- HTMLimg标签水平垂直居中 2018-01-06 点击:56 评论:0
- 表格展示、多余数据省略、鼠标悬浮显示教程 2017-12-14 点击:80 评论:0
- HTML中用CSS样式实现文字两边添加水平线的教程 2017-11-28 点击:36 评论:0
- CSS3 2D转换、过渡属性、CSS3 3D转换、自定义动画讲解 2017-11-24 点击:59 评论:0
- css布局,居中的方法讲解 2017-11-21 点击:43 评论:0
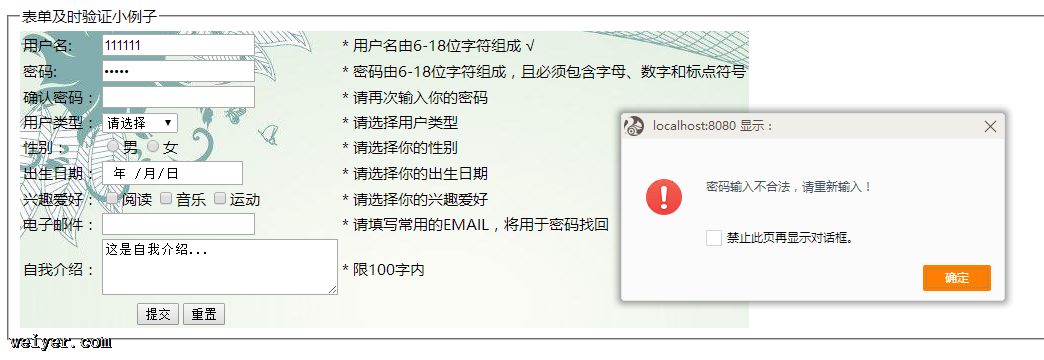
- 表单的及时验证,在输入后就可以立即验证(含用户类型,性别,爱好...的验证) 2017-11-17 点击:38 评论:0
- 介绍一个新的水平垂直居中的方法 2017-11-14 点击:31 评论:0
- 普通块级元素的垂直格式化介绍 2017-11-09 点击:44 评论:0
- CSS水平横向滚动条效果代码实现2 2017-11-06 点击:23 评论:0
- css实现水平(横向)滚动条效果 2017-11-06 点击:41 评论:0
HTML img标签 图像是网页中不可却上的部分,巧妙地使用会给网页增色不少。图像的格式图像的格式通常有三种,GIF、JPEG和PNG。GIF最大的优点就是可制作动态图像,还有图像...
本人非专业前端,写的不好还望多多指教1.首先需要将需要这样处理的td,th设置一下样式text-align: center; /*设置水平居中*/vertical-align: m...
(1)html中的代码:p class=contentp class=title新特卖每日早10晚8上新/p/p(2)css样式中的代码:.content{width: 960px...
CSS3 2D转换:1.translate() 移动transform:translate(300px,200px); transform:translateX(200px);水平...
关于css居中是前端面试中比较常问的问题之一,以下是我总结的关于css居中的一些方法。第1种:margin:auto;把margin设为auto,该方法只能对水平元素进行居中,对浮...
问题:表单怎么在输入后立即验证,而不是提交后再验证那么不方便(网上搜到的要么是模棱两可,要么是残缺不全)方法:鉴于此,我,水山琦,将其代码补全,加上我个人的理解(注释)在上面,仅供...
平常方法:.demo{position: absolute;top:50%;left:50%;transform: translate(-50%,-50%);}新get到的方法:h...
之前写了普通流中块级元素的水平格式化和margin一文,整理了普通流中的块级元素在水平方向的格式化,其中重点介绍了七个和宽度有关的属性(margin-left,border-lef...
CSS水平横向滚动条效果代码实现2!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8titleDocument/titlestyleul...
css实现水平(横向)滚动条效果!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8titleDocument/titlestyle.p1...