- 说说为什么应该使用transform来替代top 2018-05-24 点击:80 评论:0
- 说说为什么应该使用transform来替代top 2018-05-24 点击:35 评论:0
- 深入理解可迭代对象以及for-of循环、迭代器的高级功能以及创建异步任务处理器 2018-05-07 点击:65 评论:0
- 分享:你所需要知道的前端面试题和答案 2018-03-15 点击:45 评论:0
- es6 export default命令实例讲解 2018-02-05 点击:48 评论:0
- 关于Web前端自适应布局你需要知道的所有知识 2018-01-26 点击:39 评论:0
- 如何使用fiddler代理抓取手机数据包? 2017-12-14 点击:53 评论:0
- document.write页面空白问题如何解决? 2017-12-14 点击:68 评论:0
- 用rem开发响应式设计进行移动WEB开发教程 2017-11-29 点击:33 评论:0
- 使用CSS3的@media来编写响应式的页面(代码实例) 2017-11-21 点击:57 评论:0
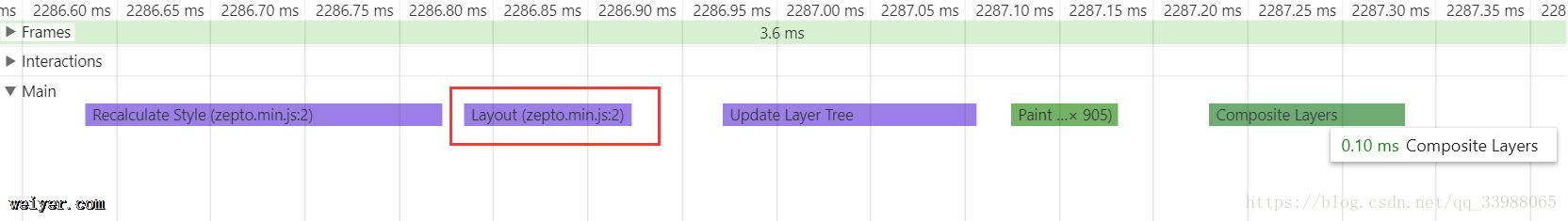
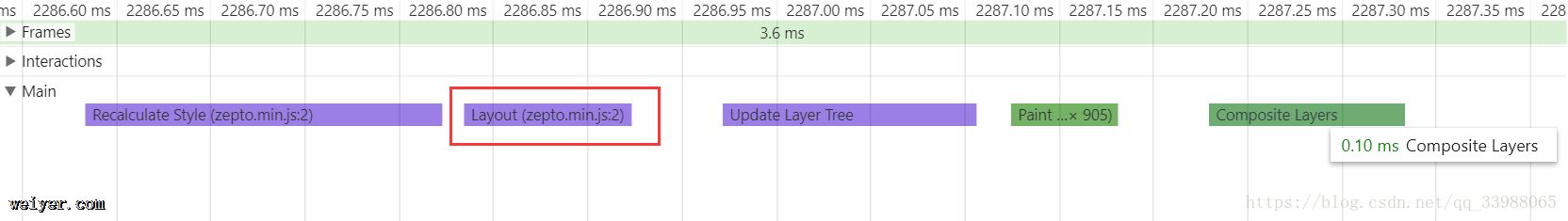
在进行页面性能优化的时候,经常被告诫要使用transform替代top来实现动画,这样性能会更好,作为一名有追求的前端,不仅需要知其然还要知其所以然,今天就通过chrome的per...
在进行页面性能优化的时候,经常被告诫要使用transform替代top来实现动画,这样性能会更好,作为一名有追求的前端,不仅需要知其然还要知其所以然,今天就通过chrome的per...
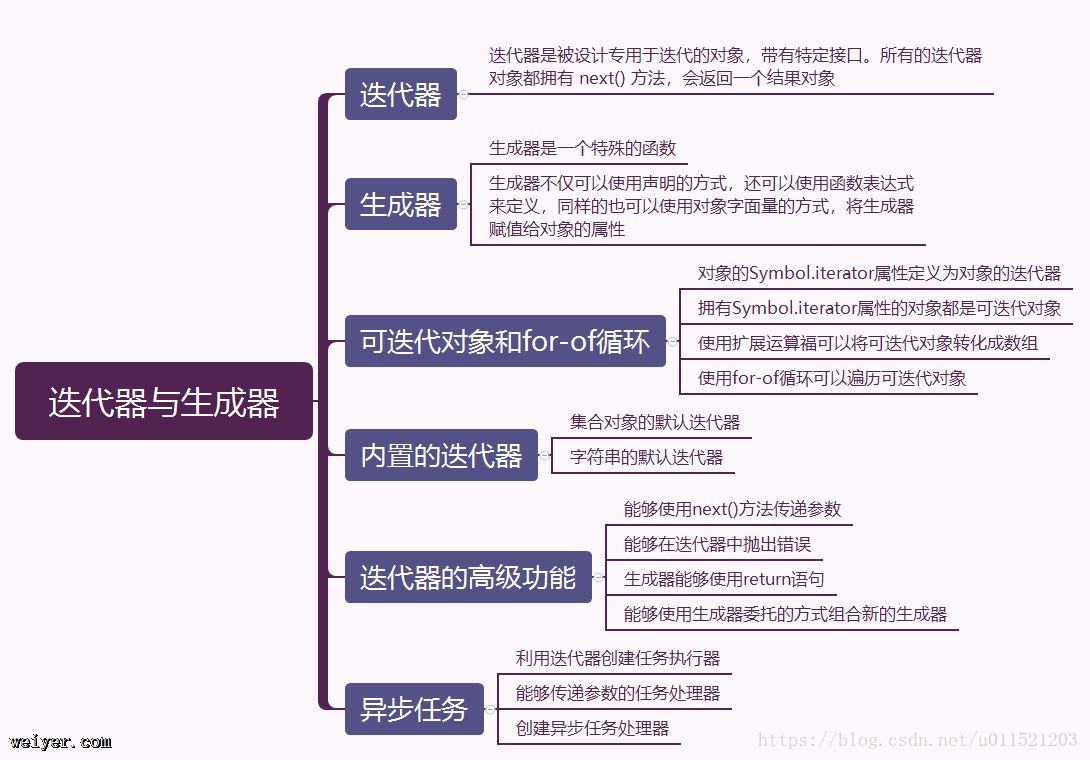
主要知识点:迭代器、生成器、可迭代对象以及for-of循环、迭代器的高级功能以及创建异步任务处理器1. 迭代器 何为迭代器?迭代器是被设计专用于迭代的对象,带有特定接口。所有的迭代...
