能。二.三:git 中 的命令1.代码库相关$ git init -- 创建...