- 2018-02-01 点击:54 评论:0
- 2018-01-31 点击:30 评论:0
- 2018-01-18 点击:31 评论:0
- 2018-01-18 点击:32 评论:0
- 2017-12-18 点击:44 评论:0
- 2017-12-04 点击:37 评论:0
- 2017-12-01 点击:45 评论:0
- 2017-11-30 点击:54 评论:0
- 2017-11-28 点击:36 评论:0
- 2017-11-23 点击:42 评论:0
用了很多百度的方法,在接收的页面总是接收不到第二个参数解决方法:每个参数直接不要加空格,直接写在一起: 发送端(正确写法):a href=HeatMap_utilize.aspx?...
一、内联样式在元素的style属性中直接书写的样式!DOCTYPE htmlhtmlheadmeta charset=utf-8titleHTML/title/headbody!-...
操作表的属性(代码实例)!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN https://www.w3.org...
盒子模型作业(代码实例)!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN https://www.w3.org...
Paginator 数据分页工具page 具体的某一页面对象创建,Paginator(数据集,每一页的数据页)属性:count 对象总数num_pages 页面总数page_ran...
一.怎么让Chrome支持小于12px 的文字?这个我们在做移动端的时候,设计师图片上的文字假如是10px,我们实现在网页上之后。往往设计师回来找我们,这个字体能小一些吗?我设计的...
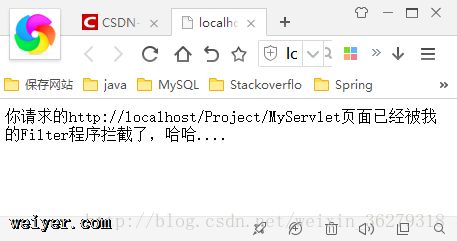
(一)什么是过滤器?有什么作用? 1.说明:浏览器访问服务器目标资源时,过滤器实现拦截,如果过滤器判断的是合理请求,那么就允许访问目标资源。(二)使用MyFilter过滤器拦截My...
CSS实现图片向上浮动办法今天在写CSS时需要实现:当鼠标悬停在由图片和介绍组成的超链接时,榴莲向上浮动的效果。我在实现这个效果时思路分为以下几步:鼠标悬停 图片移动 下方元素绝对...
(1)html中的代码:p class=contentp class=title新特卖每日早10晚8上新/p/p(2)css样式中的代码:.content{width: 960px...
1、没有采用swiper组件,而是自定义js组件itcast.iScroll 在组件中可以配置滑动的方向、可以配置滑动时最小滑动的有效距离;2、swiper组件功能强大,可以将此组...