- 前端解决跨域问题最新最全的8种方案 2018-01-24 点击:31 评论:0
- 各大浏览器兼容性问题解决 2018-01-18 点击:38 评论:0
- bootstrap表单基本结构代码教程 2018-01-02 点击:51 评论:0
- 两列布局:左侧宽度固定,右侧宽度自适应的两种方法 2017-12-20 点击:52 评论:0
- CSS 定位之position使用技巧 2017-12-16 点击:24 评论:0
- inputfile上传同一张图失败问题如何解决? 2017-12-14 点击:34 评论:0
- Spring.xml标签配置教程 2017-12-08 点击:38 评论:0
- 后端处理前端跨域请求的方法 2017-12-07 点击:38 评论:0
- 怎样将一个图层中的图块逐个显示在地图上以呈现一种动画效果? 2017-12-05 点击:75 评论:0
- Filter链的使用及FilterConfig总结(代码实例) 2017-12-02 点击:64 评论:0
1.同源策略如下: URL 说明 是否允许通信 https://www.a.com/a.js https://www.a.com/b.js 同一域名下 允许 ...
所谓的浏览器兼容性问题,是指因为不同的浏览器对同一段代码有不同的解析,造成页面显示效果不统一的情况。在大多数情况下,我们的需求是,无论用户用什么浏览器来查看我们的网站或者登陆我们的...
每天写同一份代码,比较烦。留一份以后复制form class=form-horizontal col-xs-10 col-xs-offset-1 col-sm-12 col-sm-...
1.原理:就是利用左侧元素浮动,或者绝对定位的方式使其脱离常规文档流,让两个块级元素能够在同一行显示。然后右侧元素 margin-left 的值等于左侧元素宽度,这时右侧元素将紧挨...
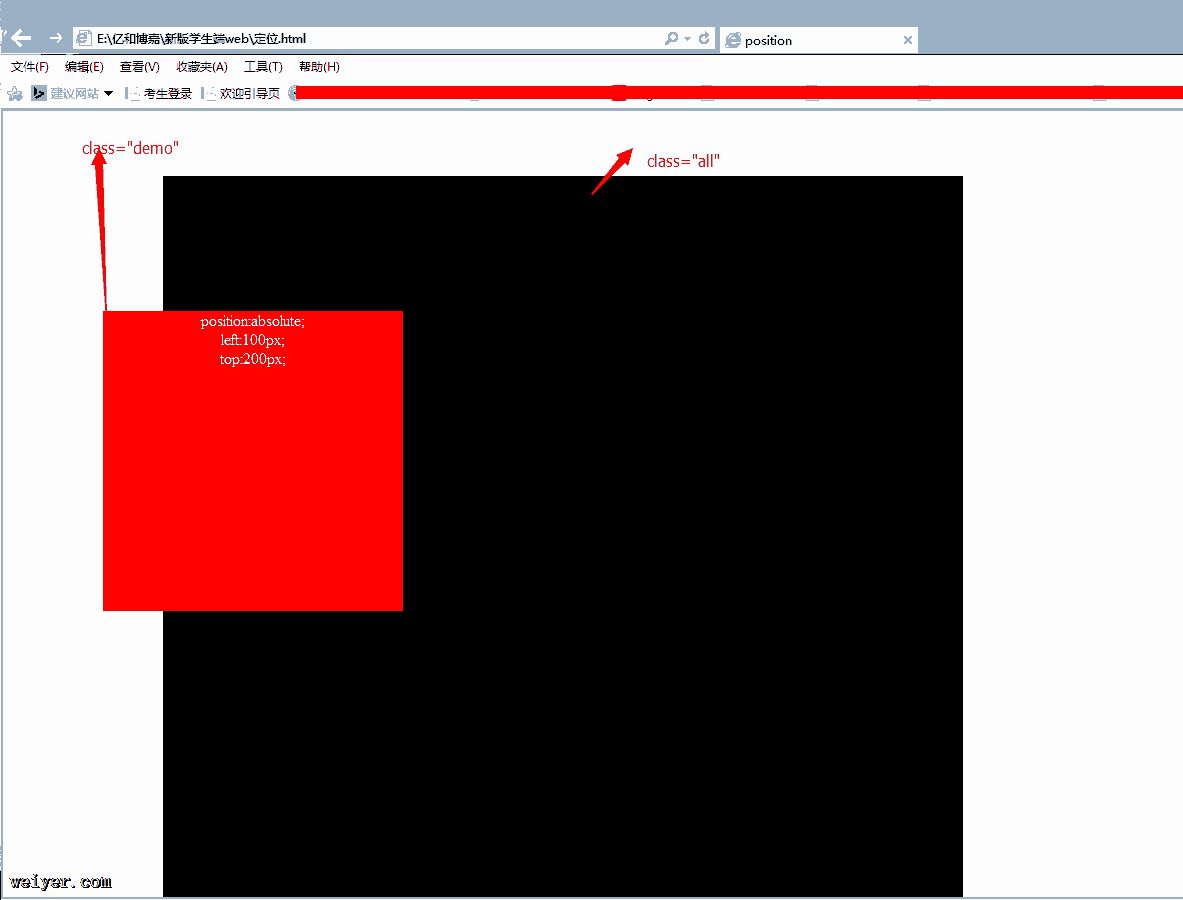
CSS 定位之position在前端网页布局中,在同一平面上布局,我们大都采用float属性来定位网页元素的位置。但是涉及到弹出层、浮层、页面广告插件等等,都需要CSS中的posi...
问题描述:项目中遇到上传图片,需要本地预览效果,测试时无意间发现,当选择A图片,然后更换为B图片,完全正常;当选择A图片,取消该图片,再测选择A图片后,发现不会再生成预览效果,出现...
使用ref来引用容器中其他对象实例,可以通过ref的local,parent,bean属性来指定引用的对象的beanName是什么 属性 说明 local 指定与当前...
就算是同一个IP的不同端口 也算跨域请求被请求的跨域接口,才需要进行跨域处理需要在返回的http头里设置详情如下, 特此记录resp.setHeader(Access-Contro...
怎样将一个图层中的图块(graphic),逐个显示在地图上,以呈现一种动画效果?在我目前做的这个项目中,这些图块,其实都是同一个工程的开展面积,不同时期,面积不同。客户要求按照工程...
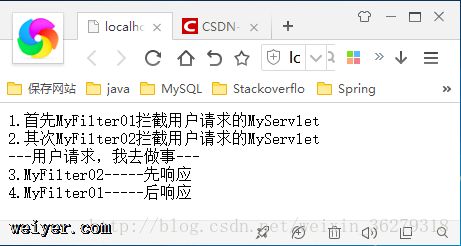
(一)Filter链说明:多个Filter程序,对用户请求的某一些URL进行拦截。多个Filter程序拦截同一个URL时,拦截顺序与Filter在web.xml配置文件的顺序有关。...