- 2018-05-31 点击:39 评论:0
- 2018-05-11 点击:43 评论:0
- 2018-04-14 点击:80 评论:0
- 2018-04-09 点击:53 评论:0
- 2018-04-02 点击:39 评论:0
- 2018-03-16 点击:34 评论:0
- 2018-03-12 点击:35 评论:0
- 2018-03-06 点击:77 评论:0
- 2018-02-06 点击:34 评论:0
- 2018-02-03 点击:45 评论:0
DTD一般是与XML配套使用,主要用于约束XML。DTD的声明方式分为内部声明与外部声明内部声明的格式是!DOCTYPE 根元素 [!ELEMENT 根元素 (元素1,元素2)!E...
编写函数,通过函数将后台返回的毫秒数转化为小时:分钟:秒的形势(代码实现)function MillisecondToDate(msd) {var time = parseFloa...
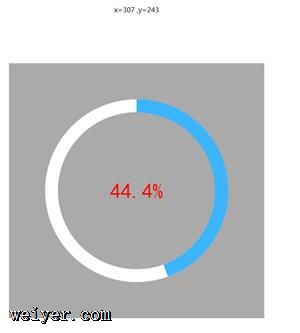
效果图功能点1.百分比字幕在屏幕中间2.百分比和圆环动态展示,互相关联3.鼠标移入圆环时,图标变成手;移出恢复4.鼠标移入圆环是点击,百分比暂停开始动态切换vcD4NCjxwPjU...
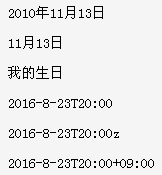
time元素time元素用于定义时间、日期、时间段,它代表24小时中的某个时刻或某个日期,在表示时刻时,还允许带时差。有多种格式来呈现时间信息。如:time datetime=20...
2017年8月,工信部给三大运营商批准了新号段,中国电信获得199号段,中国移动得到198号段,中国联通得到166号段。/** * 正则:手机号(精确) * 移动:134(0-8)...
引入 CSS 和 JavaScript 文件根据 HTML5 规范,在引入 CSS 和 javascript 文件时一般不需要指定 type 属性,因为 text/css ...
HTML及CSS导航栏代码实现教程!doctype htmlhtmlheadmeta charset=utf-8title导航栏,提示文本及下拉菜单详解,author:hly,ti...
element-ui1.x升2.x的教程package.json 做一下修改dependencies: { element-ui: 2.0.9,vue: 2.5.2,vue-rou...
im 聊天输入框高度问题问题描述输入框的高度随着字数增多而增高,但是超过一定高度后,不会增高,场景像微信的输入框一样;刚开始使用 autosize.js 控制 textarea ,...
浅拷贝所谓的浅拷贝,实际上就是只赋值这个对象的所有内容,至于它引用的其他的对象,都不复制,来看一段代码var car = {name:兰博基尼}var person = {name...