http的请求方法有哪些?head,get,post,put,delete,option,traceback,connectionHttp和Https的区别?http的默认端口是8...
export default命令从前面的例子可以看出,使用import命令的时候,用户需要知道所要加载的变量名或函数名,否则无法加载。但是,用户肯定希望快速上手,未必愿意阅读文档,...
有这样一个问题请说说你知道的所有web布局方式?一般来说,有以下这些布局方法:1、浮动float:left|right2、inline-blockdisplay:inline-bl...
首先是设置代理我们需要将fiddler设置成为代理,我们在安装fiddler的电脑打开wifi共享.这个时候需要知道你提供wifi共享的地址是多少.下面需要使用手机设置代理这里需要...
在使用中会遇到document.write后页面空白的问题,先了解原因然后就可以解决了原因要知道1、Dom元素加载是在文档流中执行的。当最后一行加载出来后。文档流就关闭了。docu...
效果rem与em区别先讲一个基础知识点em是相对于其父元素来设置字体大小的,这样就会存在一个问题,进行任何元素设置,都有可能需要知道他父元素的大小,在我们多次使用时,就会带来无法预...
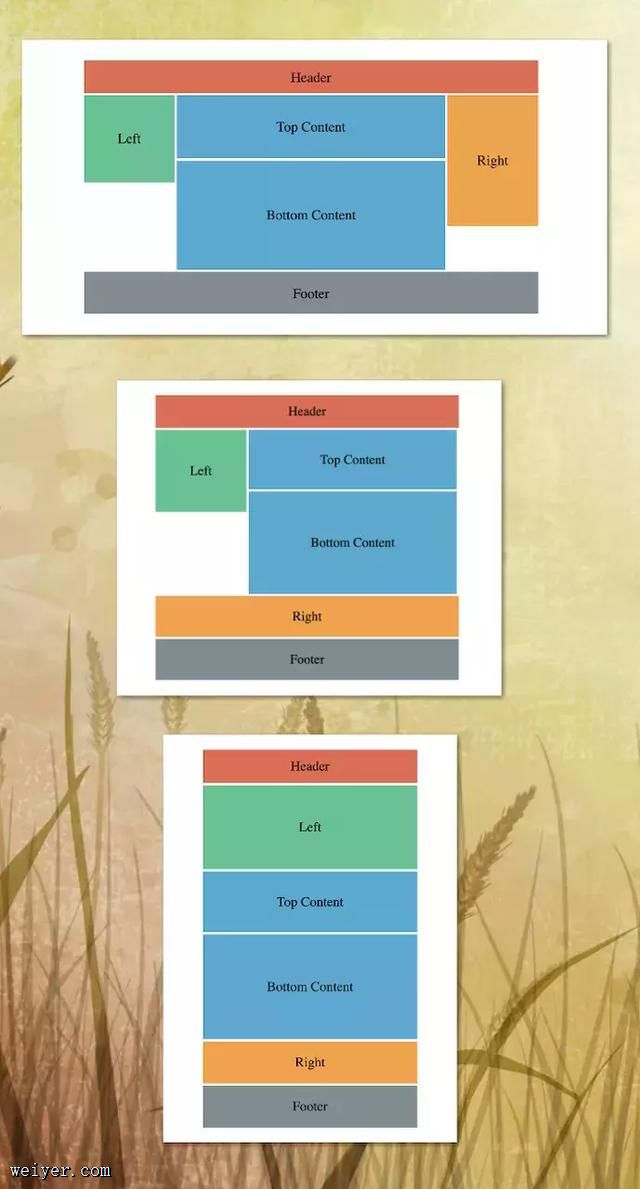
首先要知道,我们为什么要写自适应的页面(响应式页面)众所周知,电脑、平板、手机的屏幕是差距很大的,假如在电脑上写好了一个页面,在电脑上看起来不错,但是如果放到手机上的话,那可能就会...