- ECMAScript6(ES6) 2017-09-02 点击:49 评论:0
- Less中的& 2017-08-29 点击:50 评论:0
- 怎样解决支持同一元素句柄可以绑定多个监听函数问题? 2017-08-26 点击:37 评论:0
- 跨域问题及其前后端解决办法 2017-08-26 点击:50 评论:0
- 基于Express框架的会话控制 2017-08-26 点击:46 评论:0
- css中的display属性 2017-08-04 点击:46 评论:0
- JS数据结构之---数组 2017-08-04 点击:46 评论:0
- 常见浏览器兼容性问题与解决方案 2017-07-20 点击:22 评论:0
- angular笔记 2017-07-18 点击:36 评论:0
- js深浅拷贝 2017-07-08 点击:56 评论:0
ECMAScript6(ES6)1 变量的声明1.1 let:代码块内的变量声明1)变量声明不会提升;2)块级作用域;3)let不允许相同作用域内多次声明同一变量。1.2 cons...
less中的表示的是同一个元素的伪元素具体如下:a{color:#fff;background:#333;:horver{color:#f0f;}} ...
问题描述:支持同一元素句柄可以绑定多个监听函数我们来分析这个问题,看下面的例子:这里我们得理解1)同一元素是意思?2) 绑定多个监听函数?如下面例子window.onload=fu...
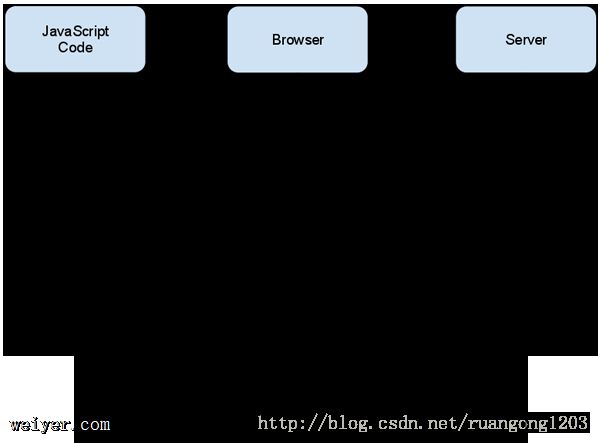
跨域是什么?跨域就是一个资源请求与其不在同一个域(源)的资源,不在同一个域(源)是指两个域的协议、域名或端口不同。出于安全考虑,浏览器会限制某些跨域请求,哪些限制哪些不限制,这就是...
会话控制 Cookie session会话控制http协议是一个无状态的协议; 服务器不能区分出两次请求是否发送自同一个客户端;但是在实践开发中确实有该需求,而且十分的迫切; 会话...
display:inlineinline元素不会独占一行,多个相邻的行内元素会排列在同一行里,直到一行排列不下,才会新换一行,其宽度随元素的内容而变化。inline元素设置widt...
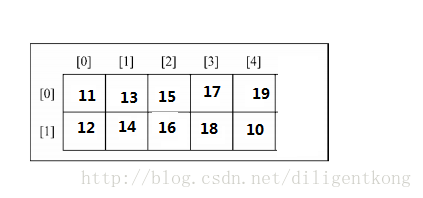
数组存储一系列同一种数据类型的值。 但在JavaScript里,也可以在数组中保存不同类型的值。(最好别这么做,大多数语言没这个能力)1.创建和初始化数组var arr = new...
浏览器兼容性问题与解决方案'>常见浏览器兼容性问题与解决方案所谓的浏览器兼容性问题,是指因为不同的浏览器对同一段代码有不同的解析,造成页面显示效果不统一的情况。在大多数情况下,我们...
1.angular.extend依次将第二个参数及后续的参数的第一层属性(不管是简单属性还是对象)拷贝赋给第一个参数的第一层属性。如果是对象,则是引用的是同一个对象,并返回第一个参...
js深浅拷贝概念大家都知道js有基本类型和引用类型,当把对象赋给另一个对象的时候,修改被复制的对象的属性时,赋值的对象的属性也会被修改,这是因为对象存储的都是一块内存地址,也就是指...