- 在Ionic开发中,上传图片功能的代码实现讲解 2018-06-07 点击:62 评论:0
- CSS概述、引入方式、选择器、图片的浮动、盒子模型、定位及伪类等知识实例讲解 2018-06-05 点击:45 评论:0
- django实现将本地图片存入数据库,并能显示在web上(代码教程) 2018-06-04 点击:34 评论:0
- Vue2返回顶部组件使用分析(附代码) 2018-06-02 点击:33 评论:0
- 前端学习之js、css外部文件的相对路径问题实例讲解 2018-06-02 点击:59 评论:0
- 图片以Base64编码方式,并以byte类型保存到数据库的方法 2018-06-02 点击:67 评论:0
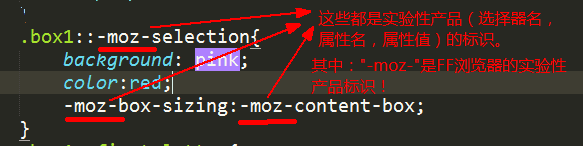
- 浏览器内核及实验性产品标识介绍 2018-05-31 点击:45 评论:0
- html图片在盒子中下方可能产生间隙的问题分析 2018-05-31 点击:33 评论:0
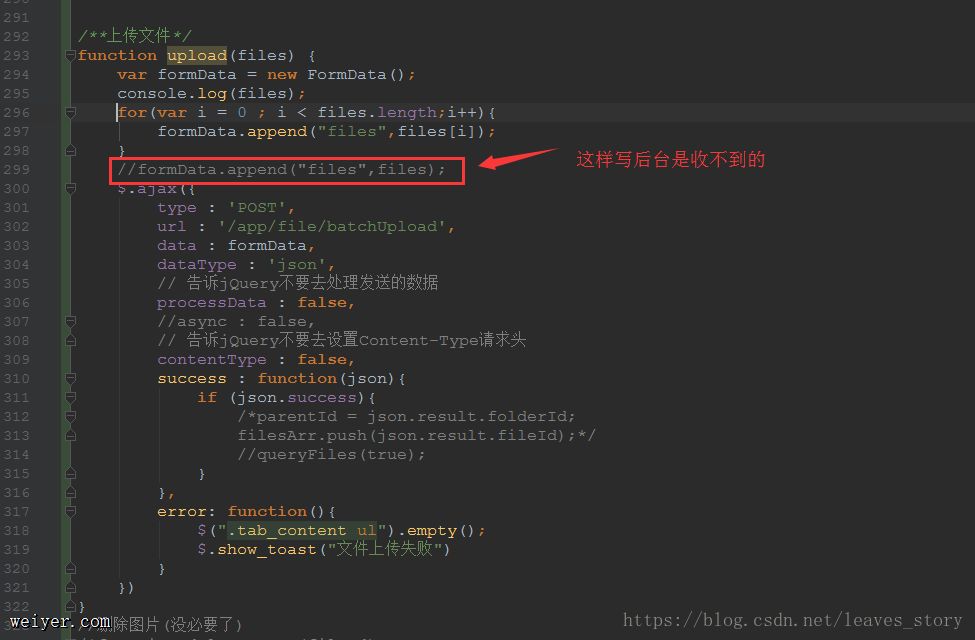
- ajax异步批量上传文件的方法教程 2018-05-28 点击:32 评论:0
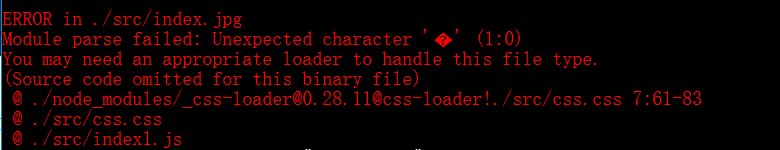
- webpack4.x打包图片时报错如何解决? 2018-05-17 点击:263 评论:0
前言由于项目中涉及到用户上传修改头像,所以研究一下Ionic中上传图片的实现。正文由于代码中注释很详细,直接贴代码和注释HTML代码:!-- 下拉刷新加载 --ion-conten...
1、CSS概述CSS指层叠样式表(Cascading Style Sheets)2、CSS的引入方式a.行内样式:h1 style=color: red;font-size: 50...
1. 将图片存入数据库关于数据库基本操作的学习这里我默认,您已经会了基本操作,能在数据库中存图片了,然后,也会用图形界面操作数据库中的数据了2.这里,我先给出我的代码,能少走些弯路...
页面滚离顶部一定距离的时候显示返回顶部图标,点击图片一定的速度返回顶部。组件文件路径:src\components\public\goTop.vuetemplatep id=goT...
如果js、css外部文件有使用到相对路径时,需要注意其相对路径的基准是不一样的。比如说,在index.html中引用到了外部的js和css文件,这两个文件都通过相对路径引用了某一张...
Base64是一种编码方式,想具体了解该编码可另行了解。在web开放中,可将图片以Base64编码方式上传到服务器,并通过服务器保存到数据库中。html读取本地文件:var sel...
浏览器内核及实验性产品标识介绍图片.png几大浏览器内核标识:谷歌Chrome: -webkit-火狐FF: -moz-微软IE: -ms-苹果Safari: -webkit-欧朋...
方法一:将img设置为block; display:block;方法二:设置img的竖直对齐; vertical-align: bottom;方法三:设置父级p的font-size...
在网上找了一圈没有找到合适的批量上传的,上传一个的很多,最后自己写了个有这么一个需求,前端一次选择多个图片一次上传,只发送一次ajax请求,先上前端代码:后台接收: ...
ERROR in ./src/index.jpgModule parse failed: Unexpected character(1:0)You may need an appr...